小程序JSON配置
来自CloudWiki
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
一个例子
先看一个例子,打开开发工具的编辑器,在根目录下可以找到 app.json 文件,双击打开,代码如下:
代码清单2-1 app.json文件代码
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
尝试修改第 9 行为 "navigationBarTitleText": "MiniProgram"
保存代码,开发者工具自动刷新后,注意到模拟器顶部 bar 的文本字段由 Wechat 变为了 MiniProgram。
JSON文件在小程序代码中扮演静态配置的作用,在小程序运行之前就决定了小程序一些表现,需要注意的是小程序是无法在运行过程中去动态更新JSON 配置文件从而发生对应的变化的。
JSON 语法
相比于XML ,JSON格式最大的优点是易于人的阅读和编写,通常不需要特殊的工具,就能读懂和修改,是一种轻量级的数据交换格式。
JSON文件都是被包裹在一个大括号中 {},通过key-value的方式来表达数据。
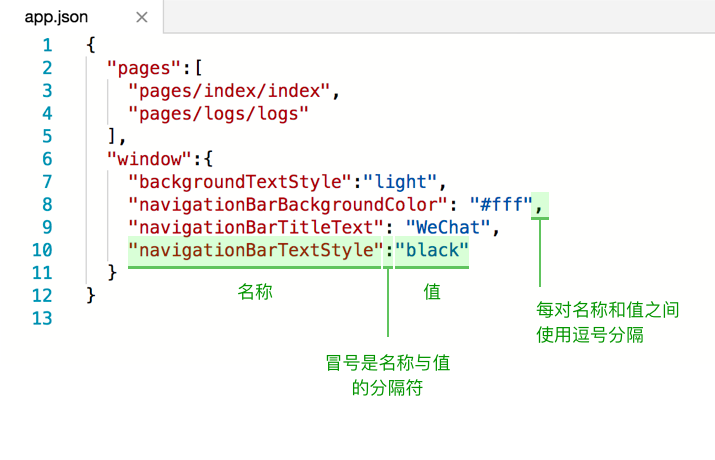
图2-3 JSON 格式
看起来同 JavaScript 的对象表达方式十分相似,但是有所不同。
JSON的Key必须包裹在一个双引号中,在实践中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。
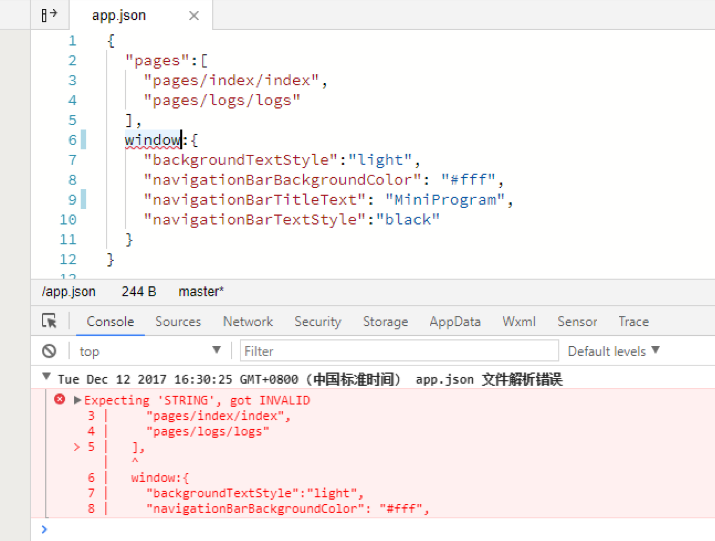
图2-4 没有包裹在双引号中将会触发错误
JSON的值只能是以下几种数据格式:
数字,包含浮点数和整数
字符串,需要包裹在双引号中
Bool值,true 或者 false
数组,需要包裹在方括号中 []
对象,需要包裹在大括号中 {}
Null
其他任何格式都会触发报错,例如 JavaScript 中的 undefined 。
还需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错。
返回 微信小程序开发指南