小程序WXML基本用法
来自CloudWiki
小程序开发语言
- html -> wxml语法
- css -> wxss语法
- js -> js语法
wxml语法
WXML(WeiXin Markup Language),它与HTML有很多相似之处。它是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
什么是组件
- 组件是视图层的基本组成单元
- 组件自带一些功能与微信风格的样式
- 一个组件通常包括开始标签 和结束标签,属性用来修饰这个组件,内容在两个标签之内。
语法格式
语法格式:
<标签名 属性名1=“属性值1”……>……</标签名>
样例:
<text>我的内页</text>
注意:
- 所有元素都必须闭合标签<text>hello world</text>
- 标签必须使用小写
- 不可以含有中文
……
常用组件
标签 功能 标签 功 能 <view> 视图容器 <icon> 图标文件 <text> 文本域 <checkbox> 复选框 <button>按钮 <radio> 单选框 <image> 图片 <input> 输入框 <form> 表单 <progress> 进度条
组件的嵌套
微信提供了很多组件,如<view>
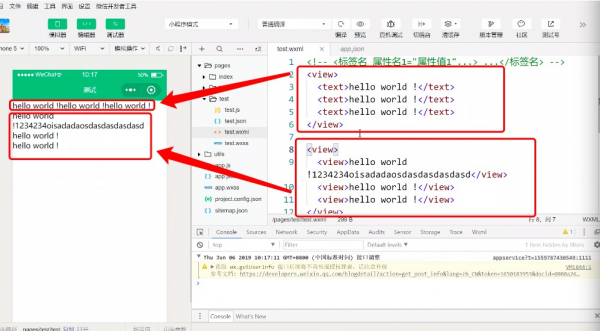
体会text与view组件的区别
<view>
<text>hello world</text>
<text>hello world</text>
<text>hello world</text>
</view>
三个hello world 连在一起。
<view>
<view>hello world</view>
<view>hello world</view>
<view>hello world</view>
</view>
三个hello world 分列三行。
注释的写法
基本写法:
<!--注释-->
例子:
<!-- 这是一段注释 -->
快捷方式:选中注释语句,按 ctrl+/ 可以快速添加注释。