小程序WXML条件渲染
来自CloudWiki
条件渲染
wx:if语句
键盘自动补全。
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}"> True </view>
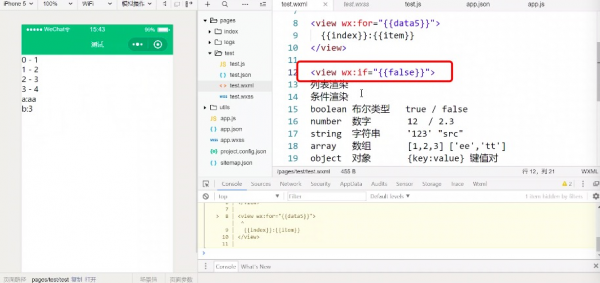
在下图中,使用条件渲染并设置了false,即该条件后的语句均不起作用,因此该语句后面的文本并没有显示出来
单分支语句
<view wx:if="{{false}}">
如果条件 false ,这里不显示
</view>
如果设为true 则显示该组件。
<view wx:if="{{true}}">
如果条件 false ,这里不显示
</view>
<view wx:if="{{data3}}">
如果条件 false ,这里不显示
</view>
双分支语句
<view wx:if="{{score >=60}}"> 及格 </view>
<view wx:else> 不及格 </view>
多分支语句
也可以用 wx:elif 和 wx:else 来添加一个 else 块:
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
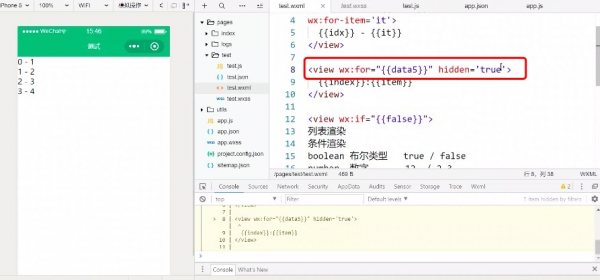
另外,使用hidden也可以不显示文本或组件。
wxml:
<view bindtap='click'>点击</view>
//这是显示隐藏的部分
<view hidden="{{hiddenName}}">隐藏显示部分</view>
js:
data:{
hiddenName:true
},
click:function(e){
this.setData({
hiddenName:!this.data.hiddenName
})
},
- 因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
- 同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。 相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
- 一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。
因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。