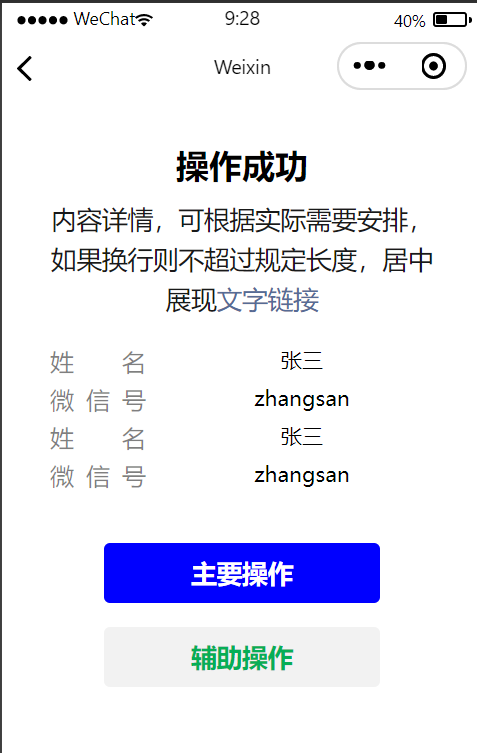
小程序WeUI组件库:提示页
来自CloudWiki
引入组件
通过 useExtendedLib 扩展库 的方式引入,这种方式引入的组件将不会计入代码包大小。
可以通过npm方式下载构建,npm包名为weui-miniprogram
使用组件
引入wxss
首先要在 app.wxss 里面引入 weui.wxss,如果是通过 npm 引入,需要先构建 npm(“工具”菜单 --> “构建 npm”)
通过 useExtendedLib 扩展库 的方式引入,可省略 import 步骤
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
js
{
"usingComponents": {
"mp-msg": "/weui-miniprogram/msg/msg"
}
}
wxml
<!--pages/msg_test2/index.wxml-->
<view class="page" data-weui-theme="{{theme}}">
<view class="weui-msg">
<view class="weui-msg__icon-area"><i class="weui-icon-success weui-icon_msg"></i></view>
<view class="weui-msg__text-area">
<h2 class="weui-msg__title">询盘流程</h2>
<view class="weui-msg__desc">内容详情,<a>文字链接</a></view>
<view class="weui-msg__custom-area">
<view class="weui-form-preview__list">
<view class="weui-form-preview__item"><label class="weui-form-preview__label">姓名</label><view class="weui-form-preview__value">张三</view></view>
<view class="weui-form-preview__item"><label class="weui-form-preview__label">微信号</label><view class="weui-form-preview__value">zhangsan</view></view>
<view class="weui-form-preview__item"><label class="weui-form-preview__label">姓名</label><view class="weui-form-preview__value">张三</view></view>
<view class="weui-form-preview__item"><label class="weui-form-preview__label">微信号</label><view class="weui-form-preview__value">zhangsan</view></view>
</view>
</view>
</view>
<view class="weui-msg__opr-area">
<view class="weui-btn-area">
<a href="javascript:history.back();" class="weui-btn weui-btn_primary">推荐操作</a>
</view>
</view>
</view>
</view>