小程序WeUI组件库:搜索
来自CloudWiki
准备工作
下载官方项目代码,
找到其中的dist文件夹(即原项目文件夹)。
参考:https://blog.csdn.net/qq_37704442/article/details/103500904
方法一:复制代码
WXML
复制wxml代码:
注意,下方的搜索提示框 navigator的url属性必须写上链接地址,否则报错。
<!--pages/searchbar/index.wxml-->
<view class="page">
<view class="page__hd">
<view class="page__title">SearchBar</view>
<view class="page__desc">搜索栏</view>
</view>
<view class="page__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-cells searchbar-result" wx:if="{{inputVal.length > 0}}">
<navigator url="/pages/bar/index" class="weui-cell" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<view>男士运动卫衣</view>
</view>
</navigator>
<navigator url="/pages/index/index" class="weui-cell" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<view>防滑登山鞋</view>
</view>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<view>冬季滑雪用品</view>
</view>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<view>智能运动手表</view>
</view>
</navigator>
</view>
</view>
</view>
JS代码
data: {
inputShowed: false,
inputVal: ""
},
showInput: function () {
this.setData({
inputShowed: true
});
},
hideInput: function () {
this.setData({
inputVal: "",
inputShowed: false
});
},
clearInput: function () {
this.setData({
inputVal: ""
});
},
inputTyping: function (e) {
this.setData({
inputVal: e.detail.value
});
},
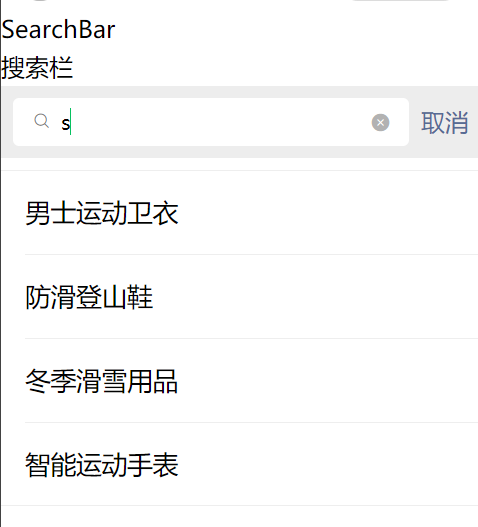
效果
方法二:引用组件
参考:https://www.w3cschool.cn/weixinapp/weixinapp-it8u38p4.html
JSON
{
"usingComponents": {
"mp-searchbar": "../../weui-miniprogram/searchbar/searchbar"
},
"navigationBarTitleText": "UI组件库"
}
WXML
<view class="page">
<view class="page__hd">
<view class="page__title">SearchBar</view>
<view class="page__desc">搜索栏</view>
</view>
<view class="page__bd">
<mp-searchbar bindselectresult="selectResult" search="{{search}}"></mp-searchbar>
</view>
</view>
JS
Page({
data: {
inputShowed: false,
inputVal: ""
},
onLoad() {
this.setData({
search: this.search.bind(this)
})
},
search: function (value) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve([{text: '搜索结果', value: 1}, {text: '搜索结果2', value: 2}])
}, 200)
})
},
selectResult: function (e) {
console.log('select result', e.detail)
},
});
效果
效果同上