微信小程序中使用阿里(iconfont)字体图标
来自CloudWiki
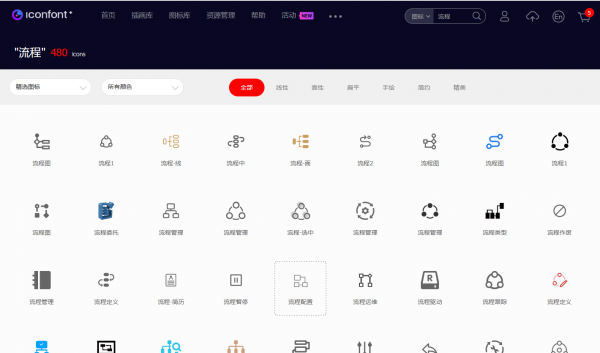
挑选图标
首先在阿里云(iconfont)中找到项目中所需要的图标并且加入到购物车。
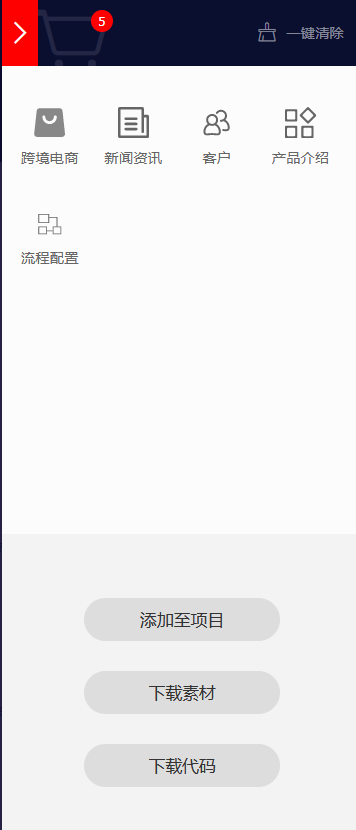
下载图标
在右侧购物车车中找到待下载的图标选择下载
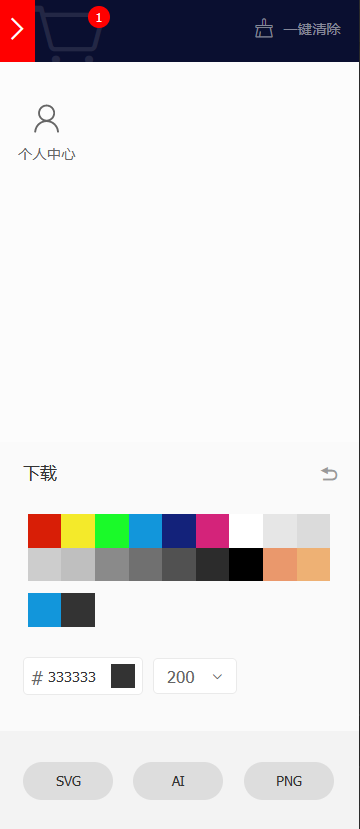
选择颜色和类型
同一图标,一般选择两种颜色:
用户选中时 / 不选中时的颜色。
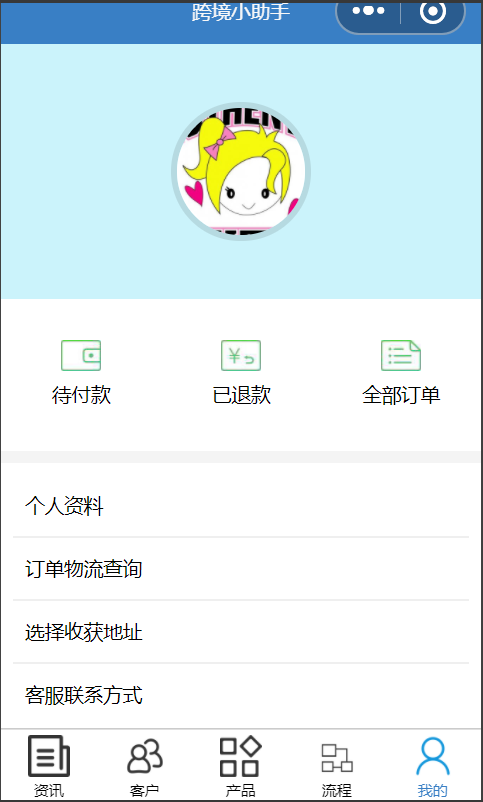
嵌入小程序中
{
"pages": [
"pages/progress/progress",
"pages/product-list/index",
"pages/home/home",
"pages/clients/clients",
"pages/products/index",
"pages/person/person",
"pages/center/center",
"pages/e-mail/index",
"pages/logs/logs",
"pages/multimail/index",
"pages/button/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#397FC5",
"navigationBarTitleText": "跨境小助手",
"navigationBarTextStyle": "white"
},
"tabBar": {
"color": "black",
"selectedColor": "#397FC5",
"backgroundColor": "#fff",
"list": [
{
"text": "资讯",
"pagePath": "pages/home/home",
"iconPath": "/images/xinwen.png",
"selectedIconPath": "/images/xinwen_select.png"
},
{
"text": "客户",
"pagePath": "pages/clients/clients",
"iconPath": "/images/kehu.png",
"selectedIconPath": "/images/kehu_select.png"
},
{
"text": "产品",
"pagePath": "pages/products/index",
"iconPath": "/images/product.png",
"selectedIconPath": "/images/product_select.png"
},
{
"text": "流程",
"pagePath": "pages/progress/progress",
"iconPath": "/images/liucheng.png",
"selectedIconPath": "/images/liucheng_select.png"
},
{
"text": "我的",
"pagePath": "pages/person/person",
"iconPath": "/images/icenter.png",
"selectedIconPath": "/images/icenter_select.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
参考文档:https://blog.csdn.net/markkr133/article/details/80287954