我的第一个网页
来自CloudWiki
目录
常用HTML编辑器
- Hbuilder
- Adobe Dreamweaver CS
- SublimeText3汉化版等
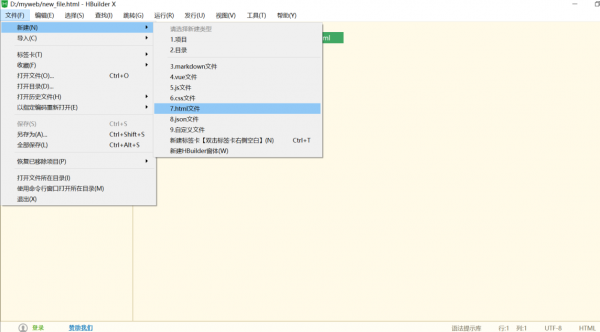
Hbuider使用
网页文件格式
网页文件格式
- Word的文件格式是doc
- Excel的文件格式是xls
- PPT的文件格式是ppt
- 网页的文件格式是htm或者.html
html是什么东东呢?
- HTML 是用来描述网页的一种语言。
- 全称HyperText Markup Language—超文本标记语言
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- 目前流行的版本是html4以及html5。
- HTML文件必须在浏览器中运行,常见的浏览器有IE、Netscape的Navigator、Firefox火狐、360和搜狗浏览器等。
试一试
用浏览器打开百度网页,另存为,下载之后用记事本打开
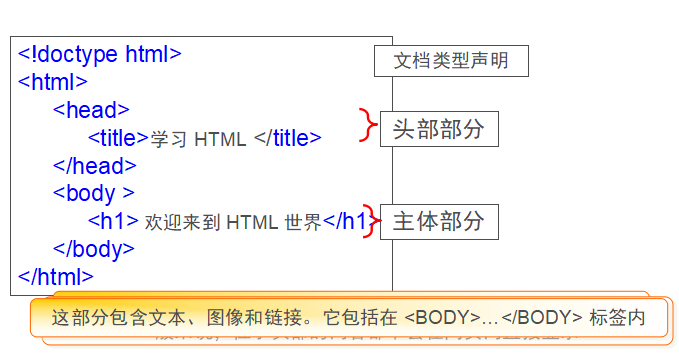
网页文档结构
页面的各个要素
- 文档类型声明
- 头部部分
- 主体部分
关于标签
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <p> 和 </p>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 单标签要添加斜杠,例如 <br />(空行)来关闭,虽然不加在一些浏览器中也可以,但是建议加上。
- HTML 标签对大小写不敏感,HTML5.0版本中,W3C明确规定,标签必须用小写格式
网页源代码
- 下面是一个最简单的网页,应用到了我们刚才说的那几个元素。
源代码
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>我的第一个 HTML 页面</title>
</head>
<body>
<h2>我的第一个网页</h2>
<p>这是我的第一个网页</p>
<p>这是我的第一个网页,虽然很简单,但是很有意义。</p>
</body>
</html>
你可以将以上代码粘贴到 W3CSchool 上,点击“提交代码”查看效果 “万事开头难”,恭喜你!你已经制作出了第一个网页!
注意事项
- 大多数标签需要成对出现,起始标签<tag>和结束标签</tag>
- 在一组标签中可以嵌套另一组标签,如<html><head>…</head></html>
- 所有HTML代码不区分大小写
- 标签要正确输入,例如若是将</title>标签写错,页面中将不显示内容