所谓的“盒子模型”
来自CloudWiki
什么叫盒子
- 盒子模型是页面布局的基础。
- 在CSS布局中,把HTML的块级元素看做是一个矩形框的盒子,也就是一个可以盛放各种内容的容器。
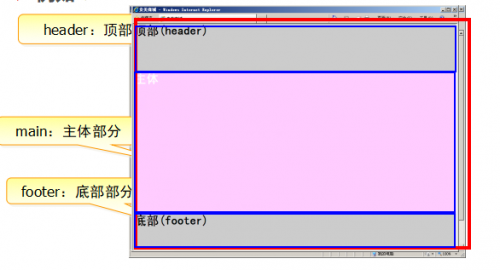
- 所谓的页面布局,就是如何在网页中摆放这些盒子。



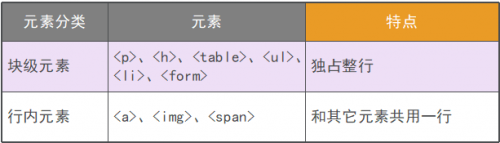
- Tips:块级元素与行内元素

- 盒子属性是盒子模型的关键
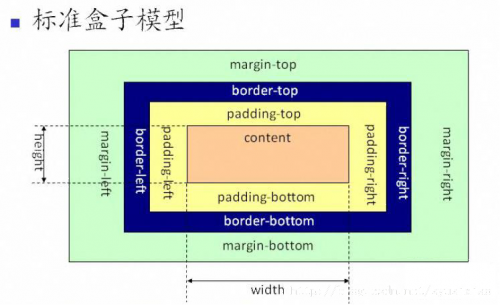
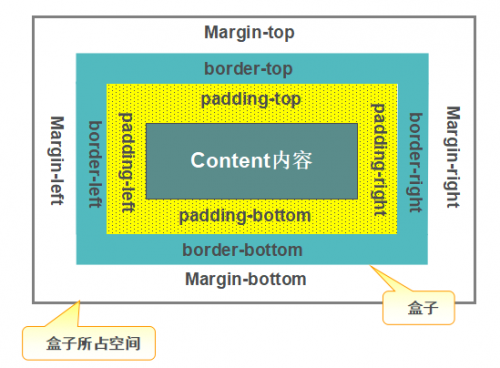
盒子模型的结构
盒子的宽度和高度
盒子的其他属性
- border(边框):盒子外壳本身的厚度
- padding(内填充):内容与边框间的距离
- margin(外边距):盒子与其他盒子之间的距离
- box-shadow(阴影):盒子的阴影
- background(背景):盒子的背景颜色

返回 网页设计与开发