文本相关标记
来自CloudWiki
上下标标记<sup>、<sub>
- <sup>上标文本</sup>
- <sub>下标文本</sub>
- 试一试:在W3C编辑器上编写以下代码:
<html>
<head>
<meta charset="utf-8" />
<title>应用文本字符和标记</title>
</head>
<body>
<h2 style="text-align:center">应用文本字符和标记</h2>
<hr width="70%" />
<p>使用上标:a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup></p>
<p>使用下标:x<sub>y上标</sub>+x<sub>1下标</sub>=z</p>
</body>
</html>
文本修饰标记
- 加粗: <b>加粗文本</b> XHTML推荐使用:<strong>…</strong>
- 斜体: <i> 斜体文本</i> XHTML推荐使用:<em>…</em>
- 删除线:<s>…</s> 或 <strike>…</strike> XHTML推荐使用:<del>…</del>
- 下划线:<u>…</u>
- 注意:以上标记均可使用标记配合CSS样式设置。
<span> 标签经常被用来修饰段落中的某一部分文本,通过对span元素设置css样式可以为行内文本设置特殊效果。绝大多数行内修饰标记如加粗<b><strong>、斜体<i><em>、下划线<u>等都可以被<span>所取代,在样式表中设置span元素的样式可以更好地实现内容与形式的分离。
例如:
<i>斜体字</i>
等价于
<span>斜体字</span>
样式表中 span{font-style:italic;}

- 试一试:在W3C编辑器上编写以下代码:
<html>
<head>
<meta charset="utf-8" />
<title>应用文本字符和标记</title>
</head>
<body>
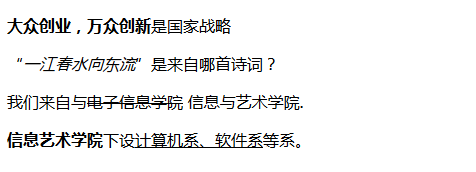
<h2 style="text-align:center">应用文本修饰标记</h2>
<hr width="70%" />
<p><b>大众创业,万众创新</b>是国家战略</p>
<p>“<i>一江春水向东流</i>”是来自哪首诗词?</p>
<p>我们来自与<s>电子信息学院</s> 信息与艺术学院.</p>
<p><b>信息艺术学院</b>下设<u>计算机系、软件系</u>等系。</p>
</body>
</html>
段落标记
如果表示的文字想要分段,表示多个P标签即可。
<p>分段显示的文本</p> <p>标记是前后自动换行并保持一定间距的块级标记,用于定义一个文本段落。 <p>标记默认的段前段后间距非常大,且不同浏览器下有不同的间距默认值,所以需要通过样式代码设置其段前段后间距。
换行标记<br />
- 在页面中如果需要增加空行,要使用换行标记<br />而不能使用空白段落标记<p></p>
- 换行标记中不能使用任何属性和样式
- 如果需要在段内内部指定位置换行但不分段,则需要在指定位置使用换行标记<br />。
- 例题:
<html>
<head>
<meta charset="utf-8" />
<title>应用文本字符和标记</title>
</head>
<body>
<h2 style="text-align:center">应用文本字符和标记</h2>
<hr width="70%" />
<p>下面是4对空白段落标记,没有生产空白行</p>
<p></p><p></p><p></p><p></p>
<p>下面是4个换行标记生成的空白行</p>
<br /><br /><br /><br />
<p style="text-align:center">段落中换行的应用,<br />根据段落居中效果,可以看出换行后仍旧是一个段落的内容</p>
</body>
</html>