框架的制作
来自CloudWiki
目录
框架的概念
框架可以将浏览器窗口划分为若干个区域,在每个区域内显示一个独立的页面,使用框架可以在一个浏览器窗口中同时显示多个不同的独立页面,可以方便地进行网页导航。
例如:http://www.w3school.com.cn/html/index.asp
传统的HTML提供了框架集的结构和概念,在标准的XHTML1.1中不再支持普通框架的应用,更多应用的是浮动框架
何谓框架?简简单单说一句话,就是在页面中嵌套别的页面,实现网页的多层次。
浮动框架
浮动框架是一种特殊的框架页面,在浏览器窗口中可以直接将浮动框架嵌入在某个div中或者表格的某个单元格中,以达到通过div或者是表格来控制页面布局的目的。
浮动框架使用的<iframe>是一个行内双标记,用于创建一个内部窗口,在该窗口中可以打开一个独立的页面
语法如下:
<iframe src=“” width=“” height=“” name=“” align=“” frameborder=“” scrolling=“”></iframe>
注意:浮动框架总是要显式设置高度和宽度
浮动框架的属性
浮动框架是在浏览器窗口中一个有名称的区域,对该区域的定义通常设置如下几个方面的属性:
- src:区域中原始显示的页面文件名称src,也可以不设
- width、height: 浮动框架总是要显式设置高度和宽度
- name、id: 区域的名称name和ID
- scrolling: 区域中是否有滚动条显示:scrolling=(yes|no|auto)
yes为无论什么情况都有滚动条 no则无论什么情况都无滚动条 auto则根据框架链接页面文件内容多少决定是否显示
- 区域是否有边框显示frameborder(取值为像素数)
传统做法(不使用框架)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{letter-spacing:0.2em;}
h2{text-align:center;}
p{text-align:left;}
h3{text-align:left;}
#layer1{width:100%; height:150px; text-align:center;}
#layer1-1{height:100px;line-height:100px;color:black;;background:#8DD1F9;}
#layer1-2{width:100%; height:50px;color:black;text-align:center;background:#074C97;border:1px solid;}
#layer1-2 ul {
list-style-type: none;
margin: 0;
padding-left:8%;
overflow: hidden;
}
#layer1-2 li {
float: left;
}
#layer1-2 li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
#layer1-2 li a:hover {
background-color: #FF0000 ;
}
#layer2{width:100%; height:auto;margin:0px auto;color:black;}
#navigation{
width:30%; height:auto;
font-weight:bold;
font-size:1em;
text-align:center; /* 这个属性使盒子中的链接居中 */
margin:0 auto;
padding-top:30px;
float:left;
}
#navigation a{
width:90%;
display:block;
height:5em;
line-height:4em;
color:#FFFFFF;
background-color:#8dd1f9;
text-decoration:none;
border-top:1px solid white;
border-left:12px solid #151571; /* 左边的粗边 */
}
#navigation a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
border-left:12px solid yellow;
}
#layer2-2{
width:60%; height:auto;
margin:0 auto;color:black;
text-align:center;float:left;
}
.content p{text-indent:2em;line-height:150%;}
.content_img {width:300px;float:left;padding:5px; margin:5px 15px 15px 0; }
#source {text-align:right;}
#layer2-3{clear:both;}
#layer3{
width:100%; height:30px;
background:#074C97;color:white;
text-align:center;
}
#layer3 p{
height:30px;line-height:30px;
text-align:center;
}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"><h1>山东商业职业技术学院</h1></div>
<div id="layer1-2">
<ul>
<li><a href="#">学校概况</a></li>
<li><a href="#">机构设置</a></li>
<li><a href="#">教育教学</a></li>
<li><a href="#">创新创业</a></li>
<li><a href="#">科技服务</a></li>
</ul>
</div>
</div>
<div id="layer2" >
<div id="navigation">
<a href="">学校概况</a>
<a href="">机构设置</a>
<a href="">教育教学</a>
<a href="">创新创业</a>
<a href="">科技服务</a>
</div>
<div id="layer2-2" class="content">
<h3>学院简介</h3>
<hr />
<img class="content_img" src="photo7.jpg">
<p>山东商业职业技术学院是1999年经教育部批准设立的省属高职院校,办学历史可追溯到1936年的济南惠鲁商业学校。
经过80多年的积淀,学校以“立德树人 兴商润民”为使命,以建设“创业型高水平商科院校”为目标愿景,秉承 “尚德蕴能,日精日新”的校训,
坚持“经营、创新、开放、共生”的发展理念,坚持为社会用人需求服务,为学生就业成才服务,为学生终生幸福奠基,
教学质量、办学特色得到社会各界的广泛肯定。</p>
<p>学校是国家示范性高职院校、全国职业教育先进单位、全国普通高等学校毕业生就业工作先进集体、全国毕业生就业典型经验高校、
全国创新创业典型经验高校、全国高校实践育人创新创业基地、全省教育工作先进单位、山东省德育示范高校。学校建有山东省农产品
贮运保鲜技术实验室、北方现代物流研究所、济南市肉品质量安全控制工程技术研究中心、济南市农产品质量安全监控信息化工程技术
研究中心等省市级科研机构。依托鲁商集团,建有国家农产品现代物流工程技术研究中心。</p>
<p id="source"><i>来源:党群部</i></p>
</div>
<div id="layer2-3"></div>
</div>
<div id="layer3"><p>学校地址:济南市旅游路4516号 邮编:250103</p></div>
</body>
</html>
应用框架
确定框架范围
编写框架主页
把原网页处在浮动区之内的代码尽剪切,剩下的那个页面就是框架主页,如图所示
<!DOCTYPE html>
<html
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{letter-spacing:0.2em;}
#layer1{width:100%; height:150px; text-align:center;}
#layer1-1{height:100px;line-height:100px;color:black;;background:#8DD1F9;}
#layer1-2{width:100%; height:50px;color:black;text-align:center;background:#074C97;border:1px solid;}
#layer1-2 ul {
list-style-type: none;
margin: 0;
padding-left:8%;
overflow: hidden;
}
#layer1-2 li {
float: left;
}
#layer1-2 li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
#layer1-2 li a:hover {
background-color: #FF0000 ;
}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"><h1>山东商业职业技术学院</h1></div>
<div id="layer1-2">
<ul>
<li><a href="#">学校概况</a></li>
<li><a href="#">机构设置</a></li>
<li><a href="#">教育教学</a></li>
<li><a href="#">创新创业</a></li>
<li><a href="#">科技服务</a></li>
</ul>
</div>
</div>
</body>
</html>
编写框架内页
- 确定浮动范围之后,我们就开始编写框架内页。
- 将原网页处在浮动区之内的代码复制到一个新的页面,命名为inside01.html
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
*{letter-spacing:0.2em;}
h2{text-align:center;}
p{text-align:left;}
h3{text-align:center;}
#layer2{width:100%; height:auto;margin:0px auto;color:black;}
#navigation{
width:30%; height:auto;
font-weight:bold;
font-size:1em;
text-align:center; /* 这个属性使盒子中的链接居中 */
margin:0 auto;
padding-top:30px;
float:left;
}
#navigation a{
width:90%;
display:block;
height:5em;
line-height:4em;
color:#FFFFFF;
background-color:#8dd1f9;
text-decoration:none;
border-top:1px solid white;
border-left:12px solid #151571; /* 左边的粗边 */
}
#navigation a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
border-left:12px solid yellow;
}
#layer2-2{
width:60%; height:auto;
margin:0 auto;color:black;
text-align:center;float:left;
}
.content p{text-indent:2em;line-height:150%;}
.content_img {width:300px;float:left;padding:5px; margin:5px 15px 15px 0; }
#source {text-align:right;}
#layer2-3{clear:both;}
#layer3{
width:100%; height:30px;
background:#074C97;color:white;
text-align:center;
}
#layer3 p{
height:30px;line-height:30px;
text-align:center;
}
</style>
</head>
<body>
<div id="layer2" >
<div id="navigation">
<a href="">学校概况</a>
<a href="">机构设置</a>
<a href="">教育教学</a>
<a href="">创新创业</a>
<a href="">科技服务</a>
</div>
<div id="layer2-2" class="content">
<h3>学院简介</h3>
<hr />
<img class="content_img" src="photo7.jpg">
<p>山东商业职业技术学院是1999年经教育部批准设立的省属高职院校,办学历史可追溯到1936年的济南惠鲁商业学校。
经过80多年的积淀,学校以“立德树人 兴商润民”为使命,以建设“创业型高水平商科院校”为目标愿景,秉承 “尚德蕴能,日精日新”的校训,
坚持“经营、创新、开放、共生”的发展理念,坚持为社会用人需求服务,为学生就业成才服务,为学生终生幸福奠基,
教学质量、办学特色得到社会各界的广泛肯定。</p>
<p>学校是国家示范性高职院校、全国职业教育先进单位、全国普通高等学校毕业生就业工作先进集体、全国毕业生就业典型经验高校、
全国创新创业典型经验高校、全国高校实践育人创新创业基地、全省教育工作先进单位、山东省德育示范高校。学校建有山东省农产品
贮运保鲜技术实验室、北方现代物流研究所、济南市肉品质量安全控制工程技术研究中心、济南市农产品质量安全监控信息化工程技术
研究中心等省市级科研机构。依托鲁商集团,建有国家农产品现代物流工程技术研究中心。</p>
<p id="source"><i>来源:党群部</i></p>
</div>
<div id="layer2-3"></div>
</div>
<div id="layer3"><p>学校地址:济南市旅游路4516号 邮编:250103</p></div>
</body>
</html>
内页2 inside02.html
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
*{letter-spacing:0.2em;}
h2{text-align:center;}
p{text-align:left;}
h3{text-align:center;}
#layer2{width:100%; height:auto;margin:0px auto;color:black;}
#navigation{
width:30%; height:auto;
font-weight:bold;
font-size:1em;
text-align:center; /* 这个属性使盒子中的链接居中 */
margin:0 auto;
padding-top:30px;
float:left;
}
#navigation a{
width:90%;
display:block;
height:5em;
line-height:4em;
color:#FFFFFF;
background-color:#8dd1f9;
text-decoration:none;
border-top:1px solid white;
border-left:12px solid #151571; /* 左边的粗边 */
}
#navigation a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
border-left:12px solid yellow;
}
#layer2-2{
width:60%; height:auto;
margin:0 auto;color:black;
text-align:center;float:left;
}
.content p{text-indent:2em;line-height:150%;}
.content_img {width:300px;float:left;padding:5px; margin:5px 15px 15px 0; }
#source {text-align:right;}
#layer2-3{clear:both;}
#layer3{
width:100%; height:30px;
background:#074C97;color:white;
text-align:center;
}
#layer3 p{
height:30px;line-height:30px;
text-align:center;
}
</style>
</head>
<body>
<div id="layer2" >
<div id="navigation">
<a href="">学校概况</a>
<a href="">机构设置</a>
<a href="">教育教学</a>
<a href="">创新创业</a>
<a href="">科技服务</a>
</div>
<div id="layer2-2" class="content">
<h3>我校举办1+X云计算平台运维与开发职业技能等级证书师资培训班</h3>
<hr />
<img class="content_img" src="photo7.jpg">
<p>时间:2019-12-10 20:26:11 作者:国海涛 来源:信息与艺术学院(系) 点击量:46</p>
<p>12月1日至7日,由南京第五十五所技术开发有限公司主办的2019年1+X云计算平台运维与开发职业技能等级证书师资培训班第8期在我校举办,此次培训班吸引了来自全国的30余名职业院校教师参加。</p>
<p>本次培训班旨在贯彻落实《国家职业教育改革实施方案》和《关于在院校实施“学历证书+若干职业技能等级证书”制度试点方案》精神,更好地保障“云计算平台运维与开发”职业等级证书顺利实施,推动规范化教学,开展标准化考试,提高培训质量,培养高技能人才。</p>
<p>信息与艺术学院派出4名专业教师参加培训,通过本次培训,信息与艺术学院对“1+X”证书制度试点工作有了较清晰的理解,为下一步做好“1+X”证书制度试点,进一步推进云计算技术与应用的专业建设、人才培养、师资队伍建设、校企合作与培训认证的高水平发展指明了方向。</p>
<p id="source"><i>责任编辑:宣传部</i></p>
</div>
<div id="layer2-3"></div>
</div>
<div id="layer3"><p>学校地址:济南市旅游路4516号 邮编:250103</p></div>
</body>
</html>
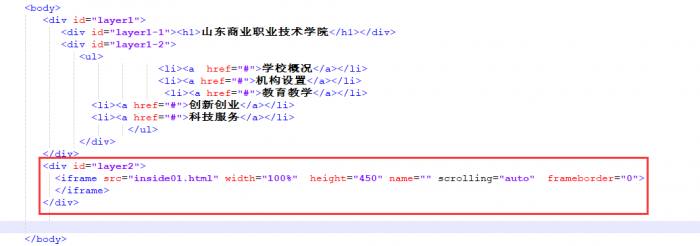
主页中添加框架
<div id="layer2">
<iframe src="inside01.html" width="100%" height="450" name="" scrolling="auto" frameborder="0">
</iframe>
</div>