框架的实际应用
来自CloudWiki
浮动框架与超链接的关联
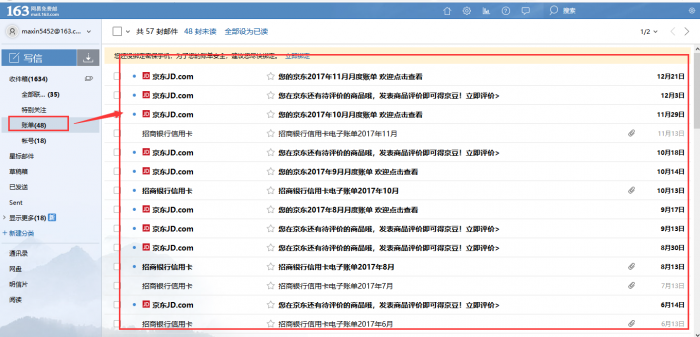
- 在页面中增加一个或者多个浮动框架,不是只为了在其中加载显示一个或几个固定的页面,而是通常要根据用户点击的其它区域中的超链接,来确定要加载到浮动框架中的新的页面文件,例如各位读者都非常熟悉的邮箱网站页面,点击超链接收件箱、已发送或者某一封信件时,都在一个固定的区域中打开界面.

- 实现这一功能,需要在浮动框架与超链接之间建立起关联。当用户点击固定区域中某个超链接时,浮动框架中就显示对应的页面文件,即需要在浮动框架与超链接之间建立起关联。

- 建立浮动框架与超链接之间关联的具体方法为:
- 在超链接<a>标记target属性中指定<iframe>的id||name属性值,可以将链接页面加载显示在指定的<iframe>浮动窗口内。
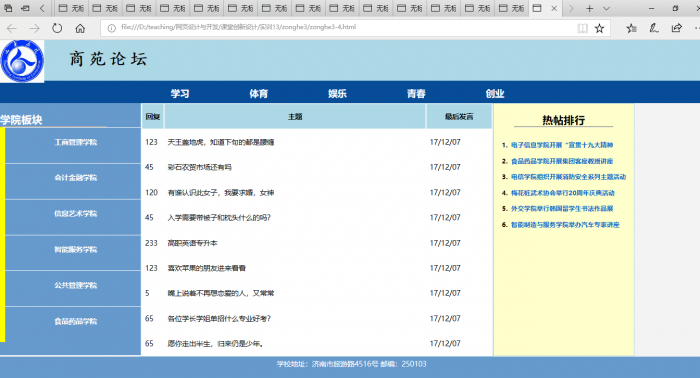
案例:商院论坛
原网页
确定框架范围
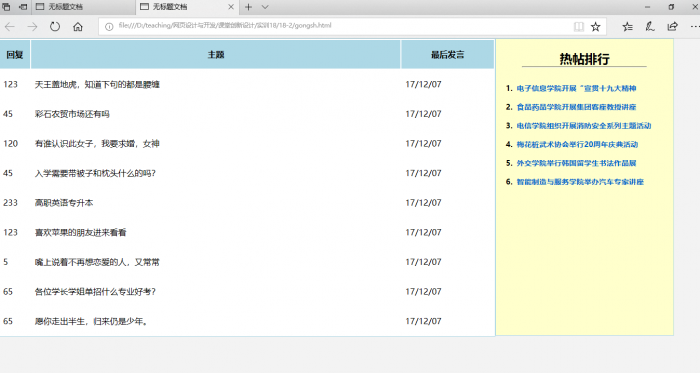
编写浮动内页
- 确定浮动范围之后,我们就开始编写浮动内页。
- 把原网页处在浮动区之内的代码尽行删除、剪切复制到一个新的页面,命名为inside01.html

- 浮动内页独立打开时的效果如下:

- 浮动内页page01.html的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
body{background:#F3F3F3;}
#layer2-2{width:70%;height:auto;;background-color:white;border:1px solid lightblue;padding:0;float:left;}
#list
{
width:100%;margin:0;
}
#list td, #list th
{
font-size:1em;
line-height:50px;
padding:3px 7px 2px 7px;
}
#list th
{
font-size:1em;
text-align:center;
background-color:lightblue;
color:#000000;
}
#list .col1{ width:5%; }
#list .col2{ width:60%; }
#list .col3{ width:15%; }
#list tr:hover{background:#DCEFFE;}
#layer2-3{width:25%;height:570px;background-color:#FFFFCC;border:1px solid lightblue;float:left;}
#layer2-3 ol{ margin-left:20px;
list-style-position: outside;
}
#layer2-3 li{padding-left:0;margin-left:20px;text-align:left;line-height:250%;
font-size:90%;font-weight:bold;
}
#layer2-3 a{ text-decoration:none; }
.clear{clear:both;}
</style>
</head>
<body>
<div id="layer2-2">
<table id="list">
<tr>
<th class="col1">回复</th>
<th class="col2">主题</th>
<th class="col3">最后发言</th>
</tr>
<tr>
<td class="col1">123</td>
<td class="col2">天王盖地虎,知道下句的都是腰缠</td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">45</td>
<td class="col2">彩石农贸市场还有吗</td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">120</td>
<td class="col2">有谁认识此女子,我要求婚,女神</td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">45</td>
<td class="col2">入学需要带被子和枕头什么的吗?</td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">233</td>
<td class="col2">高职英语专升本</td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">123</td>
<td class="col2">喜欢苹果的朋友进来看看 </td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">5</td>
<td class="col2">嘴上说着不再想恋爱的人,又常常 </td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">65</td>
<td class="col2">各位学长学姐单招什么专业好考?</td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">65</td>
<td class="col2">愿你走出半生,归来仍是少年。</td>
<td class="col3">17/12/07</td>
</tr>
</table>
</div>
<div id="layer2-3">
<br/>
<h2 align="center">热帖排行</h2>
<center><hr align="center" width="70%"/></center>
<br/>
<ol>
<li><a href="#">电子信息学院开展“宣贯十九大精神 </a></li>
<li><a href="#">食品药品学院开展集团客座教授讲座</a></li>
<li><a href="#">电信学院组织开展消防安全系列主题活动</a></li>
<li><a href="#">梅花桩武术协会举行20周年庆典活动</a></li>
<li><a href="#">外交学院举行韩国留学生书法作品展</a></li>
<li><a href="#">智能制造与服务学院举办汽车专家讲座</a></li>
</ol>
</div>
<div class="clear"></div>
</body>
</html>
- 我们设想的效果是,点开一个链接就出现一个浮动内页,因此浮动内页肯定不止一个,我们需要为页面左侧的每一个链接设定它的浮动内页,如page02、page03、page04等。
编写框架主页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
body{background:#F3F3F3;}
#layer1{width:100%; height:auto; text-align:center;}
#layer1-1{width:100%; height:100px; background:lightblue;}
#layer1-1 h1{text-align:left;letter-spacing:6px;font-family:KaiTi;font-size:250%;font-weight:bold;}
#layer1-1 img {height:100px;vertical-align:middle;}
#layer1-1 {line-height:100px;}
#layer1-2{width:100%; height:50px;background:#074C97;text-align:left;}
#layer1-2 ul {
list-style-type: none;
margin: 0;
padding-left:20%;
overflow: hidden;
}
#layer1-2 li {
float: left;width:14%;
}
#layer1-2 li a {
display: block;
color: white;
font-weight:bold;font-size:130%;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
#layer1-2 li a:hover {
background-color: #FF0000 ;
}
#layer2{width:100%; height:auto;color:black;}
#layer2-1{width:20%;height:570px;background-color:#6699CC;margin:0 0 0 0%;float:left;}
#layer2-1 h2{
color:white;
}
#layer2-1 a{
width:90%;
display:block;
height:5em;
line-height:4em;
color:#FFFFFF;text-align:center;
font-weight:bold;
background-color:#6699CC;
text-decoration:none;
border-top:1px solid white;
border-left:12px solid yellow; /* 左边的粗边 */
}
#layer2-1 a:hover{ /* 鼠标经过时 */
color:black;font-weight:bold; /* 改变文字颜色 */
background-color:#8DD1F9;
border-left:12px solid #151571;
}
#layer2-2{width:79%;height:auto;float:left;}
#list
{
width:100%;margin:0;
}
#list td, #list th
{
font-size:1em;
line-height:50px;
padding:3px 7px 2px 7px;
}
#list th
{
font-size:1em;
text-align:center;
background-color:lightblue;
color:#000000;
}
#list .col1{ width:5%; }
#list .col2{ width:60%; }
#list .col3{ width:15%; }
#list tr:hover{background:#DCEFFE;}
.clear{clear:both;}
#layer3{width:100%; height:50px; line-height:200%; background:#6699CC;color:white;text-align:center;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"><h1><img src="logo.jpg" /> 商苑论坛</h1></div>
<div id="layer1-2">
<ul>
<li><a href="#">学习</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">青春</a></li>
<li><a href="#">创业</a></li>
</ul>
</div>
</div>
<div id="layer2">
<div id="layer2-1">
<br/>
<h2>学院板块</h2>
<hr width="75%" align="left"/>
<a >工商管理学院</a>
<a >会计金融学院</a>
<a href="page02.html" target="main">信息艺术学院</a>
<a href="page01.html" target="main">工商管理学院</a>
<a href="">公共管理学院</a>
<a href="">食品药品学院</a>
</div>
<div id="layer2-2">
<iframe src="page02.html" width="100%" height="550" name="main" scrolling="auto" frameborder="0" >
</iframe>
</div>
<div class="clear"></div>
</div>
<div id="layer3">
<p>学校地址:济南市旅游路4516号 邮编:250103</p>
</div>
</body>
</html>
在框架页与浮动页之间建立链接
- 最后一步,在框架页左侧的链接中加上地址,为框架页和浮动页建立联系。
<a href="page02.html" target="main"> 会计金融学院</a>