理解盒子定位的概念
来自CloudWiki
目录
背景
什么情况下我们需要定位?
如果没有定位将无法满足我们怎样的需求?
- 如果没有定位,我们做出来的网页将会是按部就班的自上而下、自左而右的平铺在浏览器上
- 外加通过margin和padding调整一下间距,还有就是通过float来浮动某些元素。
- 做一些简单的网页这样就够了,例如N年之前的yahoo
但是有些情况下,这种按部就班的网页排版满足不了我们的要求,我们需要某些元素跑出来,悬浮在网页上面,而且需要给它指定一个位置。这时候我们就需要用到了position,而且是非用不可。
盒子的定位
position属性:
- static:默认值,该盒子按照标准流(包括浮动方式)进行布局;
- relative:相对定位,使盒子相对于它在原本的标准位置偏移指定的距离。
- absolute:绝对定位,盒子的位置以它的包含框为基准进行偏移。
- fixed:固定定位,它和绝对定位类似,只是以浏览器窗口为基准进行定位
相对定位:以它原先的位置进行偏移;绝对定位:以它最近一个已经定位的父元素为基准进行偏移。
相对定位之后,它后面的元素给他留空;绝对定位之后,它后面的元素不给他留空;
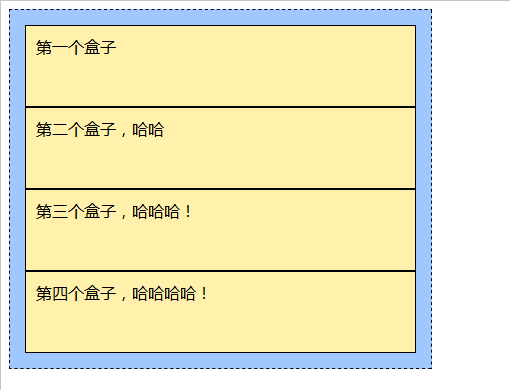
static(静止)定位
<html>
<head>
<title>我的第一个 HTML 页面</title>
<style>
#container {
background-color: #a0c8ff;
border: 1px dashed #000000;
padding: 15px;
width: 60%;
}
#container div {
background-color: #fff0ac;
border: 1px solid #000000;
padding: 10px;
height:60px;
}
</style>
</head>
<body>
<div id="container">
<div id="b1">第一个盒子</div>
<div id="b2">第二个盒子,哈哈</div>
<div id="b3">第三个盒子,哈哈哈!</div>
<div id="b4">第四个盒子,哈哈哈哈!</div>
</div>
</body>
</html>
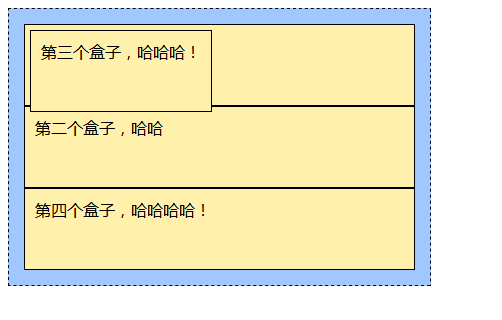
relative相对定位
- 然后我们在第三个上面,加上position:relative并且设置left和top值,看这个有什么变化。
ppp <html> <head> <title>我的第一个 HTML 页面</title> <style> #container { background-color: #a0c8ff; border: 1px dashed #000000; padding: 15px; width: 60%; } #container div { background-color: #fff0ac; border: 1px solid #000000; padding: 10px; height:60px; } #b3 {position:relative;top:20px;left:60px;} </style> </head> <body> <div id="container"> <div id="b1">第一个盒子</div> <div id="b2">第二个盒子,哈哈</div> <div id="b3">第三个盒子,哈哈哈!</div> <div id="b4">第四个盒子,哈哈哈哈!</div> </div> </body> </html> 未完待续- relative:相对定位,使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离。
- 相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。
相对定位是以这个元素本来应该在的位置为参照点 进行偏移。
拓展
设置相对定位时,需要使用left|right、top|bottom来设置盒子的某个顶点的坐标;
- 若对应左上角顶点坐标,设置的是left和top两个值
- 若对应左下角顶点坐标,设置的是left和bottom两个值;
- 若对应右上角顶点坐标,设置的是right和top两个值;
- 若对应右下角顶点坐标,设置的是right和bottom两个值。
只能引用相邻的两条边
取值可以使用带单位的数值或相对父元素大小的百分比%,若是没有设置,默认left和top取值都为0。
absolute绝对定位
- absolute:绝对定位,盒子的位置以它的包含框为基准进行偏移。绝对定位的盒子从标准流中脱离。它对其后的相邻盒子的定位没有影响,其他的盒子就好像这个盒子不存在一样。
粘贴下面这段代码,验证以上说法:
<html> <head> <title>我的第一个 HTML 页面</title> <style> #container { background-color: #a0c8ff; border: 1px dashed #000000; margin:50px; padding: 15px; width: 60%; position:relative; } #container div { background-color: #fff0ac; border: 1px solid #000000; padding: 10px; height:60px; } #b3 {position:absolute;top:50px;left:50px;} </style> </head> <body> <div id="container"> <div id="b1">第一个盒子</div> <div id="b2">第二个盒子,哈哈</div> <div id="b3">第三个盒子,哈哈哈!</div> <div id="b4">第四个盒子,哈哈哈哈!</div> </div> </body> </html>思考:这个叫做b3的盒子相对于谁偏移了50px呢 ?
使用absolute定位的盒子以它的“最近”的一个“已经定位”的“祖先元素”为基准进行偏移。
- “已经定位”的含义是position属性被设置,并且被设置为不是static的任意一种方式。
- “最近”是指在这个节点的所有祖先节点中,距离该节点的层次最近的祖先节点,以距离最近的祖先节点作为定位基准。
- 如果没有已经定位的祖先元素,则以浏览器窗口为基准进行定位。
试验:现在给b3的父盒子添加position:relative;属性,这时b3又相对于谁偏移呢 ?
#container { background-color: #a0c8ff; border: 1px dashed #000000; margin:50px; padding: 15px; width: 60%; position:relative; }
'拓展: 绝对定位元素的居中在浏览器窗口中绝对定位的元素除了能够设置在水平方向的居中,还能够设置其在垂直方向的居中效果,具体的方案:
- 设置水平居中-----绝对定位left:50%;margin-left:宽度值的一半的负数形式。
- 设置垂直居中------绝对定位top:50%;margin-top:高度值的一半的负数形式。
fixed固定定位
- fixed:固定定位,它和绝对定位类似,只是以浏览器窗口为基准进行定位,当拖动浏览器的滚动条时,依然保持对象位置不变。
<html> <head> <title>我的第一个 HTML 页面</title> <style> #container { background-color: #a0c8ff; border: 1px dashed #000000; padding: 15px; width: 60%; } #container div { background-color: #fff0ac; border: 1px solid #000000; padding: 10px; height:60px; } #b3 {position:fixed;top:30px;left:30px;} </style> </head> <body> <div id="container"> <div id="b1">第一个盒子</div> <div id="b2">第二个盒子,哈哈</div> <div id="b3">第三个盒子,哈哈哈!</div> <div id="b4">第四个盒子,哈哈哈哈!</div> </div> </body> </html>
综合练习1
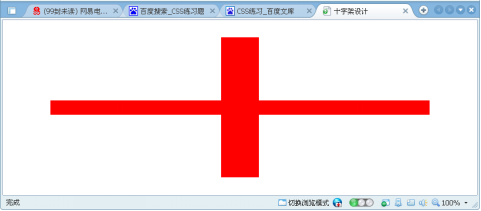
- 使用div+css制作出一个如图3-34的水平、垂直都居中的红色十字架,其中水平条宽度为880像素,高度40像素,垂直条宽度80像素,高度460像素。具体要求如下:
- 使用2个div完成;
- 使用5个div完成。
综合练习2
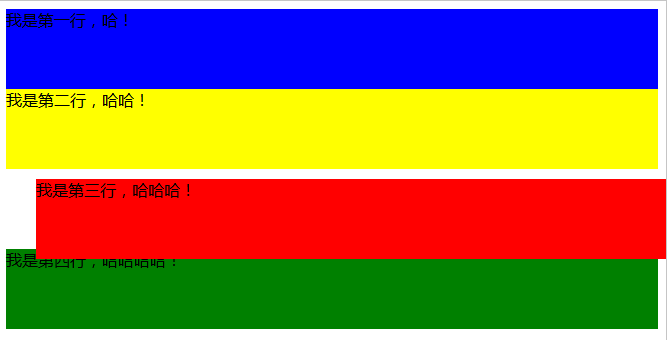
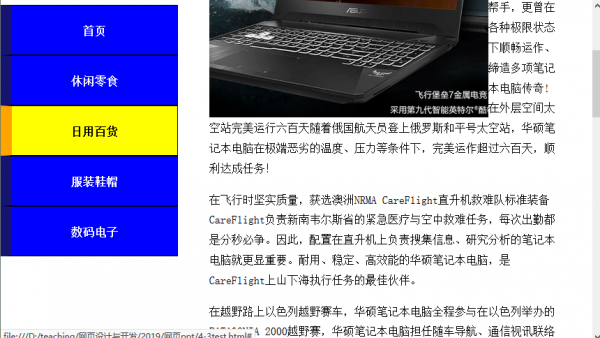
使用position:fixed属性 固定侧边栏:
<!doctype html> <html> <head> <title>商苑电商</title> <meta charset="utf-8" /> <style type="text/css"> #navigation { width:30%; height:auto; background-color:blue; font:normal bold 100%/4.6em "宋体"; text-align:center; /* 这个属性使盒子中的链接居中 */ float:left; position: fixed; left:0; } #navigation a{ color:#FFFFFF;/*字体颜色*/ text-decoration: none; width:100%; height:4.5em; line-height: 4.6em; box-sizing: border-box; border:0.05em solid black; border-left:1em solid #151571; display:block; } #navigation a:hover{ /* 鼠标经过时 */ background-color:yellow; /* 改变背景色 */ color:black; /* 改变文字颜色 */ border-left:1em solid orange; } #content { width:70%; height:auto; box-sizing:border-box; padding:0 5% 0 5%; font:normal 100% "宋体"; line-height: 180%; float:right; } #content img { float:left; } #content h2{ text-align: center; } </style> </head> <body> <div id="navigation"> <a href="#">首页</a> <a href="#">休闲零食</a> <a href="#">日用百货</a> <a href="#">服装鞋帽</a> <a href="#">数码电子</a> </div> <div id="content"> <h2> 华硕笔记本 </h2> <img src="web01.png" width="400" /> <p>荣耀里程碑 以磐石品质闻名于世的华硕笔记本电脑,不仅是娱乐、生活、商务的好帮手,更曾在各种极限状态下顺畅运作、缔造多项笔记本电脑传奇!在外层空间太空站完美运行六百天随着俄国航天员登上俄罗斯和平号太空站,华硕笔记本电脑在极端恶劣的温度、压力等条件下,完美运作超过六百天,顺利达成任务!</p> <p> 在飞行时坚实质量,获选澳洲NRMA CareFlight直升机救难队标准装备CareFlight负责新南韦尔斯省的紧急医疗与空中救难任务,每次出勤都是分秒必争。因此,配置在直升机上负责搜集信息、研究分析的笔记本电脑就更显重要。耐用、稳定、高效能的华硕笔记本电脑,是CareFlight上山下海执行任务的最佳伙伴。</p> <p> 在越野路上以色列越野赛车,华硕笔记本电脑全程参与在以色列举办的PATAGONIA 2000越野赛,华硕笔记本电脑担任随车导航、通信视讯联络的重要任务。在极端的日夜温差与颠簸路况中,华硕笔记本电脑完美协助赛程、不曾发生任何失误! 在世界之巅征服珠穆朗玛峰二OO七年五月廿四日清晨七点,五款华硕笔记本电脑陪伴中国业余登山队成功冲顶珠穆朗玛峰,其中U5更成为全球第一部征服8848米高度的笔记本电脑!</p> <p> 在地球的尽头南极最高峰,零下七十三度的极寒考验在南极与北极酷寒的环境中,华硕笔记本电脑是最可靠的伙伴。 </p> <p> 绿色华硕 </p> <img src="web02.png" width="400"/> <p> Green ASUS:致力于永续的计算机运算。全球性无所不在的运算的黎明,为我们已经相当脆弱的生态系统投下了不祥的阴影。自2000年起,华硕持续通过名为 Green Asus 的行动计划,以减轻其营运所带来的环境影响。Green ASUS 涵盖四个领域,由华硕电脑公司董事长施崇棠先生所带领的委员会负责监督:绿色设计设计易于再利用、再循环及分解的产品,提高产品的能源效率,并确实遵守有害物质的指导方针。绿色制造采用更加环保的制程,例如无铅和无卤素制造流程。绿色采购监督绿色供应链管理 (SRM) 系统,并维护在线绿色供货商数据库。绿色服务及营销鼓励支持资源回收计划,并确保慈善团体可通过这些活动而受益。 </p> <p> Green ASUS 注目焦点超越法令规范RoHS 指导方针限制 6 种有害物质的使用。华硕自行决定进一步限制另外 31 种物质,以维护其全体客户、员工及地球的安全。总公司及生产基地获得 IECQ HSPM 认证华硕总公司及所有生产据点均已获得 IECQ (IEC 电子组件质量评估系统) HSPM (有害物质程序管理) 认证。IECQ 提供可视性及独立验证,确认电子组件、相关材料及制程均符合相关的标准、规格或其它规范。 公认为高度环保企业专门从事企业责任评估的独立研究机构 Oekom research AG 认为华硕是计算机及周边产业中的高度环保企业。Green ASUS 里程碑2009阶段性地导入无卤素制程Eee PC™ 贝壳机及九款液晶显示器获得 EPEAT 金牌等级生产世界第一款同时获得环境产品宣告 (EPD) 及碳足迹 (PAS 2050:2008) 认证的笔记本电脑 (N51V)U 系列笔记本电脑及 EeeBox 小型台式电脑获得 EU Flower 认证2008N 系列笔记本电脑获得 EuP 认证N 系列及 Bamboo 系列笔记本电脑获得 EU Flower 认证N 系列及 Bamboo 系列笔记本电脑获得 EPEAT 金牌认证开发适用于笔记本电脑的 Super Hybrid Engine 及适用于主板的 EPU II-6 Engine推出低耗电 VH192C/SC 显示器2007开发适用于主板的 ASUS AI Gear 2总公司及生产基地获得 IECQ HSPM 认证为制造流程推出绿色设计系统于美国推出资源回收计划2005开发适用于主板的 ASUS AI Gear2004开发适用于笔记本电脑的 Power4Gear Plus推出无铅主板2000开发适用于笔记本电脑的 Power4Gear </p> </div> </body> </html>参考文档: [1] css知多少(11)——position http://www.cnblogs.com/wangfupeng1988/p/4322680.html
[2] CSS系列:CSS中盒子的浮动与定位 http://www.cnblogs.com/libingql/p/4186279.html