用Design模式设计Java窗体
来自CloudWiki
目录
构建初始窗体
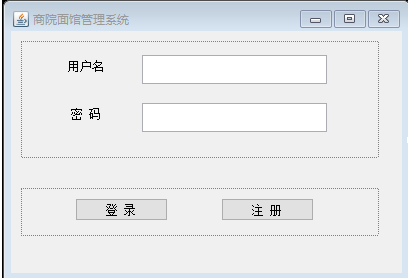
效果图:
创建普通的Java Project
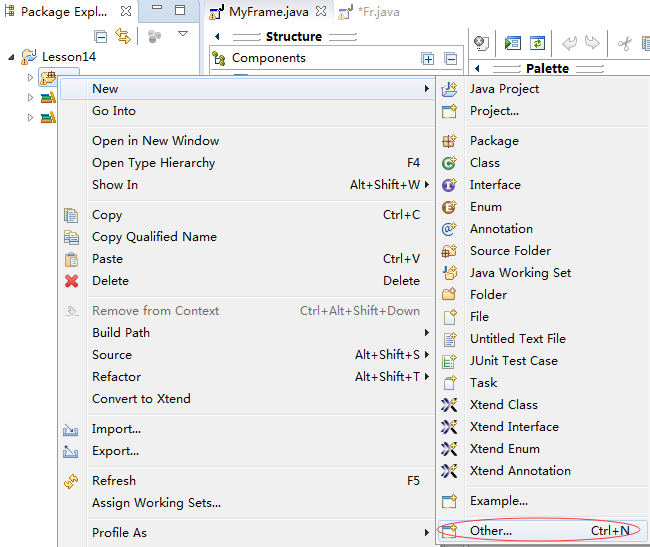
在src下,或者对应的包下,右键new-other
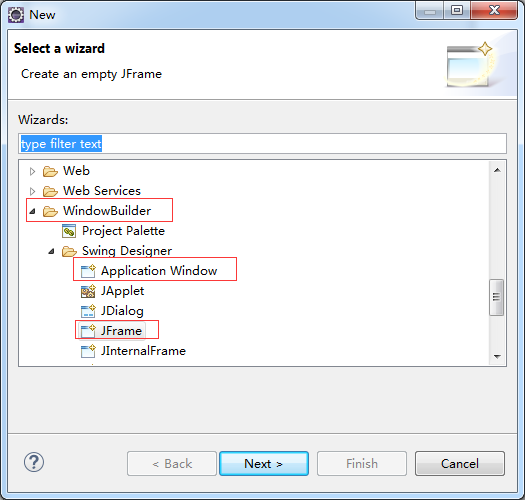
选择window builder下的 swing下的JFrame或者Application Window
给生成的窗体起名字
进入视图界面
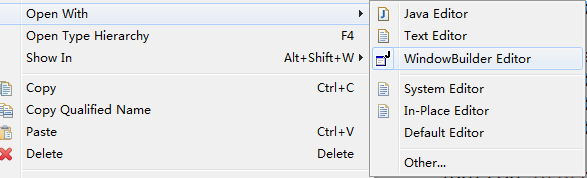
在类名上单击右键,选择 Open With WindowBuilder Editor,如图2所示
图 2 打开菜单
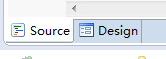
在类编写窗口的底部选择【Design】标签。
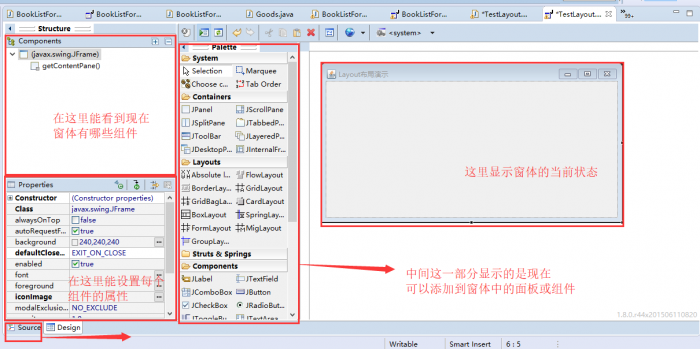
图 3
用Design模式设计窗体
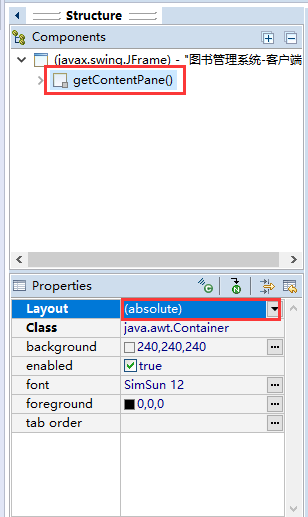
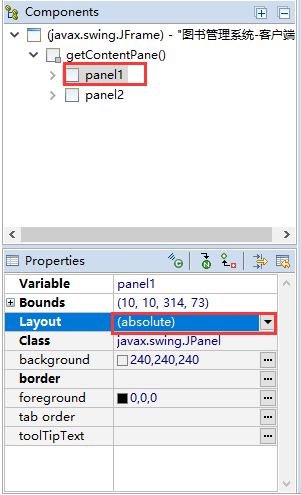
设置默认面板的布局方式
这里推荐使用绝对布局(absolute layout),添加组件更方便、自由。
绝对布局,顾名思义,就是给每个元素指定上起始点和长、宽、高,使用它的物理长度值进行定位和布局
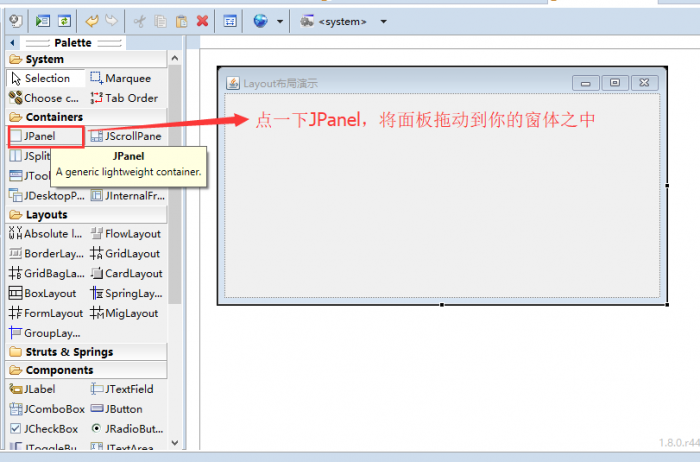
向默认面板中添加子面板
并设置子面板的布局方式为绝对布局
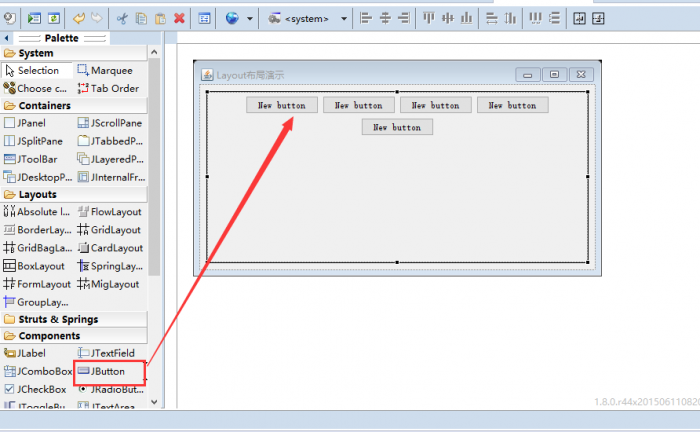
向子面板中添加组件
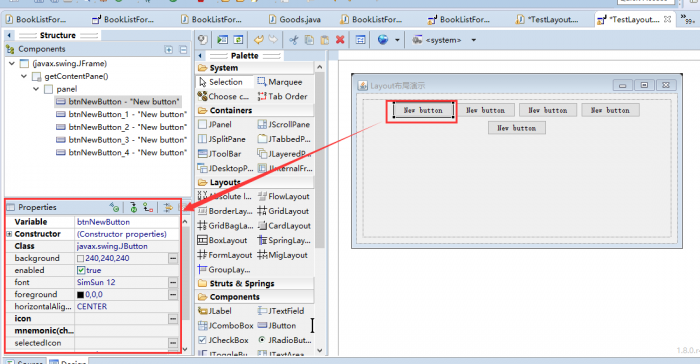
改变元素的某些属性值
点击任何一个组件,在左侧的属性窗口中,可以改变这个组件的一些属性
常用的属性有variable ,和text。variable是组件变量的名称,text是组件显示的文字
窗体整体居中
都设置完成之后,可以给窗体类加上整体居中的代码:
/**
* 窗体自动居中
*
* @param window
*/
private void setCenter(JFrame window) {
Dimension d = Toolkit.getDefaultToolkit().getScreenSize();
int width = window.getWidth();
int height = window.getHeight();
window.setBounds((d.width-width)/2, (d.height-height)/2, width, height);
}
只需在构造方法中加上一句:setCenter(this);
添加事件监听器
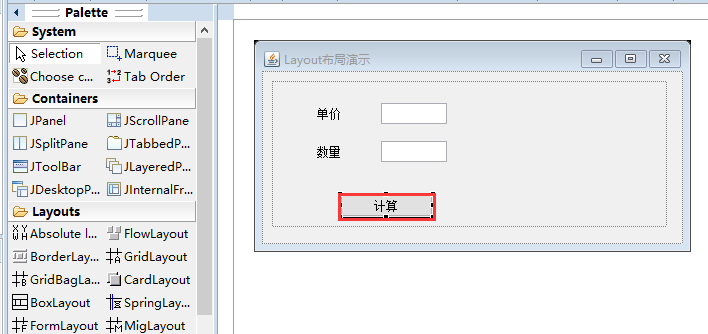
在设计模式中双击需要监听的组件,如图中这个按钮
这时Eclipse会自动为你创建该组件的事件监听器
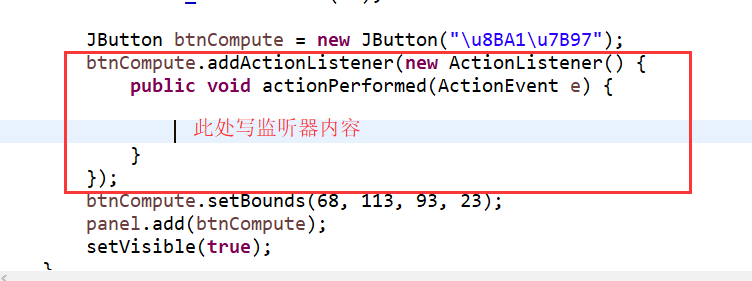
编写监听器内容
现在我们开始编写监听器内容,监听器的内容为获取两个文本框的值,计算、并将计算结果在'结果'标签上显示出来
JButton btnCompute = new JButton("\u8BA1\u7B97");
btnCompute.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent arg0) {
String t1 = textPrice.getText();
float price =Float.parseFloat(t1);
String t2 = textNum.getText();
float num = Float.parseFloat(t2);
float result = price* num;
labelResult.setText(result+"");//将计算结果在标签上显示出来
JOptionPane.showMessageDialog(null, result, "信息", JOptionPane.INFORMATION_MESSAGE);//将计算结果在对话框上显示出来
}
});
练习
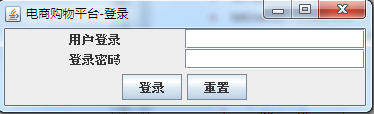
根据以上方法,重做Java任务:用户登录界面功能实现
效果如图:
返回 Java程序设计