盒子嵌套布局的其他方法
来自CloudWiki
前情回顾
https://share.weiyun.com/5lQ6ntU
- 先在网页中用大一点的盒子进行框架的布局,然后再在每个盒子中嵌套更小的盒子
- 当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。
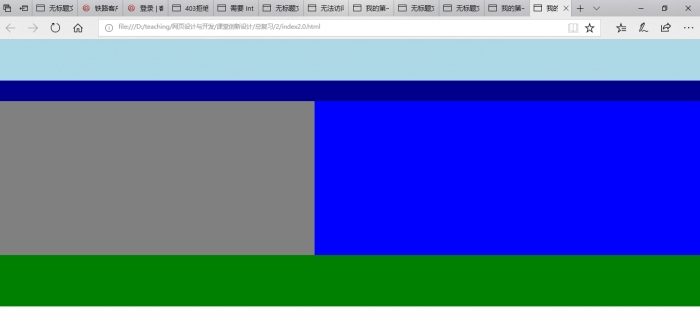
- 比方说上图,我们给第一个盒子嵌套两个竖直排列的盒子,给第2个盒子嵌套两个水平排列的盒子。
其他方法
其实除了这种传统的方法,还有两种方法,也可以用于嵌套布局。
应用这种方法的前提是,父盒子的高度要设为auto ;在父盒子高度设为auto的前提下,需要水平排列的子盒子都设置成float:left;然后可以通过给父盒子添加overflow:hidden属性的方法来消除子盒子的浮动, 这样就不需要设置空盒子来消除浮动了,源码如下:
<!doctype html>
<html>
<head>
<title>我的第一个 HTML 页面</title>
<meta charset="utf-8">
<style type="text/css">
*{margin:0;padding:0;}
#layer1{width:100%; height:120px; background:blue;}
#layer1-1{width:100%;height:80px;background-color:lightblue;}
#layer1-2{width:100%;height:40px;background-color:darkblue;}
#layer2{width:100%;height:auto;background-color:lightblue;overflow:hidden;}
#layer2-1{width:45%; height:300px; background:gray;float:left;}
#layer2-2{width:35%; height:300px;background:blue;float:left;}
.clear{clear:both;}
#layer3{width:100%; height:100px; background:green;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"></div>
<div id="layer1-2"> </div>
</div>
<div id="layer2">
<div id="layer2-1"></div>
<div id="layer2-2"> </div>
</div>
<div id="layer3"></div>
</body>
</html>
- 当然,我们以前用的最多的还是使用overflow:hidden来隐藏子元素相对于父元素的超界溢出
- 这里我们用overflow:hidden来清除浮动。不过它有个前提是你要将父盒子的高度设为auto,父盒子的高度设为固定值则达不到此效果。
display:inline-block
解释一下display的几个常用的属性值,inline , block, inline-block
- inline:
使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
不能更改元素的height,width的值,大小由内容撑开.
可以使用padding,margin的left和right产生边距效果,但是top和bottom就不行.
- block:
使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
能够改变元素的height,width的值.
可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
- inline-block:
结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点.
用通俗的话讲,就是不独占一行的块级元素
这里的方法就是通过给子盒子设置display:inline-block,也不用设置float:left,也不用添加空盒子,即可设置嵌套盒子的水平排列。
源代码如下:
<!doctype html>
<html>
<head>
<title>我的第一个 HTML 页面</title>
<meta charset="utf-8">
<style type="text/css">
*{margin:0;padding:0;}
#layer1{width:100%; height:120px; background:blue;}
#layer1-1{width:100%;height:80px;background-color:lightblue;}
#layer1-2{width:100%;height:40px;background-color:darkblue;}
#layer2{width:100%;height:auto;background-color:lightblue;}
#layer2-1{width:45%; height:300px; background:gray;display:inline-block;}
#layer2-2{width:35%; height:300px;background:blue;display:inline-block;}
.clear{clear:both;}
#layer3{width:100%; height:100px; background:green;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"></div>
<div id="layer1-2"> </div>
</div>
<div id="layer2">
<div id="layer2-1"></div>
<div id="layer2-2"> </div>
</div>
<div id="layer3"></div>
</body>
</html>
这样的效果和传统方法基本一样,唯一的区别是子盒子之间会出现缝隙,
这可通过给父盒子添加font-size:0属性来解决。参考文档[2]中有详细的解释。
参考文档:
[1] overflow: hidden用法,不仅仅是隐藏溢出 https://www.cnblogs.com/Likebard/p/5899512.html
[2] css之display:inline-block布局 https://www.cnblogs.com/Ry-yuan/p/6848197.html