盒子的基本属性 练习
来自CloudWiki
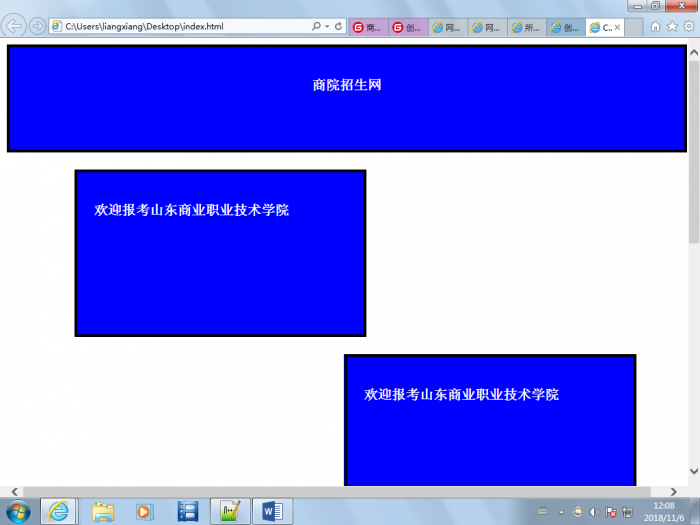
盒子左右交替
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
*{
color:white;
font-weight:bold;
}
.layer1{
width:100%;
height:80px;
background-color:blue;
border-style:solid;
border-color:black;
text-align:center;
padding-left:0%;
padding-top: 20px;
padding-bottom: 20px;
}
.layer2{
width:40%;
height:150px;
background-color:blue;
border-style:solid;
border-color:black;
margin-left:10%;
margin-top:20px;
margin-bottom:20px;
padding-left:20px;
padding-top: 20px;
padding-bottom: 20px;
}
.layer3{
width:40%;
height:150px;
background-color:blue;
border-style:solid;
border-color:black;
margin-left:50%;
margin-top:20px;
margin-bottom:20px;
padding-left:20px;
padding-top: 20px;
padding-bottom: 20px;
}
.layer4{
width:40%;
height:150px;
background-color:blue;
border-style:solid;
border-color:black;
margin-left:10%;
margin-top:20px;
margin-bottom:20px;
padding-left:20px;
padding-top: 20px;
padding-bottom: 20px;
}
.layer4-2{
width:40%;
height:150px;
background-color:blue;
border-style:solid;
border-color:black;
margin-left:50%;
margin-top:20px;
margin-bottom:20px;
padding-left:20px;
padding-top: 20px;
padding-bottom: 20px;
}
.layer5{
width:100%;
height:80px;
background-color:blue;
border-style:solid;
border-color:black;
text-align:center;
padding-left:20px;
padding-top: 20px;
padding-bottom: 20px;
}
</style>
</head>
<body>
<div class="layer1">
<p>商院招生网</p>
</div>
<div class="layer2">
<p>欢迎报考山东商业职业技术学院</p>
</div>
<div class="layer3">
<p>欢迎报考山东商业职业技术学院</p>
</div>
<div class="layer4">
<p>欢迎报考山东商业职业技术学院</p>
</div>
<div class="layer4-2">
<p>欢迎报考山东商业职业技术学院</p>
</div>
<div class="layer5">联系电话</div>
</body>
</html>
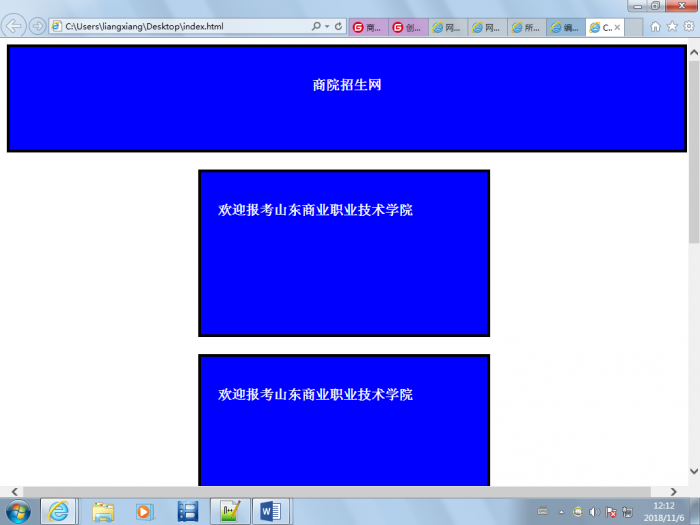
盒子的自动居中
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
*{
color:white;
font-weight:bold;
}
.layer1{
width:100%;
height:80px;
background-color:blue;
border-style:solid;
border-color:black;
text-align:center;
padding-left:0%;
padding-top: 20px;
padding-bottom: 20px;
}
.layer2{
width:40%;
height:150px;
background-color:blue;
border-style:solid;
border-color:black;
margin:20px auto;
padding-left:20px;
padding-top: 20px;
padding-bottom: 20px;
}
.layer3{
width:40%;
height:150px;
background-color:blue;
border-style:solid;
border-color:black;
margin:20px auto;
padding-left:20px;
padding-top: 20px;
padding-bottom: 20px;
}
.layer4{
width:40%;
height:150px;
background-color:blue;
border-style:solid;
border-color:black;
margin:20px auto;
padding-left:20px;
padding-top: 20px;
padding-bottom: 20px;
}
.layer4-2{
width:40%;
height:150px;
background-color:blue;
border-style:solid;
border-color:black;
margin:20px auto;
padding-left:20px;
padding-top: 20px;
padding-bottom: 20px;
}
.layer5{
width:100%;
height:80px;
background-color:blue;
border-style:solid;
border-color:black;
text-align:center;
padding-left:20px;
padding-top: 20px;
padding-bottom: 20px;
}
</style>
</head>
<body>
<div class="layer1">
<p>商院招生网</p>
</div>
<div class="layer2">
<p>欢迎报考山东商业职业技术学院</p>
</div>
<div class="layer3">
<p>欢迎报考山东商业职业技术学院</p>
</div>
<div class="layer4">
<p>欢迎报考山东商业职业技术学院</p>
</div>
<div class="layer4-2">
<p>欢迎报考山东商业职业技术学院</p>
</div>
<div class="layer5">联系电话</div>
</body>
</html>