盒子的背景设置
来自CloudWiki
目录
背景属性
background-color 背景颜色
body
{
background-color:yellow;
}
- 试一试:W3C实例
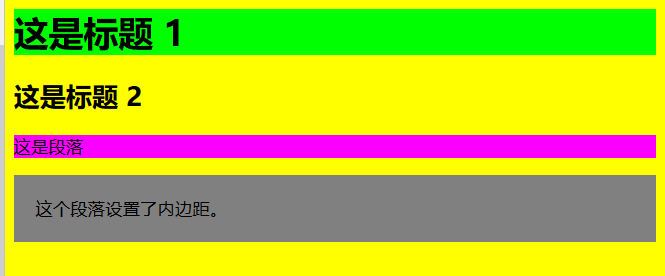
<html>
<head>
<style type="text/css">
body {background-color: yellow}
h1 {background-color: #00ff00}
h2 {background-color: transparent}
p {background-color: rgb(250,0,255)}
p.no2 {background-color: gray; padding: 20px;}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p>
</body>
</html>
background-image 背景图片
body
{
background-image: url(bgimage.gif);
background-color: #000000;
}
- 试一试:W3C实例
<html>
<head>
<style type="text/css">
body {background-image:url(../img/web3-1.gif);}
</style>
</head>
<body></body>
</html>
background-repeat 如何重复
background-repeat:
repeat 默认。背景图像将在垂直方向和水平方向重复。 repeat-x 背景图像将在水平方向重复。 repeat-y 背景图像将在垂直方向重复。 no-repeat 背景图像将仅显示一次
例子:
body
{
background-image: url(stars.gif);
background-repeat: repeat-y;
}
- 试一试:W3C实例
- 源代码:
<html>
<head>
<style type="text/css">
body
{
background-image:
url(/i/eg_bg_03.gif);
background-repeat: repeat-y;
}
</style>
</head>
<body>
</body>
</html>
background-position:背景定位
background-position:
top left top center top right center left center center center right bottom left bottom center bottom right
x% y% 第一个值是水平位置,第二个值是垂直位置。左上角是 0% 0%。右下角是 100% 100%。
- 例子:
body{
background-image:url('bgimage.gif');
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center;
}
- 试一试:W3C实例
<html>
<head>
<style type="text/css">
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center left;
}
</style>
</head>
<body>
<body>
<p><b>提示:</b>您需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。</p>
</body>
</body>
</html>
background-size: 背景图片大小
background-size以像素或百分比规定背景图片的尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
background:url(/try/demo_source/img_flwr.gif);
background-size:480px 360px;//background-size:100%;
background-repeat:no-repeat;
padding-top:40px;
}
</style>
</head>
<body>
<p>
Lorem ipsum,中文又称“乱数假文”, 是指一篇常用于排版设计领域的拉丁文文章 ,主要的目的为测试文章或文字在不同字型、版型下看起来的效果。
</p>
</body>
</html>