盒子的高度塌陷
来自CloudWiki
盒子布局的一般方法
- 学习了盒子的嵌套之后,我们也就总结出盒子布局的一般方法。
- 当盒子内部的元素需要竖直排列时,不需要增加额外的属性,给盒子内部嵌套新的盒子,它们自然按照先后顺序上下排列。
- 当盒子内部的元素需要水平排列时,除了给盒子内部嵌套新的盒子外,还要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。
- 可能有同学会问,水平排列时,我们为什么要增加空盒子?原因就在于高度塌陷。
高度塌陷的另一种解决办法:
overflow:hidden; https://www.cnblogs.com/Likebard/p/5899512.html display:inline-block https://www.cnblogs.com/Ry-yuan/p/6848197.html
盒子的高度塌陷
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>盒子的高度塌陷</title>
<style type="text/css">
.divw1{width:480px; height:auto; padding:0; margin:10px auto; background:blue;}
.divn{width:30%; height:40px; padding:0; margin:5px; background:green; float:left; font-size:14pt; text-align:center; line-height:40px;}
.divw2{width:480px; height:40px; padding:0; margin:10px auto; border:1px solid #f00;background:yellow;}
.clear{clear:both;}
</style>
</head>
<body>
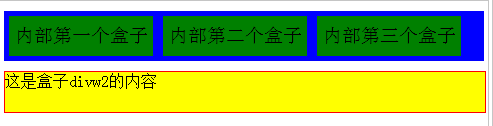
<div class="divw1">
<div class="divn">内部第一个盒子</div>
<div class="divn">内部第二个盒子</div>
<div class="divn">内部第三个盒子</div>
<div class="clear"></div>
</div>
<div class="divw2">这是盒子divw2的内容</div>
</body>
</html>
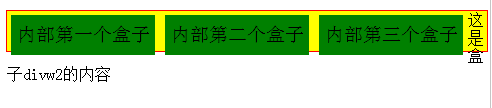
- 如果我们把空盒子(把<div class="clear"></div>去掉,则会出现:

- 可以看到,上方原本是蓝色背景的盒子被下方盒子的黄色背景所覆盖,盒子的布局被完全打乱,这种状况我们称为盒子的高度塌陷。
- 产生盒子高度塌陷的原因是:
三个向左浮动的盒子本身是不占据空间的,相当于父元素divw1是一个空元素,而作为父元素的盒子divw1高度为auto,也就是没有设置,从而导致的后果是divw1和它的三个子元素都没有占据实际的页面空间,divw1的后继元素将会上移填补,所以出现图3-14所示的divw2上移的情况(盒子上移指的是边框、背景等上移,但是其内部文本将无法上移),这就是所谓的高度塌陷问题。
- 盒子的高度塌陷需要满足的条件有两个:
第一,盒子的高度被设置为auto; 第二,盒子中所有子元素都是浮动的。
- 盒子的高度塌陷问题需要使用清除浮动的样式属性clear来解决。
第一步,在样式中定义.clear{clear:both;},br/>
第二步,在作为父元素的盒子内部最下方增加一个空白盒子,引用定义的class类选择符clear即可。
也就是我们盒子布局的一般准则。
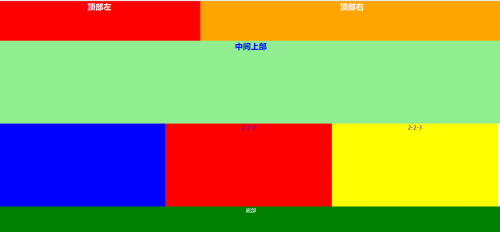
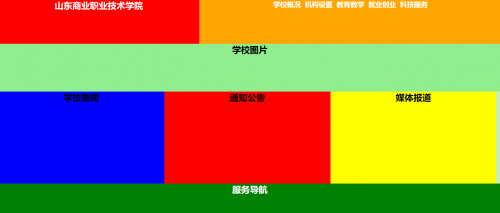
综合应用
返回 网页设计与开发