盒子的box-sizing属性
来自CloudWiki
盒子的宽度计算
关于CSS重要的一个概念就是CSS盒子模型。它控制着页面这些元素的高度和宽度。盒子模型多少会让人产生一些困惑,尤其当涉及到高度和宽度计算的时候。真正盒子的宽度(在页面呈现出来的宽度)和高度,需要加上一些其它的属性,例如:
padding + border + width= 盒子的宽度 padding+ border + height = 盒子的高度
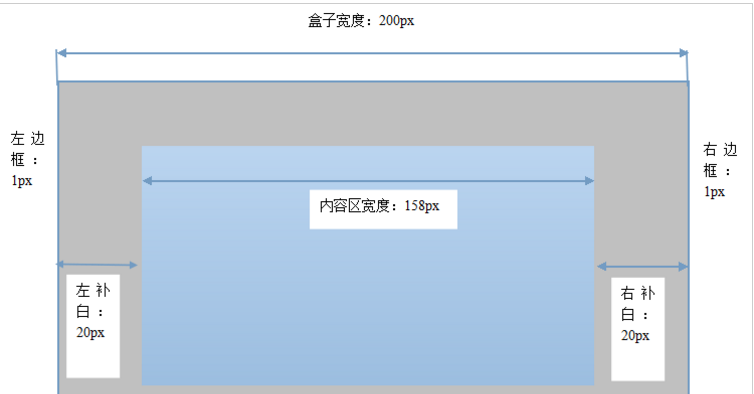
这导致的直接结果是当我们希望页面呈现的盒子的宽度是200px的时候,我们需要减去它的左右边框和左右补白,然后设置为对应的CSS宽度。例如上图,我们设置希望盒子宽度为200px,则需要先减去左右补白各20px,左右边框各1px,然后设置对应的CSS宽度158px。
幸运的是,我们有更好的方法达到我们想要的目的
box-sizing属性
box-sizing:
content-box | border-box | inherit;
- content-box:标准盒模型,CSS定义的宽高只包含content的宽高
- border-box:IE盒模型,CSS定义的宽高包括了content,padding和border
- inherit:继承自父元素。
当你设置box-sizing:border-box以后,这就能达到你想要的目的。例如,上面我们想要一个宽度为200px的盒子,那么现在这个width值会包括它的左右边框和左右补白,一共为200px。这样是不是看起来清晰多了。当再设置它的左右边框和左右补白后,它的内容区会自动调整。这可能更直接和一目了然。
注意:添加了box-sizing:border-box后,对margin属性没有影响。margin属性依然不在width之内。
CSS代码如下:
div {
box-sizing: border-box;
width: 200px;
padding: 20px;
border: 1px solid #DDD;
}
浏览器兼容性
IE8及以上版本支持该属性,Firefox 需要加上浏览器厂商前缀-moz-,对于低版本的IOS和Android浏览器也需要加上-webkit-。实际上,很多reset.css或者normal.css里都包含如下CSS语句,也是比较赞成的用法:
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
源代码
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>山东商职</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.head{
width:100%;
height:100px;
background:#069;
}
.main{
width:100%; height:auto; background:#FC0;
}
div.left{
width:25%;height:700px;
float:left;
background:red;
box-sizing:border-box;
padding:2%;
}
div.cent{
width:50%;height:700px; float:left;
box-sizing:border-box;/*可以改变元素以使其宽度包含填充*/
/* 现在整个元素,包括填充在内,占页面总宽度的50%,所以元素的组合宽度为100%,这全程它们很好地适应于它们的容器.*/
background:yellow;
padding:2%;/*加了这个会使盒子内容溢出 但是box-sizing很好的自适应了*/
}
div.right{
width:25%;height:700px; float:left;
background:blue;
box-sizing:border-box;
padding:2%;
}
.clear{ clear:both; }
.footer{ width:100%; height:100px; background:#F60; }
</style>
</head>
<body>
<div class="head"></div>
<div class="main">
<div class="left">123</div>
<div class="cent">456</div>
<div class="right">789</div>
<div class="clear"></div>
</div>
<div class="footer"></div>
</body>
</html>
参考文档
作者:poetries
链接:https://www.jianshu.com/p/e2eb0d8c9de6
来源:简书