盒子,就是普通的盒子
来自CloudWiki
盒模型
盒子的架构
<view class="course-card">
<view>
<image src="../../img/cover.png" mode="widthFix"></image>
</view>
<view>人人都会小程序实战</view>
<view class="price">免费</view>
</view>
盒子的属性
做小程序的时候,尽量不用px,用百分比
.course-card {
width: 50%;
margin: 10px;
border: 10px solid #000000;
}
.course-card image {
width: 100%;
border-radius: 5px;
}
定宽的盒子
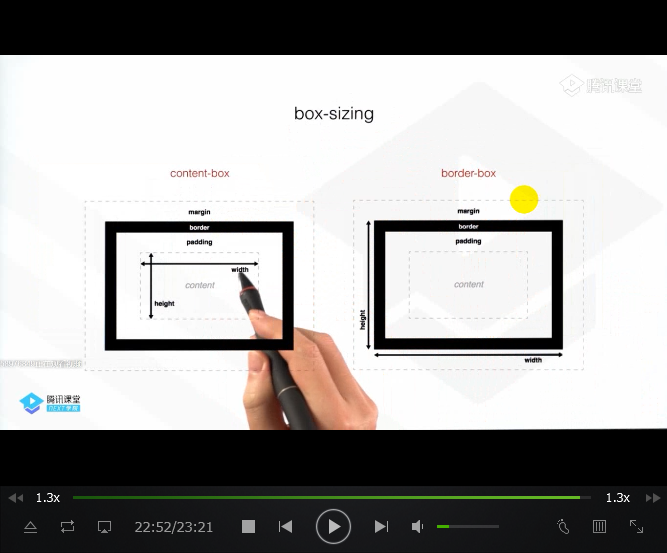
box-sizing属性:
.widthFix{
width: 200px;
box-sizing:border-box;
}
<view class="course-card widthFix"> </view>