第一个微信小程序
来自CloudWiki
安装和使用开发者工具
微信web开发者工具简介
微信Web开发者工具是基于微信的网页,帮助开发者更方便、更安全地开发和调试程序,而推出的Web 开发者工具。它是一个桌面应用,通过模拟微信客户端,使开发者可以使用这个工具方便地在PC或者Mac上进行小程序代码编写、调试程序、模拟手机等操作,极大地方便了开发者的研发工作。
下载地址: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714
开发文档:https://developers.weixin.qq.com/miniprogram/dev/index.html?t=2018724
第一个微信小程序
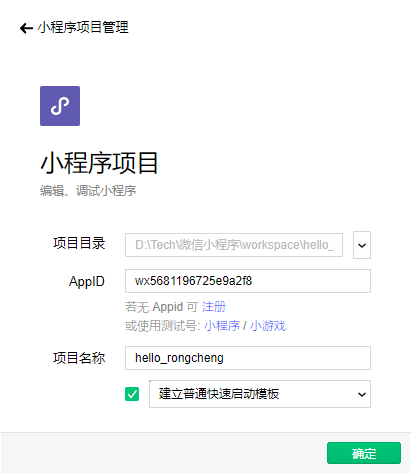
新建一个项目目录
在左侧‘设置’ -> '开发设置' ->开发者ID
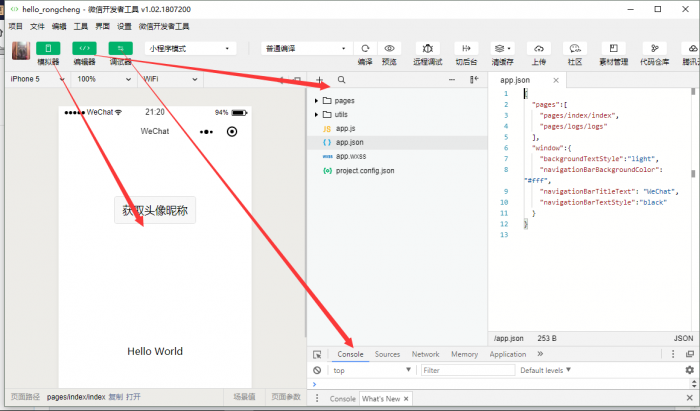
在编辑器page页面中找到index.wxml,
添加以下文字,hello jinan
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">hello jinan </text>
</view>
</view>
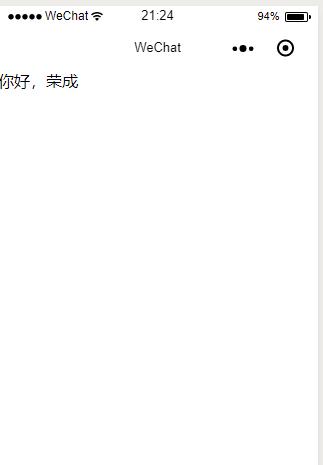
点击编译,你的第一个微信小程序就做好了,效果如下:
返回 微信小程序应用开发