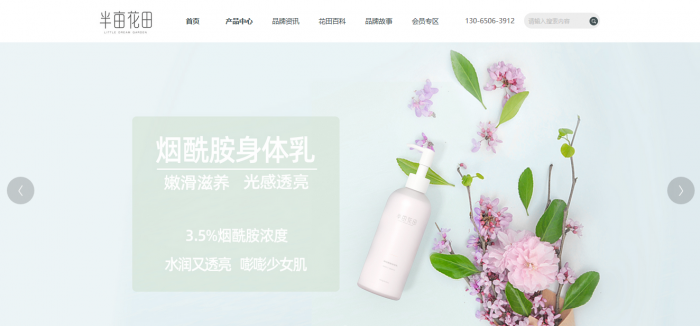
网页布局实例:半亩花田
来自CloudWiki
原网页
.
初始布局
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
.header{
width:100%;height:100px;background:#39C;
}
.main{
width:80%;height:500px;background:blue;
margin:0 auto;
}
.show{width:100%;height:300px;background:#3CF;}
.footer{
width:100%;height:200px;background:green;
}
.e{width:100%;height:70px;background:#39C;}
.f{width:100%;height:130px;background:#3CF;}
</style>
</head>
<body>
<div class="header">
</div>
<div class="main">
<div class="show"></div>
</div>
<div class="footer">
<div class="e"></div>
<div class="f"></div>
</div>
</body>
</html>
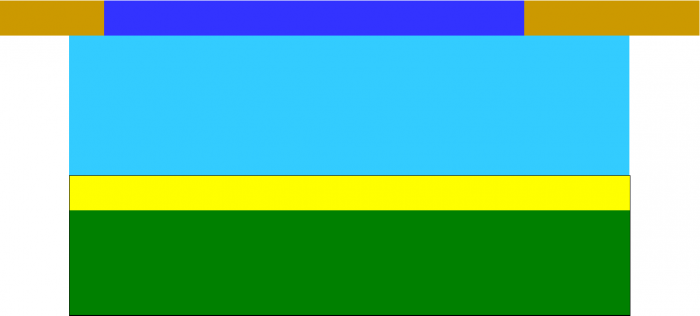
详细布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
.header{
width:100%;height:auto;background:red;
}
.a1{width:15%;height:100px;background:#C90;float:left;}
.a2{width:60%;height:100px;background:#33F;float:left;}
.a3{width:25%;height:100px;background:#C90;float:left;}
.clear{clear:both;}
.main{
width:80%;height:auto;background:blue;
margin:0 auto;
}
.show{width:100%;height:400px;background:#3CF;}
.show img {
width:100%;
}
.sector{
width:100%;
height:400px;
border:1px solid #000;
background:red;
}
.s1{
width:100%;
height:100px;
background: yellow;
}
.s2{
width:100%;
height:300px;
background: green;
}
.footer{
width:100%;height:200px;background:green;
}
.e{width:100%;height:70px;background:#39C;}
.f{width:100%;height:130px;background:#3CF;}
</style>
</head>
<body>
<div class="header">
<div class="a1"></div>
<div class="a2"></div>
<div class="a3"></div>
<div class="clear"> </div>
</div>
<div class="main">
<div class="show">
</div>
<div class="sector">
<div class="s1"></div>
<div class="s2"></div>
</div>
<div class="sector">
<div class="s1"></div>
<div class="s2"></div>
</div>
<div class="sector">
<div class="s1"></div>
<div class="s2"></div>
</div>
<div class="sector">
<div class="s1"></div>
<div class="s2"></div>
</div>
<div class="sector">
<div class="s1"></div>
<div class="s2"></div>
</div>
</div>
<div class="footer">
<div class="e"></div>
<div class="f"></div>
</div>
</body>
</html>