网页布局实训:火星人
来自CloudWiki
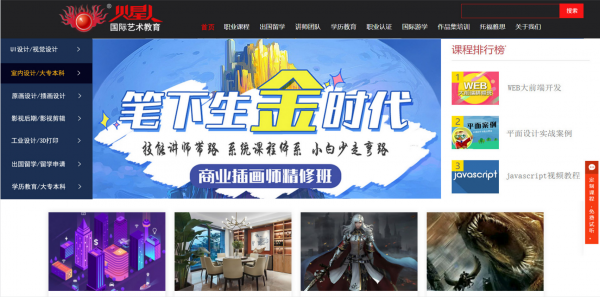
效果图
操作要求
参照网站截图完成网页,尺寸自定,符合网站视觉效果。(共50分)
具体要求和评分标准如下:
1.页面使用div+css布局,命名为index.html,整体布局正确且完整得20分
2.顶端logo、主菜单、搜索部分与效果图一致,主菜单文字白色,无下划线,无二级菜单,设置空链接,鼠标移动到上方时文字变为红色。正确得10分。
3.中间部分左侧导航菜单默认文字白色,鼠标浮动到上方时菜单块背景为深蓝色,文字黄色。中间为图片,右侧为课程排行列表。此部分设置正确得10分。
4.下方为四个水平排列的图片,可选择任何一种方式制作,注意调整位置、大小和间距。正确得5分。
5.右下方固定导航始终与浏览器窗口保持底端30px,右侧2px的位置,不随页面滚动。正确得5分。
5.网站文件夹以自己的学号姓名命名,提交整个文件夹。提交错误酌情扣分。
其余没有说明的样式,考生可以自己酌情把握。
实训步骤
初始布局
html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="css/index.css" rel="stylesheet" > </head> <body> <div class="header"></div> <div class="main"></div> </body> </html>
css代码:
*{
margin:0;
padding:0;
}
.header{
width:100%;
height:200px;
background: yellow;
}
.main{
width:100%;
height:400px;
background:red;
}
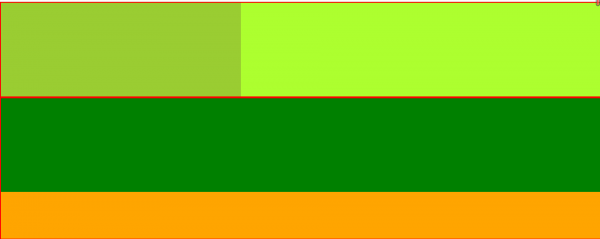
嵌套盒子
html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="css/index2.css" rel="stylesheet" > </head> <body> <div class="header"> <div class="header1"></div> <div class="header2"></div> <div class="clear"></div> </div> <div class="main"> <div class="main1"></div> <div class="main2"></div> </div> </body> </html>
css代码:
*{
margin:0;
padding:0;
}
.header{
width:100%;
height:200px;
background: yellow;
border:2px solid red;
}
.header1{
width:40%;
height:200px;
background: yellowgreen;
float:left;
}
.header2{
width:60%;
height:200px;
background:greenyellow;
float:left;
}
.clear{
clear:both;
}
.main{
width:100%;
height:auto;
background:red;
border:2px solid red;
}
.main1{
width:100%;
height:200px;
background:green;
}
.main2{
width:100%;
height:100px;
background:orange;
}
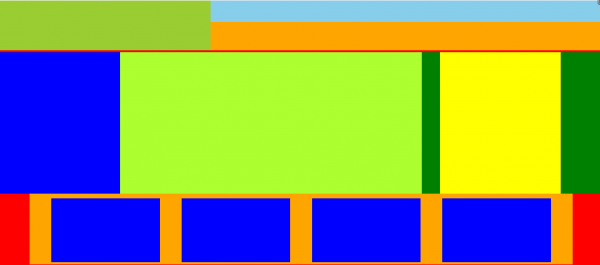
完整布局
html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="css/index3.css" rel="stylesheet" > </head> <body> <div class="header"> <div class="header1"></div> <div class="header2"> <div class="header2_up"></div> <div class="header2_down"></div> </div> <div class="clear"></div> </div> <div class="main"> <div class="main1"> <div class="main1_left"></div> <div class="main1_middle"></div> <div class="main1_right"></div> <div class="clear"></div> </div> <div class="main2"> <div class="main2_box"></div> <div class="main2_box"></div> <div class="main2_box"></div> <div class="main2_box"></div> <div class="clear"></div> </div> </div> </body> </html>
css代码:
*{
margin:0;
padding:0;
}
.header{
width:100%;
height:120px;
background: yellow;
border:2px solid red;
}
.header1{
width:35%;
height:120px;
background: yellowgreen;
float:left;
}
.header2{
width:65%;
height:120px;
background:greenyellow;
float:left;
}
.header2_up{
width:100%;
height:60px;
background:skyblue;
}
.header2_down{
width:100%;
height:60px;
background:orange;
}
.clear{
clear:both;
}
.main{
width:100%;
height:auto;
background:red;
border:2px solid red;
}
.main1{
width:100%;
height:auto;
background:green;
}
.main1 .main1_left{
width:20%;
height:300px;
background:blue;
float:left;
}
.main1 .main1_middle{
width:50%;
height:300px;
background:greenyellow;
float:left;
}
.main1 .main1_right{
width:20%;
height:300px;
margin-left:3%;
background:yellow;
float:left;
}
.main2{
width:90%;
height:150px;
background:orange;
margin:0 auto;
}
.main2 .main2_box {
width:20%;
height:135px;
margin-top:10px;
margin-left:4%;
float:left;
background:blue;
}
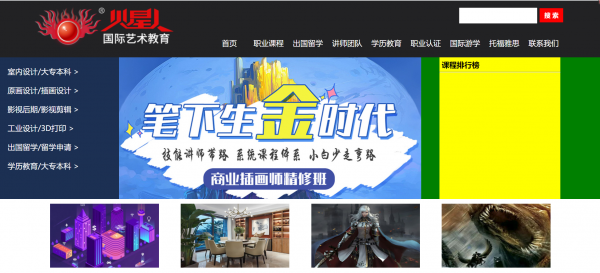
插入图片、导航、表单
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="css/index4.css" rel="stylesheet" >
</head>
<body>
<div class="header">
<div class="header1">
<div id="imgbox">
<img src="img/index_top_logo.png" />
</div>
</div>
<div class="header2">
<div class="header2_up">
<form id="search_form">
<input type="text" name="content" class="data"/>
<input type="button" name="search" class="search" value="搜 索" />
</form>
</div>
<div class="header2_down">
<a href="" class="header2_link">首页</a>
<a href="" class="header2_link">职业课程</a>
<a href="" class="header2_link">出国留学</a>
<a href="" class="header2_link">讲师团队</a>
<a href="" class="header2_link">学历教育</a>
<a href="" class="header2_link">职业认证</a>
<a href="" class="header2_link">国际游学</a>
<a href="" class="header2_link">托福雅思</a>
<a href="" class="header2_link">联系我们</a>
</div>
</div>
<div class="clear"></div>
</div>
<div class="main">
<div class="main1">
<div class="main1_left">
<a href="" class="main1_left_link">室内设计/大专本科 ></a>
<a href="" class="main1_left_link">原画设计/插画设计 ></a>
<a href="" class="main1_left_link">影视后期/影视剪辑 ></a>
<a href="" class="main1_left_link">工业设计/3D打印 ></a>
<a href="" class="main1_left_link">出国留学/留学申请 ></a>
<a href="" class="main1_left_link">学历教育/大专本科 ></a>
</div>
<div class="main1_middle">
<img src="img/index_banenr_yd2.jpg" />
</div>
<div class="main1_right">
<h4>课程排行榜</h4>
<hr />
</div>
<div class="clear"></div>
</div>
<div class="main2">
<div class="main2_box">
<img src="img/index_hot_01.jpg" alt="img" />
</div>
<div class="main2_box">
<img src="img/index_hot_02.jpg" alt="img" />
</div>
<div class="main2_box">
<img src="img/index_hot_03.jpg" alt="img" />
</div>
<div class="main2_box">
<img src="img/index_hot_04.jpg" alt="img" />
</div>
<div class="clear"></div>
</div>
</div>
</body>
</html>
css代码:
*{
margin:0;
padding:0;
}
.header{
width:100%;
height:120px;
background: #222224;
/* border:2px solid red; */
}
.header1{
width:35%;
height:120px;
/* background: yellowgreen; */
float:left;
text-align:center;
display: table;
text-align: center;
}
#imgbox{display: table-cell;vertical-align: middle;}
.header2{
width:65%;
height:120px;
/* background:greenyellow; */
float:left;
}
.header2_up{
width:90%;
height:60px;
/* background:skyblue; */
line-height:60px;
padding-right:10%;
}
#search_form{
float:right;
}
.data{
height:30px;
}
.search{
width:50px;
height:30px;
background: red;
color:white;
font-weight: bold;
border-width:0px;
}
.header2_down{
width:100%;
height:60px;
/* background:orange; */
}
.header2_link{
float:left;
width:10%;
height:60px;
/* border:1px solid red; */
color:white;
text-decoration: none;
text-align: center;
line-height: 60px;
}
.header2_link:hover{
color:red;
}
.clear{
clear:both;
}
.main{
width:100%;
height:auto;
/* background:red; */
/* border:2px solid red; */
}
.main1{
width:100%;
height:auto;
background:green;
}
.main1 .main1_left{
width:20%;
height:290px;
background:#1C3053;
float:left;
padding-top:10px;
}
.main1_left_link{
width:100%;
height:40px;
display:block;
text-decoration: none;
color:white;
padding-left:20px;
line-height: 40px;
}
.main1_left_link:hover{
background: #040521;
color:yellow;
}
.main1 .main1_middle{
width:50%;
height:300px;
background:greenyellow;
float:left;
}
.main1_middle img {
width:100%;
height:300px;
}
.main1 .main1_right{
width:20%;
height:300px;
margin-left:3%;
background:yellow;
float:left;
}
.main1_right h4{
margin:5px;
}
.main2{
width:90%;
height:150px;
/* background:orange; */
margin:0 auto;
}
.main2 .main2_box {
width:20%;
height:135px;
margin-top:10px;
margin-left:4%;
float:left;
/* background:blue; */
}
.main2_box img{
width:100%;
height:135px;
}