网页布局案例:美食天下
来自CloudWiki
效果图
网页布局
分析:网页共可分为2个大的盒子,header 和main
步骤1:画出两个大盒子
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
.header{width:100%; height:50px; background:#FCF;}
.main{width:100%; height:400px; background:#66F;}
</style>
</head>
<body>
<div class="header">
</div>
<div class="main">
</div>
</body>
</html>
步骤2:画出大盒子中嵌套的小盒子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
.header{width:100%; height:50px; background:#FCF;}
.main{width:100%; height:500px; background:#66F;}
.one{width:100%; height:50px; background:#FC9;}
.two{width:100%; height:250px; background:#6FF;}
.three{width:100%; height:150px; background:#0FF;}
</style>
</head>
<body>
<div class="header">
</div>
<div class="main">
<div class="two"></div>
<div class="three"> </div>
<div class="four"> </div>
</div>
</body>
</html>
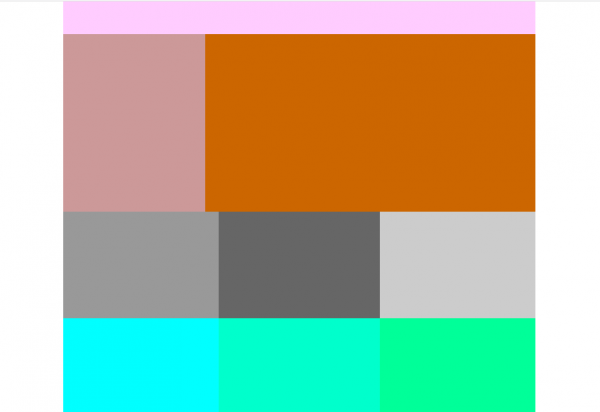
步骤3:再将小盒子继续细分
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
.header{width:80%; margin:0 auto;height:50px; background:#FCF;}
.main{width:80%; margin:0 auto;height:500px; background:#66F;}
.one{width:100%; height:50px; background:#FC9;}
.two{width:100%; height:250px; background:#6FF;}
.two-1{width:30%; height:250px; background:#C99; float:left;}
.two-2{width:70%; height:250px; background:#C60; float:left;}
.clear{clear:both}
.three{width:100%; height:150px; background:#0FF;}
.three-1{width:33%; height:150px; background:#999; float:left;}
.three-2{width:34%; height:150px; background:#666; float:left;}
.three-3{width:33%; height:150px; background:#CCC; float:left;}
.four{width:100%; height:250px; background:#9FC;}
.four-1{width:33%; height:250px; background:#0FF; float:left;}
.four-2{width:34%; height:250px; background:#0FC; float:left;}
.four-3{width:33%; height:250px; background:#0F9; float:left;}
</style>
</head>
<body>
<div class="header">
</div>
<div class="main">
<div class="two">
<div class="two-1"></div>
<div class="two-2"></div>
<div class="clear"></div>
</div>
<div class="three">
<div class="three-1"></div>
<div class="three-2"></div>
<div class="three-3"></div>
<div class="clear"></div>
</div>
<div class="four">
<div class="four-1"></div>
<div class="four-2"></div>
<div class="four-3"></div>
<div class="clear"></div>
</div>
</div>
</body>
</html>