网页布局案例:腾讯体育
来自CloudWiki
效果图
网页布局
分析:网页共可分为2个大的盒子,header 和main
步骤1:画出两个大盒子
源代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.header{
width:100%;height:300px;background:red;
}
.main{
width:100%;height:500px;background:blue;
}
</style>
</head>
<body>
<div class="header">
</div>
<div class="main">
</div>
</body>
</html>
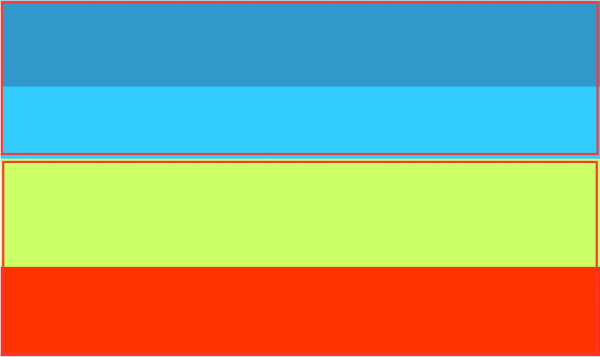
步骤2:画出大盒子中嵌套的小盒子
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.header{
width:100%;height:300px;background:red;
}
.a{width:100%;height:200px;background:#39C;}
.b{width:100%;height:100px;background:#3CF;}
.main{
width:100%;height:650px;background:blue;
}
.c{width:100%;height:150px;background:#CF6;}
.d{width:100%;height:500px;background:#F30;}
</style>
</head>
<body>
<div class="header">
<div class="a"></div>
<div class="b"></div>
</div>
<div class="main">
<div class="c"> </div>
<div class="d"> </div>
</div>
</body>
</html>
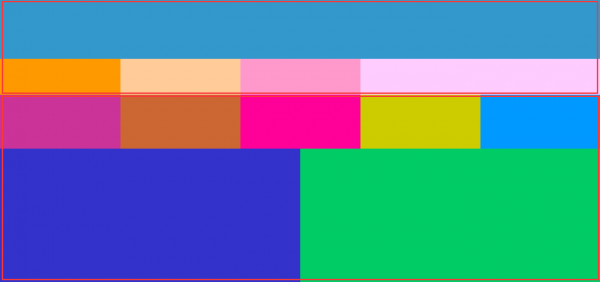
步骤3:再将小盒子继续细分
源代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.header{
width:100%;height:300px;background:red;
}
.a{width:100%;height:200px;background:#39C;}
.b{width:100%;height:100px;background:#3CF;}
.b1{width:20%;height:100px;background:#F90;float:left;}
.b2{width:20%;height:100px;background:#FC9;float:left;}
.b3{width:20%;height:100px;background:#F9C;float:left;}
.b4{width:40%;height:100px;background:#FCF;float:left;}
.main{
width:100%;height:650px;background:blue;
}
.c{width:100%;height:150px;background:#CF6;}
.c1{width:20%;height:150px;background:#C39;float:left;}
.c2{width:20%;height:150px;background:#C63;float:left;}
.c3{width:20%;height:150px;background:#F09;float:left;}
.c4{width:20%;height:150px;background:#CC0;float:left;}
.c5{width:20%;height:150px;background:#09F;float:left;}
.d{width:100%;height:500px;background:#F30;}
.d1{width:50%;height:500px;background:#33C;float:left;}
.d2{width:50%;height:500px;background:#0C6;float:left;}
.clear{clear:both;
</style>
</head>
<body>
<div class="header">
<div class="a"></div>
<div class="b">
<div class="b1"></div>
<div class="b2"></div>
<div class="b3"></div>
<div class="b4"></div>
<div class="clear"></div>
</div>
</div>
<div class="main">
<div class="c">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
<div class="c4"></div>
<div class="c5"></div>
<div class="clear"></div>
</div>
<div class="d">
<div class="d1"></div>
<div class="d2"></div>
<div class="clear"></div>
</div>
</div>
</div>
</body>
</html>