网页布局案例:虾米音乐
来自CloudWiki
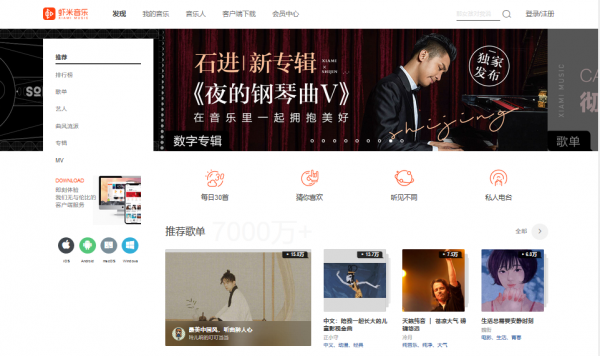
网页效果
网页布局
源代码
<html>
<httml>
<title>我的网页</title>
<meta charset="utf-8"/>
<style type="text/css">
*{margin:0;padding:0;}
.header{width:100%;height:50px;background:#CFF;}
.b{width:100%;height:200px;background:#CFC;}
.c{width:100%;height:100px;background:#CF9;}
.m-left{width:20%;height:300px;background:#96F;float:left;}
.m-right{width:80%;height:300px;background:#C60;float:left;}
.b1{width:100%;height:100px;background:#C69;}
.b2{width:100%;height:100px;background:#09F;}
.b3{width:100%;height:100px;background:#0FF;}
.clear{clear:both;}
</style>
<body>
<div class="header"></div>
<div class="main">
<div class="m-left">
</div>
<div class="m-right">
<div class="b1"></div>
<div class="b2"></div>
<div class="b3"></div>
</div>
<div class="clear"></div>
</div>
<div class="footer"></div>
</body>
</html>