网页布局案例:M1905
来自CloudWiki
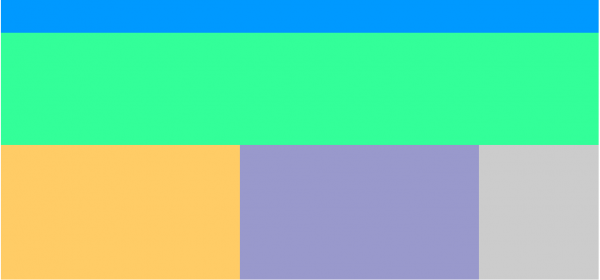
效果图
网页布局
分析:网页共可分为2个大的盒子,header 和main
源代码
原作者: 云计算1903 魏梦静
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
.header{width:100%; height:80px; background:#09F;}
.main{width:100;height:auto;}
.one{width:100%; height:250px; background:#3F9;}
.two{width:100%; height:300px; background:#9C0;}
.two-1{width:40%; height:300px; background:#FC6; float:left;}
.two-2{width:40%; height:300px; background:#99C; float:left;}
.two-3{width:20%; height:300px; background:#CCC; float:left;}
.clear{clear:both;}
</style>
</head>
<body>
<div class="header">
</div>
<div class="main">
<div class="one">
</div>
<div class="two">
<div class="two-1"></div>
<div class="two-2"></div>
<div class="two-3"></div>
<div class="clear"></div>
</div>
</div>
</body>
</html>