网页设计标准
来自CloudWiki
目录
兼容性难题
- 适应不同的浏览器
- 适应不同的终端
- 界面风格可定制
- 易于修改和维护
如何使我们设计的网页在不同的浏览器下兼容?
不同的浏览器、不同的终端 可定制的界面风格 易于修改和维护
全球性标准
全球的网页设计人员和浏览器制造商之间有一个共同的web标准,遵守这个标准的网页,在所有遵守 W3C(万维网联盟) 标准的浏览器上都可以获得一致的表现可以完全不必担心浏览器兼容问题。
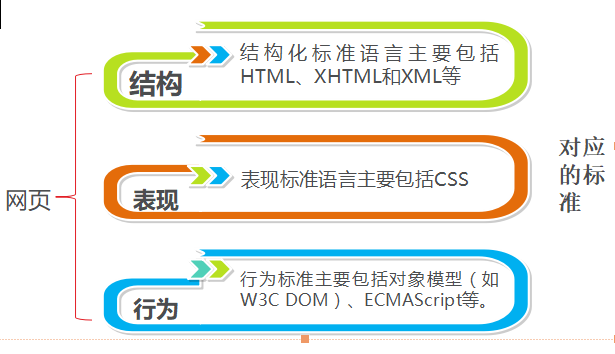
Web标准下的网页设计
- (结构、表现、行为的分离)
html
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
HTML文档的后缀名
- html
- htm
以上两种后缀名没有区别,都可以使用。
拓展:http://www.runoob.com/html/html5-intro.html
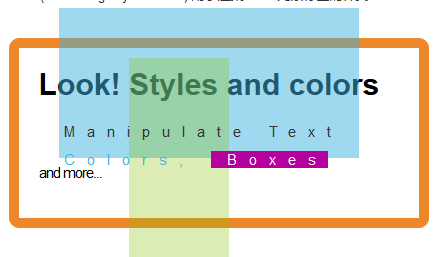
css
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式.
拓展:http://www.runoob.com/html/html-css.html
javascript
JavaScript 是 Web 的编程语言。
所有现代的 HTML 页面都使用 JavaScript,它定义了网页的行为。
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
实例:http://www.runoob.com/try/try.php?filename=tryjs_events
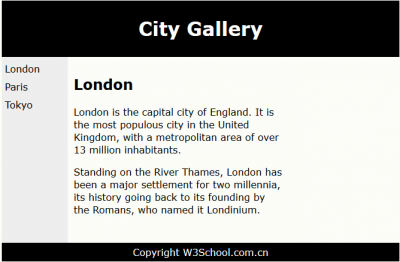
如何设计一个网站页面?
这个布局的源码(初学者可无视):源代码
实训任务
任务1
在Chrome浏览器下,在地址栏中输入http://www.sict.edu.cn,打开网站首页,同时按F12,进入调试状态,点击source菜单,查看该网站的目录结构。
任务2
查看百度、淘宝等大型网站的网站目录结构,并思考,网站部署在哪里?是不是一个网站只能部署在一台服务器上?