蓝鲸Django: 显示用户的评论与点赞
来自CloudWiki
目录
实现点赞功能
点赞功能后台接口
moments.models.py:
class Reply(models.Model):
status = models.ForeignKey(Status,models.CASCADE)
author = models.CharField(max_length=50)
type = models.CharField(max_length=20,choices=[("0","like"),("1","comment")])
at_person = models.CharField(max_length=50,null=True,blank=True)
text = models.CharField(max_length=280,null=True,blank=True)
def __str__(self):
return "{} on {}".format(self.author,self.status.text)
生成表
[root@localhost wechat]# python3 manage.py makemigrations
Migrations for 'moments':
moments/migrations/0002_auto_20200614_0926.py
- Create model Reply
- Change Meta options on status
- Alter field motto on wechatuser
- Alter field pic on wechatuser
- Add field status to reply
[root@localhost wechat]# python3 manage.py migrate
Operations to perform: Apply all migrations: admin, auth, contenttypes, moments, sessions Running migrations: Applying moments.0002_auto_20200614_0926... OK
在admin中管理Reply表
admin.py:
from django.contrib import admin from .models import WeChatUser, Status, Reply # Register your models here. admin.site.register(WeChatUser) admin.site.register(Status) admin.site.register(Reply)
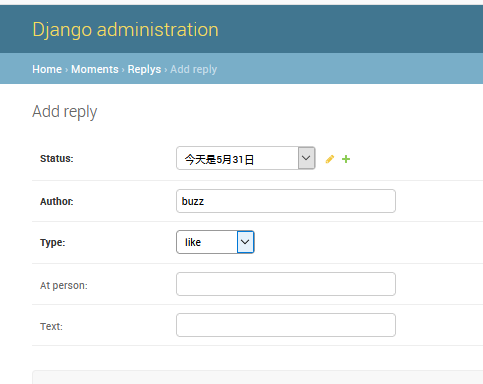
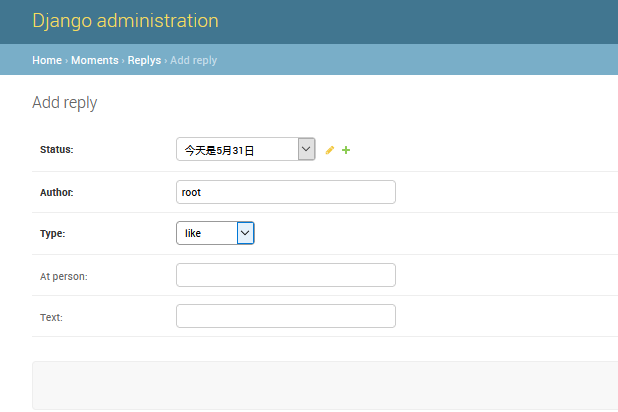
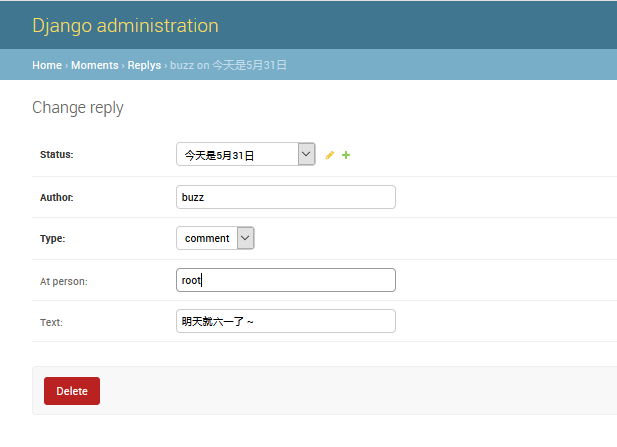
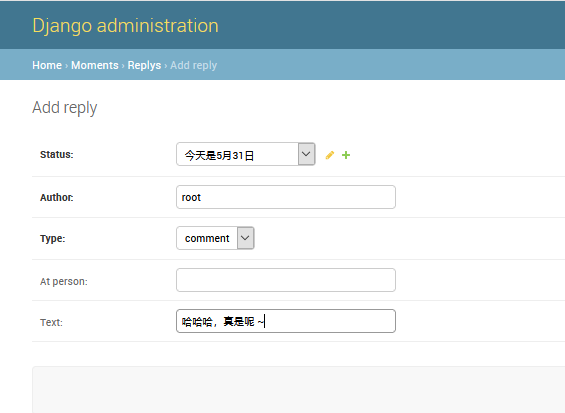
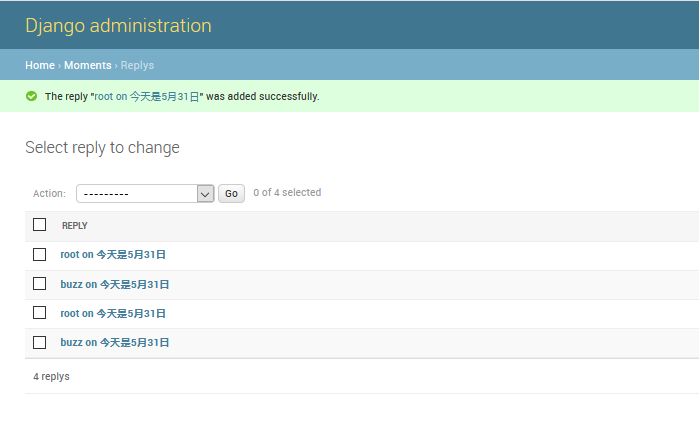
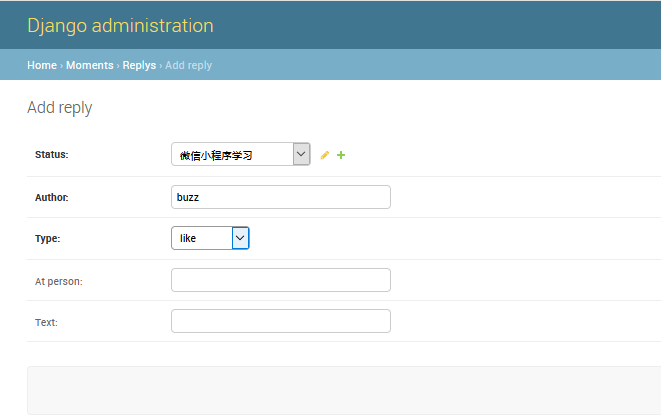
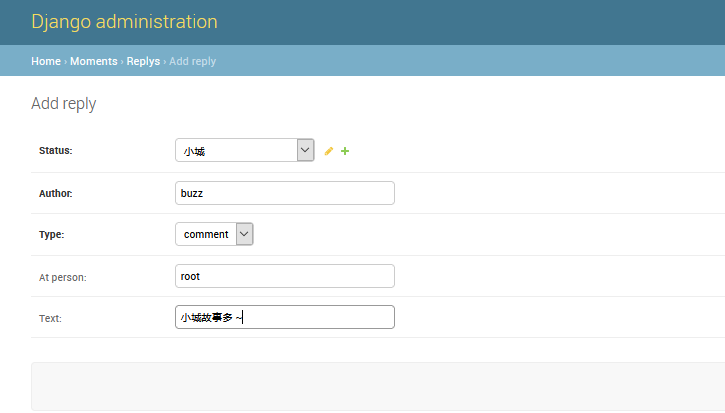
admin后台中手动添加数据
既有赞又有评论的数据
对第一条状态 添加两条赞 和两条评论
其中一个是作者发出的,一个是他人发出的。
光有赞的数据
光有评论的数据
后端调用数据show_status
moments.show_status:
from .models import Reply
。。。
@login_required
def show_status(request):
statuses = Status.objects.all()
for status in statuses:
likes = Reply.objects.filter(type="0",status=status)
status.likes = likes
comments = Reply.objects.filter(type="1",status=status)
status.comments =comments
return render(request,"status.html",{"statuses": statuses})
前端调用数据status.html
显示点赞的人:
在原点赞评论区域做如下修改:
{% if status.likes or status.comments %}
<div class="col-md-12" style="background-color:gray; padding-top:20px">
{% if status.likes %}
<p style="font-size:30px"><span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span>
{% for like in status.likes %}
{{ like.author }} {% if not forloop.last %},
{% endif %}
{% endfor %}
</p>
{% endif %}
<hr>
<p style="font-size:30px">Monkey: Great!</p>
<p style="font-size:30px">Po@Monkey: Thanks!</p>
</div>
{% endif %}
显示评论:
在上面的代码中继续添加:
{% if status.likes or status.comments %}
<div class="col-md-12" style="background-color:gray; padding-top:20px">
{% if status.likes %}
<p style="font-size:30px"><span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span>
{% for like in status.likes %}
{{ like.author }} {% if not forloop.last %},
{% endif %}
{% endfor %}
</p>
{% endif %}
{% if status.likes and status.comments %}
<hr>
{% endif %}
{% for comment in status.comments %}
<p style="font-size:30px">
{{ comment.author }}
{% if comment.at_person %}@{{ comment.at_person }}
{% endif %}: {{ comment.text }}
</p>
{% endfor %}
</div>
{% endif %}
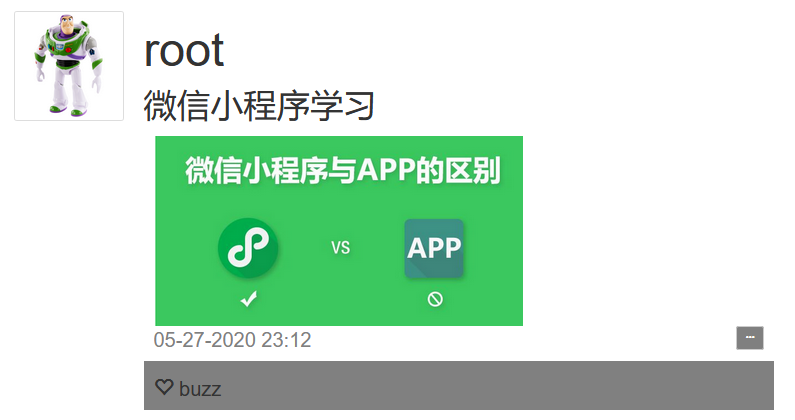
效果图
既有点赞、又有评论:
光有点赞:
光有评论: