蓝鲸Django: 用户发出点赞功能的实现
来自CloudWiki
后台点赞逻辑的实现
views.py:
@login_required
def like(request):
user = request.user.username
status_id = request.POST.get("status_id")
liked = Reply.objects.filter(author=user,status=status_id,type="0")
if liked:
liked.delete()
else:
Reply.objects.create(author=user,status=Status.objects.get(id=status_id),type="0")
return JsonResponse({"result":True})
urls.py:
from moments.views import like
。。。
urlpatterns = [
path('admin/', admin.site.urls),
path('',LoginView.as_view(template_name="homepage.html")),
path('', home),
path('user',show_user),
path('status',show_status),
path('post',submit_post),
path('exit',LogoutView.as_view(next_page="/")),
path('register',register),
path('user/update',update_user),
path('like',like)
]
前端:弹出点评论交互
初始化
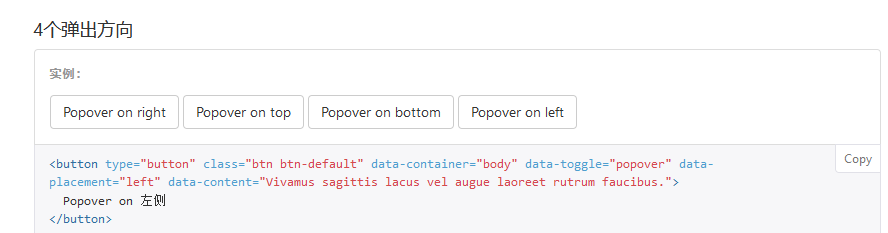
a)查看 bootstrap 文档关于弹出部分: https://v3.bootcss.com/javascript/#popovers
由于性能的原因,工具提示和弹出框的 data 编程接口(data api)是必须要手动初始化的。
在一个页面上一次性初始化所有弹出框的方式是通过 data-toggle 属性选中他们:
status.html:
<script>
$(function () {
$('[data-toggle="popover"]').popover()
})
</script>
{% endblock %}
给button添加交互功能
<button style="float:right;background-color:gray" class="btn btn-default" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus."><span class="glyphicon glyphicon-option-horizontal" aria-hidden="true" style="color:white"></span></button>
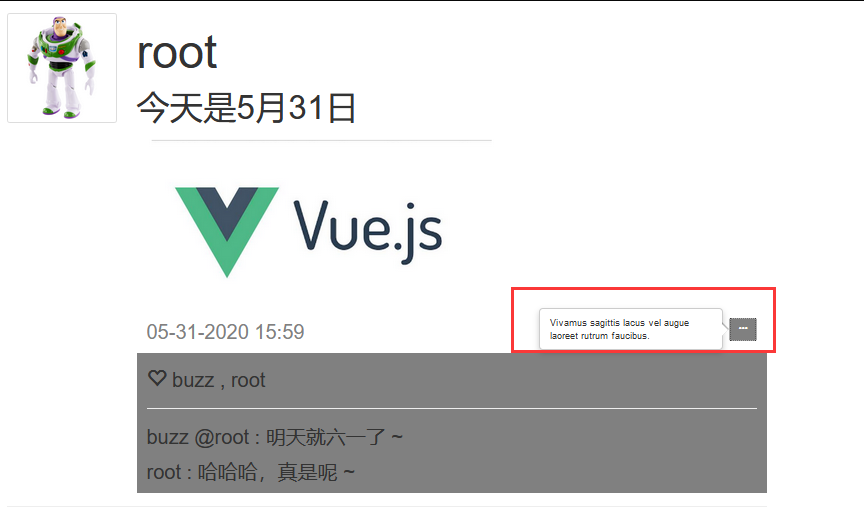
点击查看效果:
查看图标
查看 bootstrap 组件提供的图标,https://v3.bootcss.com/components/
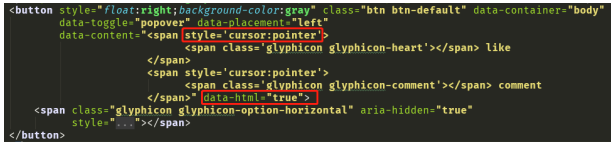
改写 button 标签属性
改写 button 标签属性,data-html 为 true 可以让弹出内容使用 html,并添加更改光标悬浮样式。
<button style="float:right;background-color:gray"
class="btn btn-default" data-container="body"
data-toggle="popover" data-placement="left"
data-content="<span style='cursor:pointer'>
<span class='glyphicon glyphicon-heart'></span>like
</span>
<span style='cursor:pointer'>
<span class='glyphicon glyphicon-comment'></span>comment
</span> "
data-html="true">
<span class="glyphicon glyphicon-option-horizontal" aria-hidden="true" style="color:white"></span>
</button>
验证:
点击按钮,弹出点赞功能框
前端:实现点赞功能
Ajax:
<script>
$(function () {
$('[data-toggle="popover"]').popover()
})
function like(status_id) {
$.ajax({
url: "/like",
type: "post",
data: {
"status_id": status_id,
"csrfmiddlewaretoken": "{{ csrf_token }}"
},
success: function() {
location.reload()
}
})
}
</script>
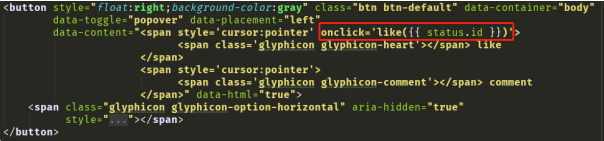
绑定按钮:
<button style="float:right;background-color:gray"
class="btn btn-default" data-container="body"
data-toggle="popover" data-placement="left"
data-content="<span style='cursor:pointer' onclick='like({{ status.id }})'>
<span class='glyphicon glyphicon-heart'></span>like
</span>
<span style='cursor:pointer'>
<span class='glyphicon glyphicon-comment'></span>comment
</span> "
data-html="true">
<span class="glyphicon glyphicon-option-horizontal" aria-hidden="true" style="color:white"></span>
</button>
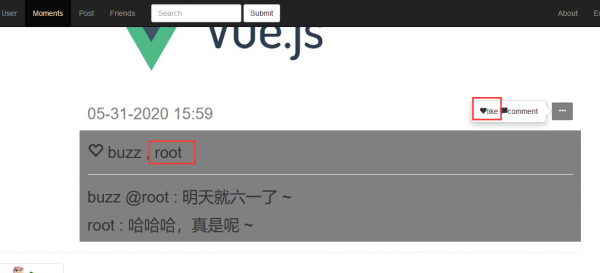
验证: