蓝鲸Django: Django创建应用
来自CloudWiki
python3 manage.py startapp moments
注册应用
在 settings.py 中添加我们的应用名称moments
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'moments',
]
编写view文件
在moments目录下的view文件:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.i
def home(request):
return HttpResponse("hello world")
编写urls文件
wechat/wechat/urls.py 指定首页路径:
"""wechat URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from moments.views import home
urlpatterns = [
path('admin/', admin.site.urls),
path('', home)
]
~
python3 manage.py runserver 0.0.0.0:8000
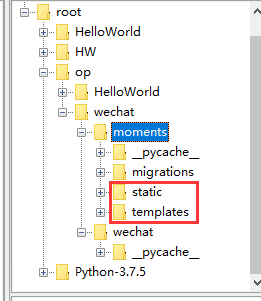
准备静态文件
将模板和css文件放到momments目录下
修改view文件
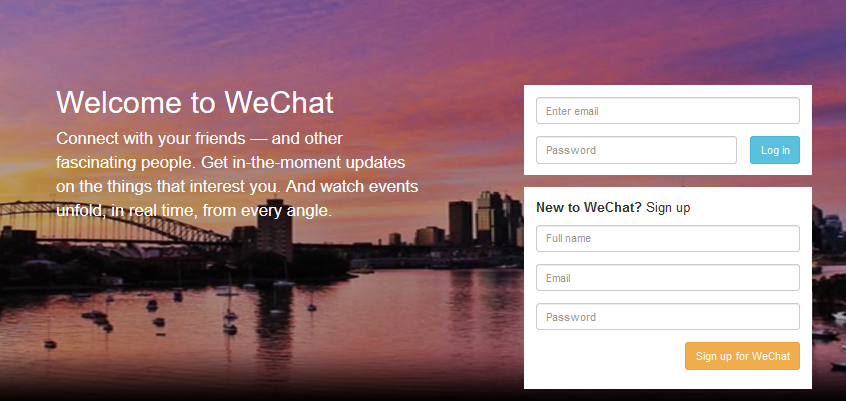
使用模板(templates)来展示网页。
moments/view.py:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.i
def home(request):
return render(request,"homepage.html")