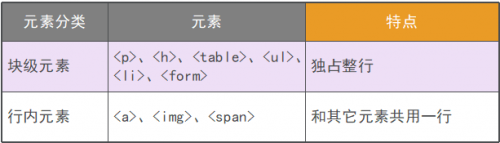
行内元素和块级元素
来自CloudWiki
盒子布局的元素
块级元素:<p><h1> <div>
行内元素:<img> <a> <span>
补充:span标签
若要特别强调一段文字内部的某几个字,可采用SPAN标签设置
<SPAN>是行内容器标签,不可以包含图片、标题、段落等,只能包含文字内容
<html>
<body>
<h2>所有韩款童装<span style=“color:#FF66FF; font-
size:50px;”>10</span>元/件起拍喽
</h2>
<img src="show.gif" width="360" height="195"><BR/>
</body>
</html>
相互转化
- 块级 -> 行内元素 :添加display:inline属性;
- 行内 -> 块级元素 :添加display:block属性 或float:left属性;display:block转化为普通块级元素,float:left:转化为浮动的块级元素。
元素的display属性(块级/行内)
- display:显示方式;
- display属性可指定元素的类型以决定元素的显示方式,比如说:
inline 行内元素,在当前区域块内显示不换行(行内元素默认) block 作为块级元素显示一个新段落(块级元素默认) none 隐藏元素不显示,也不再占用页面空间,相当于该元素已不存在 list-itme 添加列表项的项目编号 inline-block 生成为行内块元素
- 行内元素除了通过display:block可转换成块级元素外,也可通过float:left浮动后将其设置为块级元素。
- 通过CSS“:hover”伪类或用JavaScript代码设置元素的display属性可实现动态隐藏元素为不可见或由不可见恢复为可见。
并另起一行显示在下一行—块级元素
- 试一试:W3C实例
- 代码:
<html>
<head>
<style type="text/css">
p {display: inline}
div a{display:block;}
#hidden {display: none}
</style>
</head>
<body>
<p>本例中的样式表把段落元素设置为行内元素。</p>
<p>而 div 元素不会显示出来!</p>
<div><a> 把a元素转化为块级元素</a>
<a> 把a元素转化为块级元素</a>
<a> 把a元素转化为块级元素</a>
<a> 把a元素转化为块级元素</a>
<a> 把a元素转化为块级元素</a>
</div>
<div id="hidden">div 元素的内容不会显示出来!</div>
</body>
</html>