表单的高级标记
来自CloudWiki
目录
课前练习
表单输入标记(二)
控件标签标记<label>
- <label for="控件id" >标注内容</label>
- <label>标记可为表单控件定义一个标签或标注,当用户点击该标注内容时浏览器自动将光标焦点转到相关的控件上。
- 试一试:W3C实例
- 源代码:
<html> <body> <p>请点击文本标记之一,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
上传文件的文件域 type="file"
- <input type="file" name="名称" [multiple="multiple"] />
- 该元素用于上传文件,页面显示效果中会出现“浏览”按钮或者“选择文件”按钮,这由不同的浏览器确定。
- 使用文件域元素时,对表单<form>有如下要求:method属性取值必须为post,另外还需要增加属性enctype,取值为multipart/form-data,否则将无法实现文件上传功能。
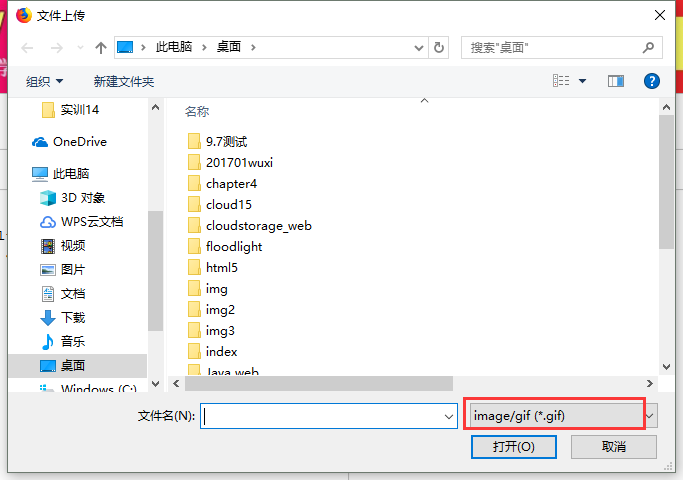
- 在文件上传中使用 accept 属性,用于限制图像的格式
<html>
<body>
<form method="post" enctype="multipart/form-data">上传照片:
<input type="file" name="pic" accept="image/gif" />
</form>
</body>
</html>
<html>
<body>
<form method="post" enctype="multipart/form-data">上传照片:
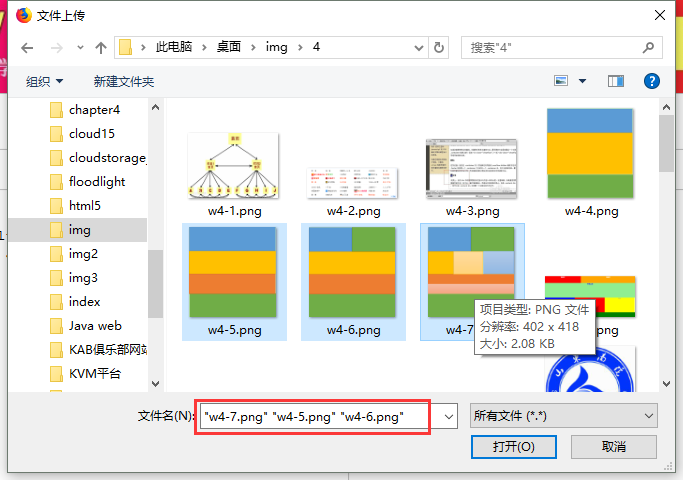
<input type="file" name="pic" accept="image/gif" multiple="multiple"/>
</form>
</body>
</html>
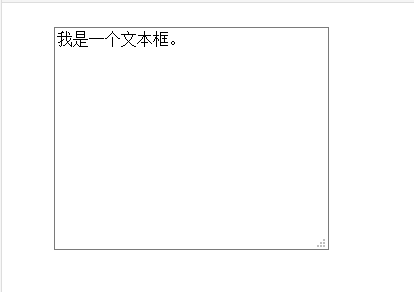
文本区标记<textarea>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<textarea rows="10" cols="30">
我是一个文本框。
</textarea>
</body>
</html>
- rows和cols 指定文本区显示的行数和列数,建议使用CSS的height和width属性设置。若是输入的内容高度超出文本区的高度时,会自动显示滚动条。
- Wrap属性指定文本换行模式,取值为virtual、physical、off
virtual 按文本区宽度自动换行显示,但传给服务器的文本中自动换行无效,只在用户控制换行的地方有换行符。 physical 按文本区宽度自动换行并将该换行符传送给服务器。 off 由用户自己控制换行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style type="text/css">
textarea {
width:50%;
height:500px;
}
</style>
</head>
<body>
<form>
<textarea>
我是一个文本框。
</textarea>
</form>
</body>
</html>
练习
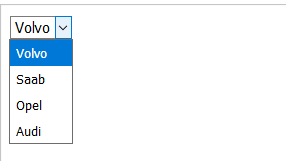
滚动列表与下拉列表标记<select><option>
<!DOCTYPE html> <html> <body> <select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
列表框标记<select>
- select>标记用于创建列表框,增加<option>标记后,可创建下拉列表
<html> <body> <select> <option value="Volvo">Volvo</option> <option selected="selected" value="Saab">Saab</option> <option value="Mercedes">Mercedes</option> <option value="Audi">Audi</option> </select> </body> </html>
列表选项标记<option>
- option 元素定义下拉列表中的一个选项(一个条目)。
- 浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示。
- option 元素位于 select 元素内部。
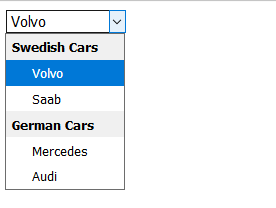
列表项分组标记<optgroup>
<html>
<body>
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
</body>
</html>
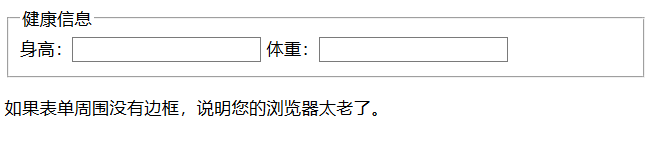
表单分组及标题标记<fieldset><legend>
<!DOCTYPE HTML>
<html>
<body>
<form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
<p>如果表单周围没有边框,说明您的浏览器太老了。</p>
</body>
</html>
练习
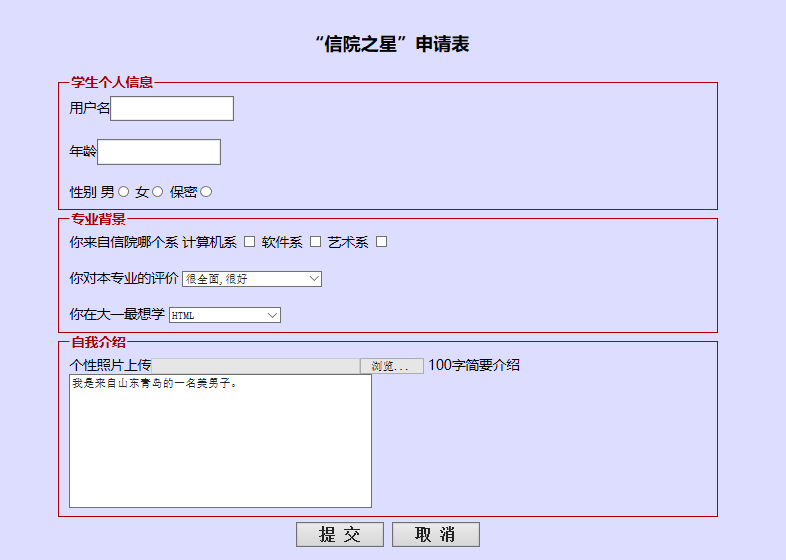
应用案例:长表单的创建
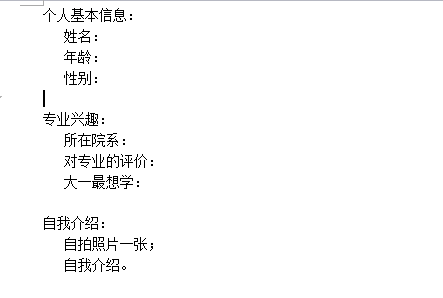
第一步:构思表单内容
第二步:选择合适的组件
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>“信院之星”申请表</title>
<style type="text/css">
.divw{width:70%; height:auto; padding:20px; margin:0 auto; background:#ddf; border-radius:8px; font-size:12pt;}
h3{text-align:center; font-size:16pt;}
p{margin:5px 0;}
.divw div{width:70%; height:auto; margin:0 auto; }
.inp{width:100px;}
legend{font-weight:bold; color:#a00;}
fieldset{border:1px solid #a00;}
.login
{
width:70%;margin:0 auto;
}
.login td
{
font-weight:bold;
height:45px;
}
.login .col1{ width:35%;text-align:left; }
.login .col2{ text-align:left; }
.login .col3{ text-align:left; }
#layer3{width:100%; height:auto; line-height:200%; background:#EBEBEB;color:black;text-align:center;}
</style>
</head>
<body>
<div class="divw">
<h3>“信院之星”申请表</h3>
<form method="get">
<div>
<fieldset>
<legend>学生个人信息</legend>
用户名<input type="text" name="uName" style="height:30px;" /><br><br>
年龄<input type="text" name="uName" style="height:30px;" /><br><br>
性别
<label for="boy">男</label><input type="radio" value="1" id="sex" name="sex" />
<label for="girl">女</label><input type="radio" value="2" id="sex" name="sex" />
<label for="sex">保密</label><input type="radio" value="3" id="sex" name="sex" />
<br>
</fieldset>
</div>
<div>
<fieldset>
<legend>专业背景</legend>
你来自信院哪个系
<label for="computer">计算机系</label>
<input type="checkbox" value="1" id="fav" name="fav" />
<label for="software">软件系</label>
<input type="checkbox" value="2" id="fav" name="fav" />
<label for="art">艺术系</label>
<input type="checkbox" value="3" id="fav" name="fav" />
<br><br>
你对本专业的评价
<select size="1" id="select" name="select">
<option>很全面,很好</option>
<option>一般般吧,还要努力</option>
<option>有很多问题,不过还可以</option>
</select>
<br><br>
<label for="WebDesign">你在大一最想学</label>
<select id="WebDesign" name="WebDesign">
<optgroup label="client">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="javascript">javascript</option>
</optgroup>
<optgroup label="server">
<option value="java">java</option>
<option value="python">python</option>
<option value="php">php</option>
</optgroup>
<optgroup label="database">
<option value="Access">Access</option>
<option value="MySQL">MySQL</option>
<option value="SQLServer">SQLServer</option>
</optgroup>
</select>
</fieldset>
</div>
<div>
<fieldset>
<legend>自我介绍</legend>
个性照片上传<input type="file" id="myimage" name="myimage" size="35" maxlength="255" />
<label for="contactus">100字简要介绍</label>
<textarea cols="50" rows="10" id="contactus" name="contactus">我是来自山东青岛的一名美男子。
</textarea>
</fieldset>
</div>
<div>
<p align="center"><input type="submit" value=" 提 交 " style="height:30px;font-size:120%;font-weight:bold;" />
<input type="reset" value=" 取 消 " style="height:30px;font-size:120%;font-weight:bold;" /></p>
</form>
</div>
</body>
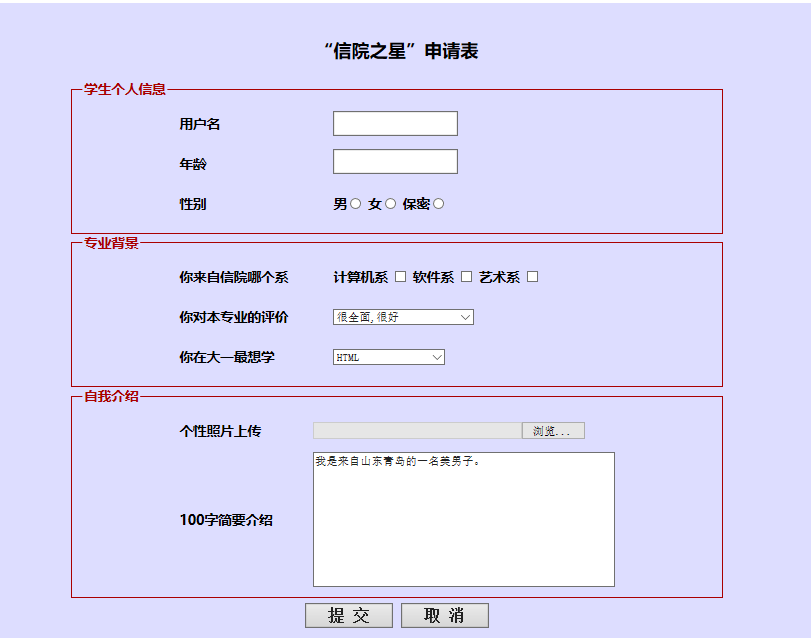
第三步:用表格进行排版
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>“信院之星”申请表</title>
<style type="text/css">
.divw{width:70%; height:auto; padding:20px; margin:0 auto; background:#ddf; border-radius:8px; font-size:12pt;}
h3{text-align:center; font-size:16pt;}
p{margin:5px 0;}
.divw div{width:70%; height:auto; margin:0 auto; }
.inp{width:100px;}
legend{font-weight:bold; color:#a00;}
fieldset{border:1px solid #a00;}
.login
{
width:70%;margin:0 auto;
}
.login td
{
font-weight:bold;
height:45px;
}
.login .col1{ width:35%;text-align:left; }
.login .col2{ text-align:left; }
.login .col3{ text-align:left; }
#layer3{width:100%; height:auto; line-height:200%; background:#EBEBEB;color:black;text-align:center;}
</style>
</head>
<body>
<div class="divw">
<h3>“信院之星”申请表</h3>
<form method="get">
<div>
<fieldset>
<legend>学生个人信息</legend>
<table class="login">
<tr>
<td class="col1">用户名</td>
<td class="col2"><input type="text" name="uName" style="height:30px;" /></td>
</tr>
<tr>
<td class="col1">年龄</td>
<td class="col2"><input type="text" name="uName" style="height:30px;" /></p>
</td>
</tr>
<tr>
<td class="col1">性别</td>
<td class="col2">
<label for="boy">男</label><input type="radio" value="1" id="sex" name="sex" />
<label for="girl">女</label><input type="radio" value="2" id="sex" name="sex" />
<label for="sex">保密</label><input type="radio" value="3" id="sex" name="sex" />
</td>
</tr>
</table>
</fieldset>
</div>
<div>
<fieldset>
<legend>专业背景</legend>
<table class="login">
<tr>
<td class="col1">你来自信院哪个系</td>
<td class="col2">
<label for="computer">计算机系</label>
<input type="checkbox" value="1" id="fav" name="fav" />
<label for="software">软件系</label>
<input type="checkbox" value="2" id="fav" name="fav" />
<label for="art">艺术系</label>
<input type="checkbox" value="3" id="fav" name="fav" />
</td>
</tr>
<tr>
<td class="col1">
<label for="select">你对本专业的评价</label>
</td>
<td class="col2">
<select size="1" id="select" name="select">
<option>很全面,很好</option>
<option>一般般吧,还要努力</option>
<option>有很多问题,不过还可以</option>
</select>
</td>
</tr>
<tr>
<td class="col1">
<label for="WebDesign">你在大一最想学</label>
</td>
<td class="col2">
<select id="WebDesign" name="WebDesign">
<optgroup label="client">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="javascript">javascript</option>
</optgroup>
<optgroup label="server">
<option value="java">java</option>
<option value="python">python</option>
<option value="php">php</option>
</optgroup>
<optgroup label="database">
<option value="Access">Access</option>
<option value="MySQL">MySQL</option>
<option value="SQLServer">SQLServer</option>
</optgroup>
</select>
</td>
</tr>
</table>
</fieldset>
</div>
<div>
<fieldset>
<legend>自我介绍</legend>
<table class="login">
<tr>
<td class="col1"><label for="myimage">个性照片上传</label></td>
<td class="col2"><input type="file" id="myimage" name="myimage" size="35" maxlength="255" />
</td>
</tr>
<tr>
<td class="col1"><label for="contactus">100字简要介绍</label></td>
<td class="col2"><textarea cols="50" rows="10" id="contactus" name="contactus">我是来自山东青岛的一名美男子。
</textarea>
</td>
</tr>
</table>
</fieldset>
</div>
<div>
<p align="center"><input type="submit" value=" 提 交 " style="height:30px;font-size:120%;font-weight:bold;" />
<input type="reset" value=" 取 消 " style="height:30px;font-size:120%;font-weight:bold;" /></p>
</form>
</div>
</body>
</html>
应用div和样式的表单设计
- 一个页面中的表单元素通常都放在某一个区域中,对于该区域的定义则使用div完成;而添加表单元素时,则要使用样式控制这些元素的外观,包括宽度、高度、填充、边距、边框以及内部文本字号和颜色等。
- 另外,当光标聚焦到类型为text、password、number、email、url等类型的输入域中时,在这些控件的外侧会显示一个轮廓线,例如图5-7中,光标进入学生姓名输入框中之后外围的效果,轮廓线并不占据页面空间,只是做强调用,可以使用outline:none;取消轮廓线。