表格的实际应用
来自CloudWiki
目录
跨行、跨列表格
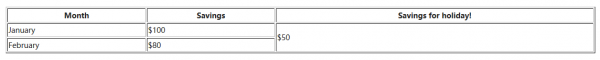
跨行表格
<html>
<body>
<table width="100%" border="1">
<tr>
<th>Month</th>
<th>Savings</th>
<th>Savings for holiday!</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td rowspan="2">$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
</body>
</html>
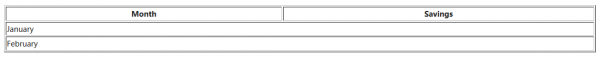
跨列表格
<html>
<body>
<table width="100%" border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td colspan="2">January</td>
</tr>
<tr>
<td colspan="2">February</td>
</tr>
</table>
</body>
</html>
课堂练习
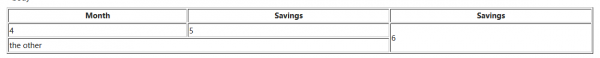
长表格的制作

- <thead> 定义表格头,必须包含<tr>行标记,一般包含表格前大标题和第一行列标题。
- <tfoot> 定义表格页脚,可以不包含<tr>行标记,一般包含合计行或脚注标记。
- <tbody> 定义一段表格主体,只能只包含<tr>行标记,可以指定多行数据划分为一组。
- 源代码:
<html>
<body>
<table border="1">
<thead>
<tr> <th>Month</th><th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td> <td>$100</td>
</tr>
<tr>
<td>February</td> <td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td> <td>$180</td>
</tr>
</tfoot>
</table>
</body>
</html>
利用表格进行局部排版
<ul>
<li><a href="#">马克思主义学院召开陶行知教育...3月5日</a></li>
<li><a href="#">我校承办2017年山东省“农产品质量...3月5日</a></li>
<li><a href="#">2017山东养老服务业高峰论坛在我...3月5日</a></li>
<li><a href="#">校报荣获全国高校校报协会2016年...3月5日</a></li>
<li><a href="#">浙江纺织服装职业技术学院、河北...3月5日</a></li>
</ul>
- 现在用表格重新排版:
第一步,基于表格的布局
<ul>
<table>
<tr>
<td class="col1"><li><a href="#">新浪山东:山东商职院承办2017年...</a></li></td><td class="col2">3月5日</td>
</tr>
<tr>
<td class="col1"><li><a href="#">大众网:山东商职院承办山东省职...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr>
<td class="col1"><li><a href="#">新浪山东:2017山东养老服务业高...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr>
<td class="col1"><li><a href="#">新浪山东:全国高校“形势与政策”...</a></li></td>
<td class="col2">3月5日</td>
</tr>
<tr>
<td class="col1"><li><a href="#">大众网:全国高校“形势与政策”课...</a></li></td>
<td class="col2">3月5日</td>
</tr>
</table>
</ul>
第二步,调整列表的样式
.layer2-2-1 ul{ padding:0; margin:0;}
.layer2-2-1 ul li{ padding:0 0 0 20px;list-style:url(images/arrow.gif) inside;line-height:250%;}
第三步,利用表格微调布局
.layer2-2-1 table{ width:90%;}
.layer2-2-1 table .col1{ width:85%; }
.layer2-2-1 table .col2{ width:15%;text-align:right;}
第四步,装饰与美化
.layer2-2-1 table .col2{ width:15%;text-align:right;color:gray;}
.layer2-2-1 table tr:hover{
//background:black;
background:lightblue;
color:white;
font-weight:bold;
}