订单确认页的开发(UI)1
来自CloudWiki
目录
模块初始化
修改配置文件
文件:webpack.config.js
var config = {
entry: {
"common":['./src/page/common/index.js'],
"index":['./src/page/index/index.js'],
"list":['./src/page/list/index.js'],
"detail":['./src/page/detail/index.js'],
"cart":['./src/page/cart/index.js'],
"order-confirm":['./src/page/order-confirm/index.js'],
"user-login":['./src/page/user-login/index.js'],
"user-register":['./src/page/user-register/index.js'],
"user-pass-reset":['./src/page/user-pass-reset/index.js'],
"user-center":['./src/page/user-center/index.js'],
"user-center-update":['./src/page/user-center-update/index.js'],
"user-pass-update":['./src/page/user-pass-update/index.js'],
"result":['./src/page/result/index.js']
},
//html模板的处理
new HtmlWebpackPlugin(getHtmlConfig('index','首页')),
new HtmlWebpackPlugin(getHtmlConfig('list','商品列表页')),
new HtmlWebpackPlugin(getHtmlConfig('detail','商品详情页')),
new HtmlWebpackPlugin(getHtmlConfig('cart','购物车')),
new HtmlWebpackPlugin(getHtmlConfig('order-confirm','订单确认页')),
new HtmlWebpackPlugin(getHtmlConfig('user-login','用户登录')),
new HtmlWebpackPlugin(getHtmlConfig('user-register','用户注册')),
new HtmlWebpackPlugin(getHtmlConfig('user-pass-reset','找回密码')),
new HtmlWebpackPlugin(getHtmlConfig('user-center','个人中心')),
new HtmlWebpackPlugin(getHtmlConfig('user-center-update','修改个人信息')),
new HtmlWebpackPlugin(getHtmlConfig('user-pass-update','修改密码')),
new HtmlWebpackPlugin(getHtmlConfig('result','操作结果')),
新建目录及文件
在page下新建目录order-confirm,然后新建文件index.css,index.js ,index.string
在view下新建order-confirm .html(以cart.html为模板)
<!DOCTYPE html>
<html lang="en">
<head>
<%= require('html-loader!./layout/head-common.html') %>
<title><%= htmlWebpackPlugin.options.title%> - MMall电商平台</title>
</head>
<body>
<%= require('html-loader!./layout/nav.html') %>
<%= require('html-loader!./layout/header.html') %>
<div class="crumb">
<div class="w">
<div class="crumb-con">
<a class="link" href="./index.html">MMall</a>
<span>></span>
<span class="link-text"><%= htmlWebpackPlugin.options.title%></span>
</div>
</div>
</div>
<div class="page-wrap w">
</div>
<%= require('html-loader!./layout/footer.html') %>
</body>
</html>
编写订单确认页面
编写html整体结构
文件:order-confirm.html
<div class="page-wrap w">
<div class="panel">
<h1 class="panel-title">收货地址</h1>
<div class="panel-body address-con">
</div>
</div>
<div class="panel">
<h1 class="panel-title">商品清单</h1>
<div class="panel-body product-con">
</div>
</div>
</div>
设置html的样式
文件order-confirm/index.js
/*
* @Author: Rosen
* @Date: 2017-05-28 19:45:49
* @Last Modified by: Rosen
* @Last Modified time: 2017-05-29 18:39:01
*/
'use strict';
require('./index.css');
require('page/common/header/index.js');
require('page/common/nav/index.js');
var _mm = require('util/mm.js');
var _order = require('service/order-service.js');
var templateIndex = require('./index.string');
补充服务端接口文件
文件order-service.js
'use strict';
var _mm = require('util/mm.js');
var _order = {
// 获取商品列表
getProductList : function(resolve, reject){
_mm.request({
url : _mm.getServerUrl('/order/get_order_cart_product.do'),
success : resolve,
error : reject
});
},
}
module.exports = _order;
重启服务
效果图:
编写收货地址部分
编写地址框
Order-confirm.html
<div class="panel">
<h1 class="panel-title">收货地址</h1>
<div class="panel-body address-con">
<div class="address-item" ">
<div class="address-title">
山东 济南( 马欣) 收 )
</div>
<div class="address-detail">
济南市旅游路4516号
</div>
<div class="address-opera">
<span class="link address-update">编辑</span>
<span class="link address-delete">删除</span>
</div>
</div>
<div class="address-item" ">
<div class="address-title">
山东 济南( 马欣) 收 )
</div>
<div class="address-detail">
济南市旅游路4516号
</div>
<div class="address-opera">
<span class="link address-update">编辑</span>
<span class="link address-delete">删除</span>
</div>
</div>
</div>
</div>
同样的地址栏代码(address-item)复制上一个。
编写‘添加地址框’
Order-confirm.html
<div class="address-add">
<div class="address-new">
<i class="fa fa-plus"></i>
<div class="text">使用新地址</div>
</div>
</div>
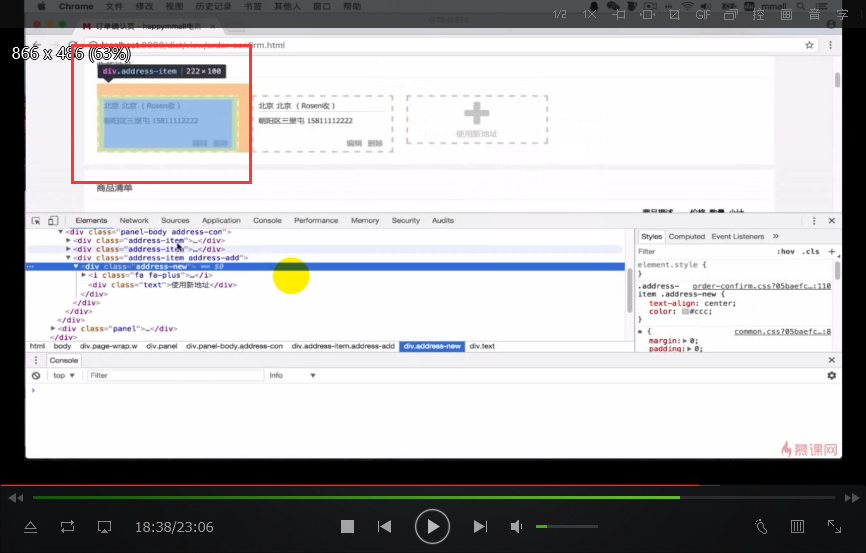
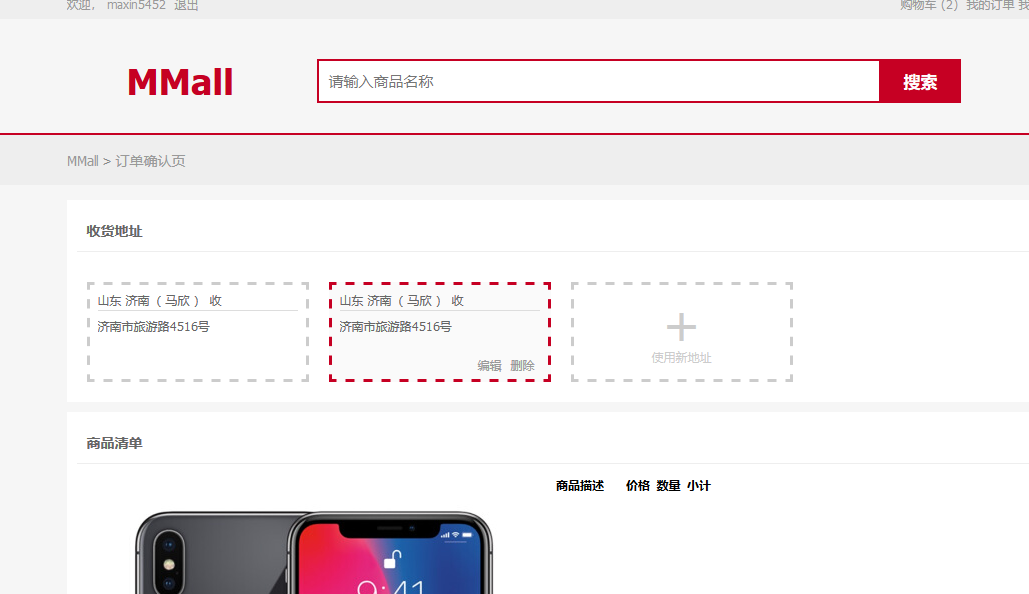
效果图:
编写商品清单部分
Order-confirm.html
<table class="product-table">
<tr>
<th class="cell-img"> </th>
<th class="cell-info">商品描述</th>
<th class="cell-price">价格</th>
<th class="cell-count">数量</th>
<th class="cell-total">小计</th>
</tr>
<tr>
<td class="cell-img">
<a href="http://localhost:8088/dist/view/detail.html?productId=72" target="_blank">
<img class="p-img" src="http://img.happymmall.com/af13decd-5999-4ef8-a1f4-be2e975012ff.jpg" alt="apple iphoneX" />
</a>
</td>
<td class="cell-info">
<a class="link" href="http://localhost:8088/dist/view/detail.html?productId=72" target="_blank">Apple iphoneX</a>
</td>
<td class="cell-price">¥111</td>
<td class="cell-count">2</td>
<td class="cell-total">¥111</td>
</tr>
<tr>
<td class="cell-img">
<a href="http://localhost:8088/dist/view/detail.html?productId=72" target="_blank">
<img class="p-img" src="http://img.happymmall.com/af13decd-5999-4ef8-a1f4-be2e975012ff.jpg" alt="apple iphoneX" />
</a>
</td>
<td class="cell-info">
<a class="link" href="http://localhost:8088/dist/view/detail.html?productId=72" target="_blank">Apple iphoneX</a>
</td>
<td class="cell-price">¥111</td>
<td class="cell-count">2</td>
<td class="cell-total">¥111</td>
</tr>
</table>
商品清单的tr标签再复制一行,以便看出间隔。
效果图:
给收货地址设定样式
给地址框设置样式
文件order-confirm: index.css
/* 地址部分的样式 */
.address-item,
.address-add{
margin:20px 20px 0 0;
width: 200px;
padding: 5px 8px;
float: left;
border: 3px dashed #ccc;
cursor: pointer;
}
.address-item .address-title{
color: #666;
height: 20px;
line-height: 20px;
overflow: hidden;
border-bottom: 1px solid #ddd;
}
.address-item .address-detail{
margin-top: 5px;
height: 40px;
line-height: 20px;
overflow: hidden;
color: #666;
}
设定按钮的样式:
.address-item .address-opera{
text-align: right;
/*visibility: hidden;*/
}
.address-item .address-opera .link{
margin-right: 5px;
}
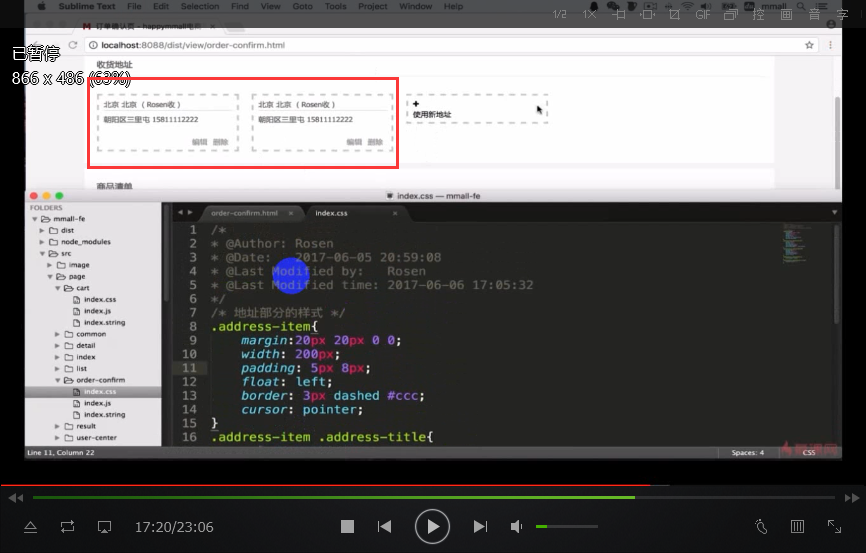
效果图:
设置增加地址样式
文件order-confirm: index.css
.address-add .address-new{
padding: 8px 0;
text-align: center;
color: #ccc;
}
.address-add .address-new .fa{
font-size: 50px;
line-height: 50px;
font-style:normal;
}
.address-add .address-new .text{
font-size: 12px;
}
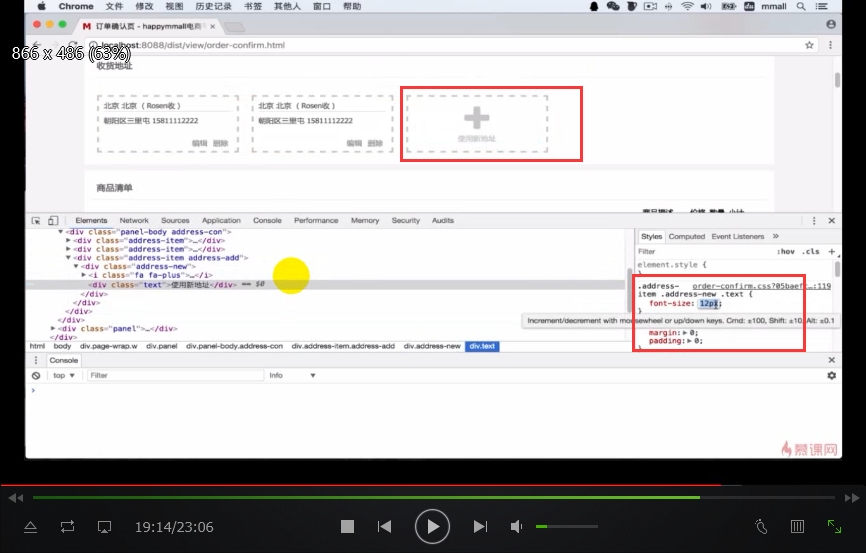
看一下别的框的高度,,然后调整和他们等高:
设置动态效果
Order-confrim/index.css
鼠标悬停效果:
.address-item:hover,
.address-add:hover{
background: #fafafa;
}
设置按钮隐藏:
.address-item .address-opera{
text-align: right;
visibility: hidden;
}
.address-item:hover .address-opera{
visibility: visible;
}
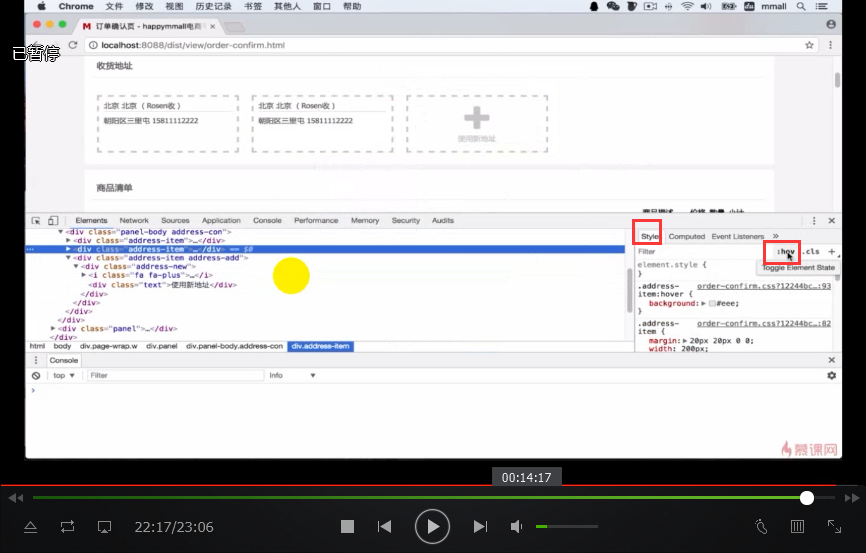
设置地址激活样式:
.address-item.active{
border: 3px dashed #c60023;
}
局部调整hover的样式的方法:
效果图: