购物车页面的实现(逻辑)3
来自CloudWiki
添加删除选中功能
(文件名称)cart/index.js
// 删除选中商品
$(document).on('click', '.delete-selected', function(){
if(window.confirm('确认要删除选中的商品?')){
var arrProductIds = [],
$selectedItem = $('.cart-select:checked');
// 循环查找选中的productIds
for(var i = 0, iLength = $selectedItem.length; i < iLength; i ++){
arrProductIds
.push($($selectedItem[i]).parents('.cart-table').data('product-id'));
}
if(arrProductIds.length){
_this.deleteCartProduct(arrProductIds.join(','));
}
else{
_mm.errorTips('您还没有选中要删除的商品');
}
}
});
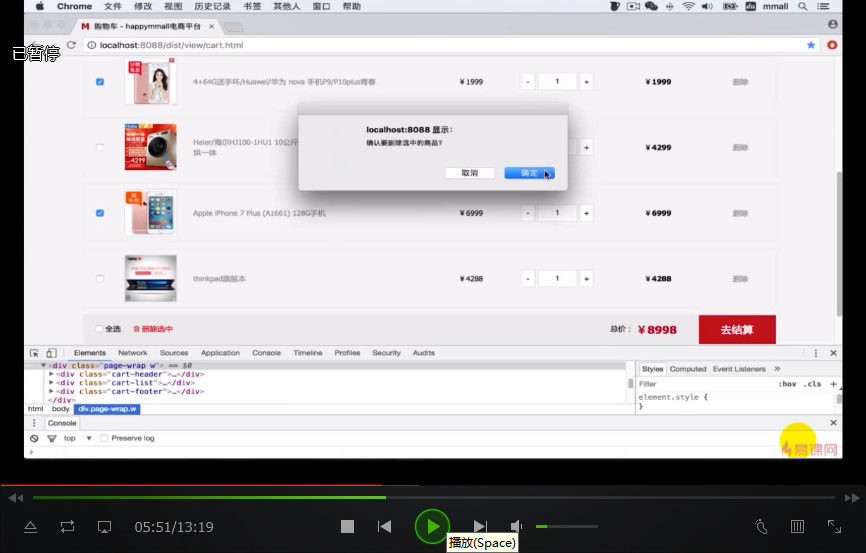
效果图:
添加提交购物车功能
(文件名称)cart/index.js
// 提交购物车
$(document).on('click', '.btn-submit', function(){
// 总价大于0,进行提交
if(_this.data.cartInfo && _this.data.cartInfo.cartTotalPrice > 0){
window.location.href = './order-confirm.html';
}else{
_mm.errorTips('请选择商品后再提交');
}
});
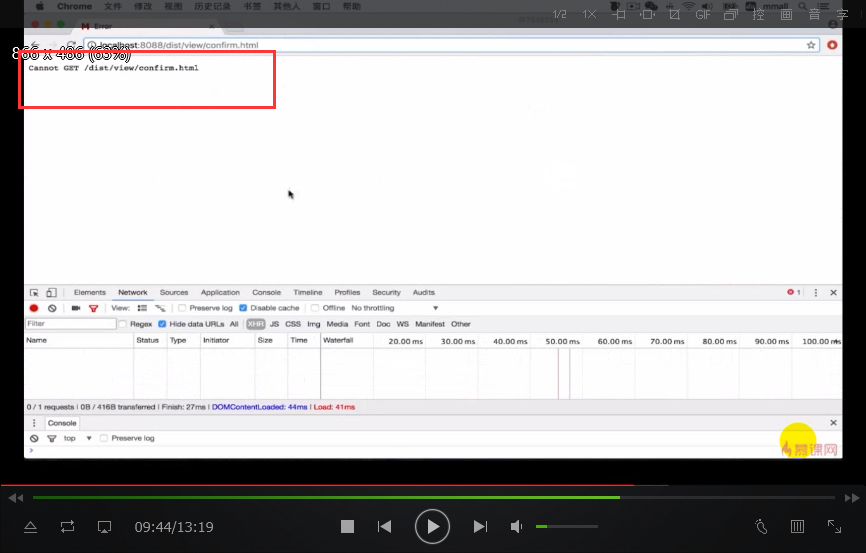
效果:跳转到confirm.html页面
导航栏购物车同步
更正导航栏购物车的类
文件view/nav.html (cart-cont -> cart-count)
<ul class="nav-list"> <li class="nav-item"> <a class="link" href="./cart.html"> <i class="fa fa-shopping-cart"></i> 购物车 (<span class="cart-count">0</span>) </a> </li> <li class="nav-item"> <a class="link" href="./order-list.html">我的订单</a> <a class="link" href="./user-center.html">我的MMALL</a> <a class="link" href="./about.html">关于MMALL</a> </li> </ul>
通知导航的购物车更新数量
文件 cart/index.js
// 渲染购物车
renderCart : function(data){
this.filter(data);
// 缓存购物车信息
this.data.cartInfo = data;
// 生成HTML
var cartHtml = _mm.renderHtml(templateIndex, data);
$('.page-wrap').html(cartHtml);
// 通知导航的购物车更新数量
nav.loadCartCount();
},
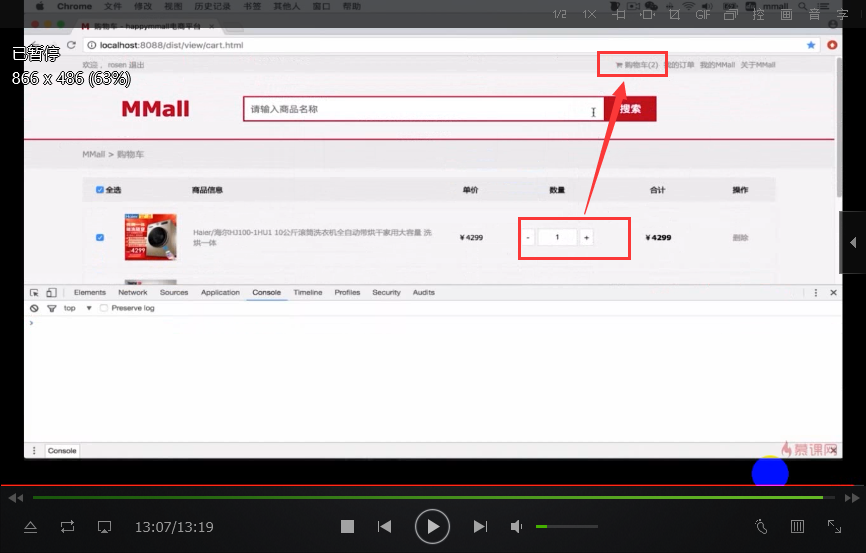
效果图:导航栏的购物车数量同步变化