跨境小助手:设计我的主页
来自CloudWiki
全局设计
app.json:
{
"pages":[
"pages/home/home",
"pages/clients/clients",
"pages/products/products",
"pages/progress/progress",
"pages/center/center",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#397FC5",
"navigationBarTitleText": "跨境小助手",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list":[
{
"text":"资讯",
"pagePath":"pages/home/home"
},
{
"text": "客户",
"pagePath": "pages/clients/clients"
},
{
"text": "产品",
"pagePath": "pages/products/products"
},
{
"text": "流程",
"pagePath": "pages/progress/progress"
},
{
"text": "我的",
"pagePath": "pages/center/center"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
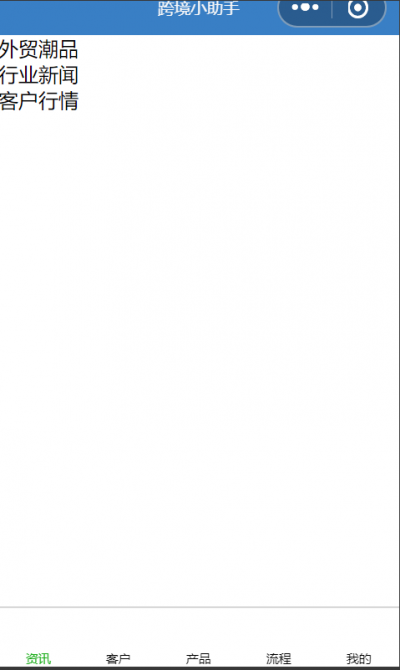
输出:
分页面
首页
home.wxml:
<view>
<view>外贸潮品</view>
<view>行业新闻</view>
<view>客户行情</view>
</view>
客户
clients.wxml:
<view>
<view>客户资料查看</view>
<view>商务邮件模板</view>
<view>商务邮件群发</view>
<view>客户分级画像</view>
</view>
产品
products.wxml
<!--pages/products/products.wxml-->
<view>
<view>产品资料查看</view>
<view>报价历史查询</view>
<view>产品快速报价</view>
</view>
<view>
<view>询盘及合同签订</view>
<view>供应商信息展示</view>
<view>供应商信息检索</view>
<view>快速联系供应商</view>
</view>
流程
progress.wxml:
<view>
<view>供应商订单跟踪</view>
<view>订舱提醒</view>
<view>报关提醒</view>
<view>单证提醒</view>
<view>出运管理</view>
</view>
我的
center.wxml:
<view>
<view>公司信息填报</view>
<view>个人业绩查看</view>
<view>外汇变动</view>
<view>收汇管理</view>
<view>付款管理</view>
<view>账期预警</view>
</view>