项目综合实训(三)
来自CloudWiki
项目:商苑论坛
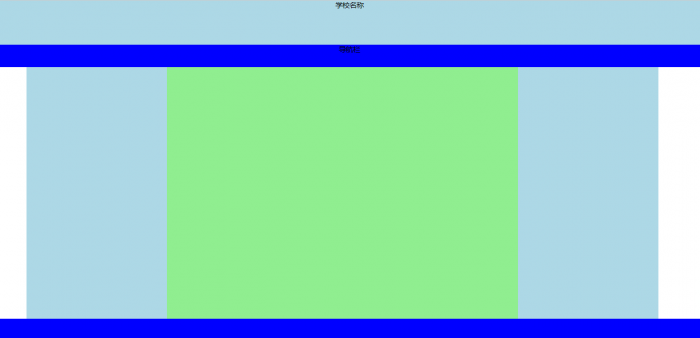
第一步,网页布局
第二步,上色和填充
第三步,添加导航
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
body{background:#F3F3F3;}
#layer1{width:100%; height:auto; text-align:center;}
#layer1-1{width:100%; height:100px; background:lightblue;}
#layer1-1 {line-height:100px;}
#layer1-2{width:100%; height:50px;background:#074C97;text-align:left;}
#layer1-2 ul {
list-style-type: none;
margin: 0;
padding-left:20%;
overflow: hidden;
}
#layer1-2 li {
float: left;width:14%;
}
#layer1-2 li a {
display: block;
color: white;
font-weight:bold;font-size:130%;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
#layer1-2 li a:hover {
background-color: #FF0000 ;
}
#layer2{width:100%; height:auto;color:black;}
#layer2-1{width:20%;height:570px;background-color:#6699CC;margin:0 0 0 0%;float:left;}
#layer2-1 h2{
color:white;
}
#layer2-1 a{
width:100%;
display:block;
height:5em;
line-height:4em;
color:#FFFFFF;text-align:center;
font-weight:bold;
background-color:#6699CC;
text-decoration:none;
border-top:1px solid white;
border-left:12px solid yellow; /* 左边的粗边 */
}
#layer2-1 a:hover{ /* 鼠标经过时 */
color:black;font-weight:bold; /* 改变文字颜色 */
background-color:#8DD1F9;
border-left:12px solid #151571;
}
#layer2-2{width:50%;height:570px;;background-color:white;border:1px solid lightblue;float:left;}
#layer2-3{width:20%;height:570px;background-color:#FFFFCC;border:1px solid lightblue;float:left;}
#layer2-4{clear:both;}
#layer3{width:100%; height:50px; line-height:200%; background:#6699CC;color:white;text-align:center;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"><h1>商苑论坛</h1></div>
<div id="layer1-2">
<ul>
<li><a href="#">学习</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">青春</a></li>
<li><a href="#">创业</a></li>
</ul>
</div>
</div>
<div id="layer2">
<div id="layer2-1">
<br/>
<h2>学院板块</h2>
<hr width="75%" align="left"/>
<a href="">工商管理学院</a>
<a href="">会计金融学院</a>
<a href="">信息艺术学院</a>
<a href="">智能服务学院</a>
<a href="">公共管理学院</a>
<a href="">食品药品学院</a>
</div>
<div id="layer2-2"><br/>
<h2>帖子内容</h2>
<hr width="75%" align="left"/>
</div>
<div id="layer2-3">
<br/>
<h2>热帖排行</h2>
<hr width="75%" align="left"/>
</div>
<div id="layer2-4"></div>
</div>
<div id="layer3">
<p>学校地址:济南市旅游路4516号 邮编:250103</p>
</div>
</body>
</html>
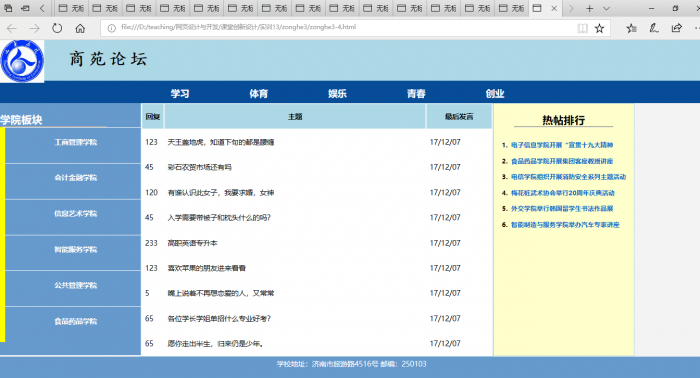
第四步,添加列表和表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
body{background:#F3F3F3;}
#layer1{width:100%; height:auto; text-align:center;}
#layer1-1{width:100%; height:100px; background:lightblue;}
#layer1-1 h1{text-align:left;letter-spacing:6px;font-family:KaiTi;font-size:250%;font-weight:bold;}
#layer1-1 img {height:100px;vertical-align:middle;}
#layer1-1 {line-height:100px;}
#layer1-2{width:100%; height:50px;background:#074C97;text-align:left;}
#layer1-2 ul {
list-style-type: none;
margin: 0;
padding-left:20%;
overflow: hidden;
}
#layer1-2 li {
float: left;width:14%;
}
#layer1-2 li a {
display: block;
color: white;
font-weight:bold;font-size:130%;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
#layer1-2 li a:hover {
background-color: #FF0000 ;
}
#layer2{width:100%; height:auto;color:black;}
#layer2-1{width:20%;height:570px;background-color:#6699CC;margin:0 0 0 0%;float:left;}
#layer2-1 h2{
color:white;
}
#layer2-1 a{
width:100%;
display:block;
height:5em;
line-height:4em;
color:#FFFFFF;text-align:center;
font-weight:bold;
background-color:#6699CC;
text-decoration:none;
border-top:1px solid white;
border-left:12px solid yellow; /* 左边的粗边 */
}
#layer2-1 a:hover{ /* 鼠标经过时 */
color:black;font-weight:bold; /* 改变文字颜色 */
background-color:#8DD1F9;
border-left:12px solid #151571;
}
#layer2-2{width:50%;height:auto;;background-color:white;border:1px solid lightblue;padding:0;float:left;}
#list
{
width:100%;margin:0;
}
#list td, #list th
{
font-size:1em;
line-height:50px;
padding:3px 7px 2px 7px;
}
#list th
{
font-size:1em;
text-align:center;
background-color:lightblue;
color:#000000;
}
#list .col1{ width:5%; }
#list .col2{ width:60%; }
#list .col3{ width:15%; }
#list tr:hover{background:#DCEFFE;}
#layer2-3{width:20%;height:570px;background-color:#FFFFCC;border:1px solid lightblue;float:left;}
#layer2-3 ol{ margin-left:20px;
list-style-position: outside;
}
#layer2-3 li{padding-left:0;margin-left:20px;text-align:left;line-height:250%;
font-size:90%;font-weight:bold;
}
#layer2-3 a{ text-decoration:none; }
#layer2-4{clear:both;}
#layer3{width:100%; height:50px; line-height:200%; background:#6699CC;color:white;text-align:center;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"><h1><img src="logo.jpg" /> 商苑论坛</h1></div>
<div id="layer1-2">
<ul>
<li><a href="#">学习</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">青春</a></li>
<li><a href="#">创业</a></li>
</ul>
</div>
</div>
<div id="layer2">
<div id="layer2-1">
<br/>
<h2>学院板块</h2>
<hr width="75%" align="left"/>
<a href="">工商管理学院</a>
<a href="">会计金融学院</a>
<a href="">信息艺术学院</a>
<a href="">智能服务学院</a>
<a href="">公共管理学院</a>
<a href="">食品药品学院</a>
</div>
<div id="layer2-2">
<table id="list">
<tr>
<th class="col1">回复</th>
<th class="col2">主题</th>
<th class="col3">最后发言</th>
</tr>
<tr>
<td class="col1">123</td>
<td class="col2">天王盖地虎,知道下句的都是腰缠</td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">45</td>
<td class="col2">彩石农贸市场还有吗</td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">120</td>
<td class="col2">有谁认识此女子,我要求婚,女神</td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">45</td>
<td class="col2">入学需要带被子和枕头什么的吗?</td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">233</td>
<td class="col2">高职英语专升本</td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">123</td>
<td class="col2">喜欢苹果的朋友进来看看 </td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">5</td>
<td class="col2">嘴上说着不再想恋爱的人,又常常 </td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">65</td>
<td class="col2">各位学长学姐单招什么专业好考?</td>
<td class="col3">17/12/07</td>
</tr>
<tr>
<td class="col1">65</td>
<td class="col2">愿你走出半生,归来仍是少年。</td>
<td class="col3">17/12/07</td>
</tr>
</table>
</div>
<div id="layer2-3">
<br/>
<h2 align="center">热帖排行</h2>
<center><hr align="center" width="70%"/></center>
<br/>
<ol>
<li><a href="#">电子信息学院开展“宣贯十九大精神 </a></li>
<li><a href="#">食品药品学院开展集团客座教授讲座</a></li>
<li><a href="#">电信学院组织开展消防安全系列主题活动</a></li>
<li><a href="#">梅花桩武术协会举行20周年庆典活动</a></li>
<li><a href="#">外交学院举行韩国留学生书法作品展</a></li>
<li><a href="#">智能制造与服务学院举办汽车专家讲座</a></li>
</ol>
</div>
<div id="layer2-4"></div>
</div>
<div id="layer3">
<p>学校地址:济南市旅游路4516号 邮编:250103</p>
</div>
</body>
</html>