2022丝路通:产品对比页面
来自CloudWiki
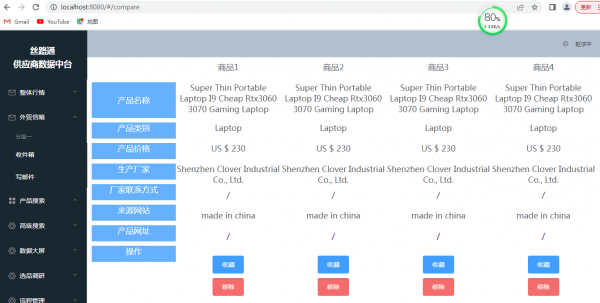
效果图
代码
<template>
<div>
<div style="margin:10px;text-align:center;">
<!-- <el-row>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="5"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="5"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="5"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="5"><div class="grid-content bg-purple-light"></div></el-col>
</el-row> -->
<el-row >
<el-col :span="4" style="color:#606266;font-size:18px;">
<el-row :gutter='0' > <div class="grid-content"></div></el-row>
<el-row :gutter='0' class="box"> <div class="grid-content" style="height:80px;line-height:80px">产品名称</div></el-row>
<el-row :gutter='0' class="box"><div class="grid-content " >产品类别</div></el-row>
<el-row :gutter='0' class="box"><div class="grid-content ">产品价格</div></el-row>
<el-row :gutter='0' class="box"><div class="grid-content ">生产厂家</div></el-row>
<el-row :gutter='0' class="box"><div class="grid-content ">厂家联系方式</div></el-row>
<el-row :gutter='0' class="box"><div class="grid-content ">来源网站</div></el-row>
<el-row :gutter='0' class="box"><div class="grid-content ">产品网址</div></el-row>
<el-row :gutter='0' class="box"><div class="grid-content ">操作</div></el-row>
</el-col>
<el-col :span="5" v-show="id_one_show==true" style="color:#606266;font-size:18px;">
<el-row> <div class="grid-content">商品1</div></el-row>
<el-row><div class="grid-content" style="height:80px;">{{tableData[0].name}}</div></el-row>
<el-row><div class="grid-content">{{tableData[0].two_type}}</div></el-row>
<el-row><div class="grid-content">{{tableData[0].price}}</div></el-row>
<el-row><div class="grid-content">{{tableData[0].company}}</div></el-row>
<el-row><div class="grid-content">/</div></el-row>
<el-row><div class="grid-content">{{tableData[0].from_url}}</div></el-row>
<el-row><div class="grid-content"><a href="">/</a></div></el-row>
<el-row><div class="grid-content" style="margin:10px;">
<el-button type="primary" @click="onFavorite">收藏</el-button></div>
<div class="grid-content"><el-button type="danger" @click="Del(0)">移除</el-button>
</div></el-row>
</el-col>
<el-col :span="5" v-show="id_two_show==true" style="color:#606266;font-size:18px;">
<el-row> <div class="grid-content">商品2</div></el-row>
<el-row><div class="grid-content" style="height:80px;">{{tableData[0].name}}</div></el-row>
<el-row><div class="grid-content">{{tableData[0].two_type}}</div></el-row>
<el-row><div class="grid-content">{{tableData[0].price}}</div></el-row>
<el-row><div class="grid-content">{{tableData[0].company}}</div></el-row>
<el-row><div class="grid-content">/</div></el-row>
<el-row><div class="grid-content">{{tableData[0].from_url}}</div></el-row>
<el-row><div class="grid-content"><a href="">/</a></div></el-row>
<el-row><div class="grid-content" style="margin:10px;">
<el-button type="primary" @click="onFavorite">收藏</el-button></div>
<div class="grid-content"><el-button type="danger" @click="Del(1)">移除</el-button>
</div></el-row>
</el-col>
<el-col :span="5" style="color:#606266;font-size:18px;">
<el-row> <div class="grid-content">商品3</div></el-row>
<el-row><div class="grid-content" style="height:80px;">{{tableData[0].name}}</div></el-row>
<el-row><div class="grid-content">{{tableData[0].two_type}}</div></el-row>
<el-row><div class="grid-content">{{tableData[0].price}}</div></el-row>
<el-row><div class="grid-content">{{tableData[0].company}}</div></el-row>
<el-row><div class="grid-content">/</div></el-row>
<el-row><div class="grid-content">{{tableData[0].from_url}}</div></el-row>
<el-row><div class="grid-content"><a href="">/</a></div></el-row>
<el-row><div class="grid-content" style="margin:10px;">
<el-button type="primary" @click="onFavorite">收藏</el-button></div>
<div class="grid-content"><el-button type="danger" @click="onFavorite">移除</el-button>
</div></el-row>
</el-col>
<el-col :span="5" style="color:#606266;font-size:18px;">
<el-row> <div class="grid-content">商品4</div></el-row>
<el-row><div class="grid-content" style="height:80px;">{{tableData[0].name}}</div></el-row>
<el-row><div class="grid-content">{{tableData[0].two_type}}</div></el-row>
<el-row><div class="grid-content">{{tableData[0].price}}</div></el-row>
<el-row><div class="grid-content">{{tableData[0].company}}</div></el-row>
<el-row><div class="grid-content">/</div></el-row>
<el-row><div class="grid-content">{{tableData[0].from_url}}</div></el-row>
<el-row><div class="grid-content"><a href="">/</a></div></el-row>
<el-row><div class="grid-content" style="margin:10px;">
<el-button type="primary" @click="onFavorite">收藏</el-button></div>
<div class="grid-content"><el-button type="danger" @click="onFavorite">移除</el-button>
</div></el-row>
</el-col>
</el-row>
</div>
<!-- <el-table
:data="tableData"
border
style="width: 100%" height="250">
<el-table-column
prop="date"
label="日期"
width="250">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="250">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="250">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="250">
</el-table-column>
</el-table> -->
</div>
</template>
<script>
export default {
data() {
return {
id_one_show:true,
id_two_show:true,
tableData: [{
id: '1',
name: 'Super Thin Portable Laptop I9 Cheap Rtx3060 3070 Gaming Laptop',
one_type: 'Computer Products',
two_type: 'Laptop',
price: 'US $ 230',
company: 'Shenzhen Clover Industrial Co., Ltd.',
from_url: "made in china",
link: 'https://szclover.en.made-in-china.com/product/KwYterzugaAN/China-Super-Thin-Portable-Laptop-I9-Cheap-Rtx3060-3070-Gaming-Laptop.html',
contact: 'https://www.made-in-china.com/sendInquiry/prod_KwYterzugaAN_wdYatOUJJRlT.html?from=search&type=cs&target=prod&word=Laptop'
}, {
id: '2',
name: 'Super Thin Portable Laptop I9 Cheap Rtx3060 3070 Gaming Laptop',
one_type: 'Computer Products',
two_type: 'Laptop',
price: 'US $ 230',
company: 'Shenzhen Clover Industrial Co., Ltd.',
from_url: "made in china",
link: 'https://szclover.en.made-in-china.com/product/KwYterzugaAN/China-Super-Thin-Portable-Laptop-I9-Cheap-Rtx3060-3070-Gaming-Laptop.html',
contact: 'https://www.made-in-china.com/sendInquiry/prod_KwYterzugaAN_wdYatOUJJRlT.html?from=search&type=cs&target=prod&word=Laptop'
}, {
id: '3',
name: 'Super Thin Portable Laptop I9 Cheap Rtx3060 3070 Gaming Laptop',
one_type: 'Computer Products',
two_type: 'Laptop',
price: 'US $ 230',
company: 'Shenzhen Clover Industrial Co., Ltd.',
from_url: "made in china",
link: 'https://szclover.en.made-in-china.com/product/KwYterzugaAN/China-Super-Thin-Portable-Laptop-I9-Cheap-Rtx3060-3070-Gaming-Laptop.html',
contact: 'https://www.made-in-china.com/sendInquiry/prod_KwYterzugaAN_wdYatOUJJRlT.html?from=search&type=cs&target=prod&word=Laptop'
}, {
id: '4',
name: 'Super Thin Portable Laptop I9 Cheap Rtx3060 3070 Gaming Laptop',
one_type: 'Computer Products',
two_type: 'Laptop',
price: 'US $ 230',
company: 'Shenzhen Clover Industrial Co., Ltd.',
from_url: "made in china",
link: 'https://szclover.en.made-in-china.com/product/KwYterzugaAN/China-Super-Thin-Portable-Laptop-I9-Cheap-Rtx3060-3070-Gaming-Laptop.html',
contact: 'https://www.made-in-china.com/sendInquiry/prod_KwYterzugaAN_wdYatOUJJRlT.html?from=search&type=cs&target=prod&word=Laptop'
}, ]
}
},
methods:{
onFavorite() {
console.log('Compare!');
this.$message({
message: '产品已成功加入收藏列表',
type: 'success'
});
},
Del(id) {
this.$confirm('此操作将删除该商品, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
switch(id){
case 0:
this.id_one_show =false;
break;
case 1:
this.id_two_show =false;
break;
}
// for (var i = 0; i < this.tableData.length; i++) {
// if (this.tableData[i].id == id) {
// this.tableData.splice(i, 1);
// break;
// }
// }
console.log(this.tableData)
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
}
}
</script>
<style>
.box{
background-color: #66B1FF;
color:#fff;
/* font-weight:bold; */
/* border:1px solid gray; */
margin:0;
}
.box div{
margin:0;
}
</style>