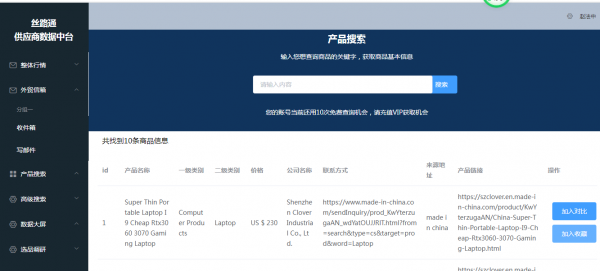
2022丝路通:产品搜索页面
来自CloudWiki
代码
<template>
<div>
<el-row class="form">
<el-form>
<el-form-item style="text-align:center;">
<h2 style="margin-bottom:0;">产品搜索</h2>
<p style="margin-top:0;margin-bottom:0;">输入您想查询商品的关键字,获取商品基本信息</p>
</el-form-item>
<el-form-item style="margin-left:350px;">
<el-col :span="12">
<el-input v-model="formInline.user" placeholder="请输入内容" class="search"></el-input>
</el-col>
<el-col :span="12" style="text-align: left;">
<el-button type="primary" @click="onSubmit">搜索</el-button>
</el-col>
</el-form-item>
<el-form-item style="text-align:center;">
<p style="margin-top:0;margin-bottom:0;">您的账号当前还用10次免费查询机会,请充值VIP获取机会</p>
</el-form-item>
</el-form>
</el-row>
<div class="d" v-show="showResult==true">
<!-- <input type="text" id="" value="请输入关键词" style="width: 300px;height: 36px;border: 1px solid darkgray;
margin-left:1000px; margin-top: 20px;" /> -->
<a href="#" style="text-decoration: none;color: #000000; margin-left: 30px;float: left;">
<p>共找到10条商品信息 </p>
</a>
</div>
<!-- <div>{{tableData[0]}}</div> -->
<el-col v-show="showResult==true" :span="18" style="margin-left: 20px; margin-top: 20px; width: 1250px;">
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="id"
label="id"
width="50">
</el-table-column>
<el-table-column
prop="name"
label="产品名称" width="120">
</el-table-column>
<el-table-column
prop="one_type"
label="一级类别"
width="80">
</el-table-column>
<el-table-column
prop="two_type"
label="二级类别"
width="80">
</el-table-column>
<el-table-column
prop="price"
label="价格"
width="80">
</el-table-column>
<el-table-column
prop="company"
label="公司名称"
width="80">
</el-table-column>
<el-table-column
prop="contact"
label="联系方式"
width="230">
</el-table-column>
<el-table-column
prop="from_url"
label="来源地址" width="70">
</el-table-column>
<el-table-column
prop="link"
label="产品链接"
width="200">
</el-table-column>
<el-table-column prop="operation" label="操作" width="120px">
<div style="margin:10px;">
<el-button type="primary" @click="onCompare">加入对比</el-button>
</div>
<div style="margin:10px;">
<el-button type="primary" @click="onFavorite">加入收藏</el-button>
</div>
<!-- <el-row :span="12" style="text-align: left; float: left;">
</el-row>
<el-row :span="12" style="text-align: left; float: left;margin-left: 100px; margin-top: -40px;">
-->
<!-- </el-col> -->
</el-table-column>
</el-table>
<!-- 分页 -->
<el-pagination v-show="showResult==true" background layout="prev, pager, next" :total="20">
</el-pagination>
</el-col>
</div>
</template>
<script>
const axios = require('axios');
export default {
data() {
return {
showResult: false,
formInline: {
user: '',
region: ''
},
activeIndex: '1',
activeIndex2: '1',
dialogVisible: false,
tableData:[]
// tableData: [{
// name: 'Super Thin Portable Laptop I9 Cheap Rtx3060 3070 Gaming Laptop',
// type1: 'Computer Products',
// type2: 'Laptop',
// price: 'US $ 230',
// company: 'Shenzhen Clover Industrial Co., Ltd.',
// url: 'https://szclover.en.made-in-china.com/product/KwYterzugaAN/China-Super-Thin-Portable-Laptop-I9-Cheap-Rtx3060-3070-Gaming-Laptop.html',
// contact: 'https://www.made-in-china.com/sendInquiry/prod_KwYterzugaAN_wdYatOUJJRlT.html?from=search&type=cs&target=prod&word=Laptop'
// }, {
// name: 'Super Thin Portable Laptop I9 Cheap Rtx3060 3070 Gaming Laptop',
// type1: 'Computer Products',
// type2: 'Laptop',
// price: 'US $ 230',
// company: 'Shenzhen Clover Industrial Co., Ltd.',
// url: 'https://szclover.en.made-in-china.com/product/KwYterzugaAN/China-Super-Thin-Portable-Laptop-I9-Cheap-Rtx3060-3070-Gaming-Laptop.html',
// contact: 'https://www.made-in-china.com/sendInquiry/prod_KwYterzugaAN_wdYatOUJJRlT.html?from=search&type=cs&target=prod&word=Laptop'
// }, {
// name: 'Super Thin Portable Laptop I9 Cheap Rtx3060 3070 Gaming Laptop',
// type1: 'Computer Products',
// type2: 'Laptop',
// price: 'US $ 230',
// company: 'Shenzhen Clover Industrial Co., Ltd.',
// url: 'https://szclover.en.made-in-china.com/product/KwYterzugaAN/China-Super-Thin-Portable-Laptop-I9-Cheap-Rtx3060-3070-Gaming-Laptop.html',
// contact: 'https://www.made-in-china.com/sendInquiry/prod_KwYterzugaAN_wdYatOUJJRlT.html?from=search&type=cs&target=prod&word=Laptop'
// }, {
// name: 'Super Thin Portable Laptop I9 Cheap Rtx3060 3070 Gaming Laptop',
// type1: 'Computer Products',
// type2: 'Laptop',
// price: 'US $ 230',
// company: 'Shenzhen Clover Industrial Co., Ltd.',
// url: 'https://szclover.en.made-in-china.com/product/KwYterzugaAN/China-Super-Thin-Portable-Laptop-I9-Cheap-Rtx3060-3070-Gaming-Laptop.html',
// contact: 'https://www.made-in-china.com/sendInquiry/prod_KwYterzugaAN_wdYatOUJJRlT.html?from=search&type=cs&target=prod&word=Laptop'
// }, ]
}
},
methods: {
onSubmit() {
console.log("开始搜索!");
this.showResult = true
axios
.get('http://119.3.212.161:5001/product')
.then(response => (this.tableData = response.data['product']))
.catch(function (error) { // 请求失败处理
console.log(error);
});
},
onCompare() {
console.log('Compare!');
this.$message({
message: '产品已成功加入对比列表',
type: 'success'
});
},
onFavorite() {
console.log('Compare!');
this.$message({
message: '产品已成功加入收藏列表',
type: 'success'
});
},
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
}
}
</script>
<style>
.form {
color: white;
text-align: center;
background: #10345D;
}
</style>