Bootstrap4 列表
来自CloudWiki
Bootstrap4 列表组
基础列表组
大部分基础列表组都是无序的。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 水平分成两列</title>
<meta charset="utf-8" />
<!-- 新 Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<!-- popper.min.js 用于弹窗、提示、下拉菜单 -->
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
<meta name="viewport" content="width=device-width,initial-scale=1.0 ">
</head>
<body>
<ul class="list-group">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
</body>
</html>
链接列表项
要创建一个链接的列表项,可以将 <ul> 替换为 <div> , <a> 替换 <li>。如果你想鼠标悬停显示灰色背景就添加.list-group-item-action 类:
<div class="container">
<h2>链接列表项</h2>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">First item</a>
<a href="#" class="list-group-item list-group-item-action">Second item</a>
<a href="#" class="list-group-item list-group-item-action">Third item</a>
</div>
</div>
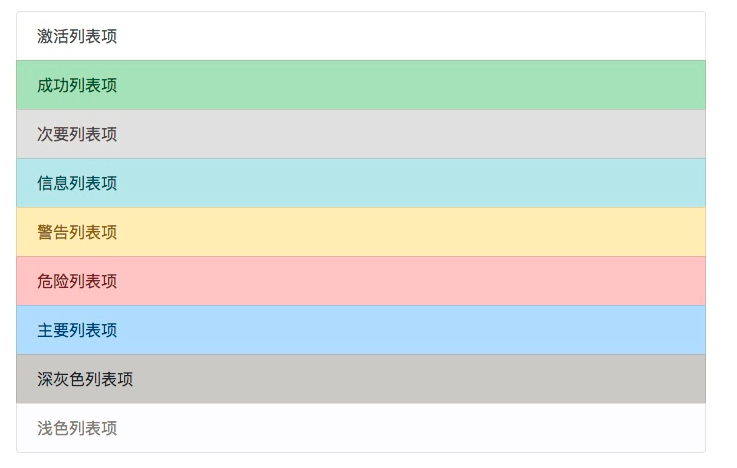
链接的多种颜色列表项
<div class="container">
<h2>多种颜色列表项</h2>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">激活列表项</a>
<a href="#" class="list-group-item list-group-item-success">成功列表项</a>
<a href="#" class="list-group-item list-group-item-secondary">次要列表项</a>
<a href="#" class="list-group-item list-group-item-info">信息列表项</a>
<a href="#" class="list-group-item list-group-item-warning">警告列表项</a>
<a href="#" class="list-group-item list-group-item-danger">危险列表项</a>
<a href="#" class="list-group-item list-group-item-primary">主要列表项</a>
<a href="#" class="list-group-item list-group-item-dark">深灰色列表项</a>
<a href="#" class="list-group-item list-group-item-light">浅色列表项</a>
</div>
</div>