CSS的选择符
来自CloudWiki
目录
CSS选择器
遵循web标准的网页都是将CSS样式表和html分开写的,可是html中有那么多标签,如何才能准确快速地命中指定的标签呢?这就需要给这些标签指定一个可识别的“名字”,称为CSS选择器,也叫选择符,主要功能是用来指定html树形结构中的DOM元素节点。
基本选择符
CSS的基本选择符有三类。
- 标记名选择符
- ID 选择符
- CLASS 类选择符
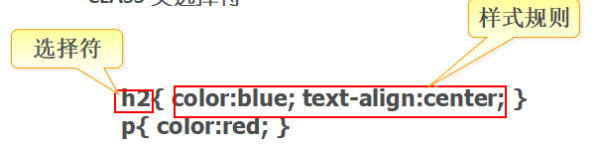
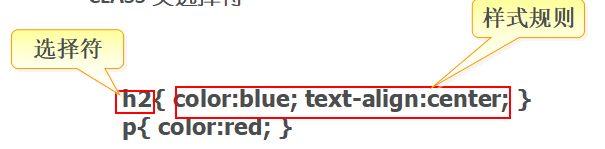
标记名选择符
<html>
<head>
<title>样式规则</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
h2 { font-size:18pt; font-family:楷体_GB2312; text-align:center; }
p { color:blue; font-family:"隶书"; font-size:24px;text-align:center;}
</style>
</head>
<body>
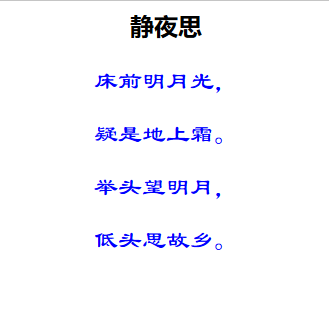
<h2>静夜思</h2>
<p>床前明月光,</p>
<p>疑是地上霜。</P>
<p>举头望明月,</P>
<p>低头思故乡。</P>
</body>
</html>
- 试一试:W3C实例
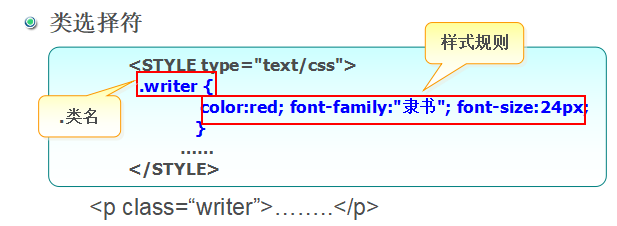
class选择符
<html>
<head>
<title>样式规则</title>
<meta charset="utf-8" />
<style type="text/css">
h2 { font-size:18pt; font-family:楷体_GB2312; text-align:center; }
.blue { color:blue; font-family:"隶书"; font-size:24px;text-align:center;}
.red { color:red; }
</style>
</head>
<body>
<h2 class="red">静夜思</h2>
<p class="blue">床前明月光,</p>
<p class="blue">疑是地上霜。</P>
<p class="red">我是郭德纲,</p>
<p class="red">低头思故乡。</P>
</body>
</html>
- 试一试:W3C实例
- class类选择符必须以“.”开头
- 任意不同类型的标记都可以使用同一个类名,使用类选择符可以为多个不同类型的标记指定相同的样式。
- class类选择符名称区分大小写,若是定义样式时使用选择符.First,引用样式时使用class="first",则样式引用无效。
同时引用多个类
- 一个标记的class属性值可以包含多个样式类名,从而可以引用多个样式表,但样式类名必须以空格隔开。
例题:
.p1{font-size:30px; color:#f00;}
.p2{text-align:center;}
<p class=“p1 p2">这是第一个段落</p>
<p class="p2">这是第二个段落</p>
类选择器和id选择器连用
- 类选择器和id选择器都可以结合元素选择器来使用。
*.class名{ 样式规则; } *省略
*#id名{ 样式规则; } *省略
例:
<h1 class="important"> This heading is very important. </h1> <p class="important"> This paragraph is very important. </p>
如果希望只有段落显示为红色文本:
p.important {color:red;}
选择器 p.important 解释为:“其 class 属性值为 important 的所有段落”。
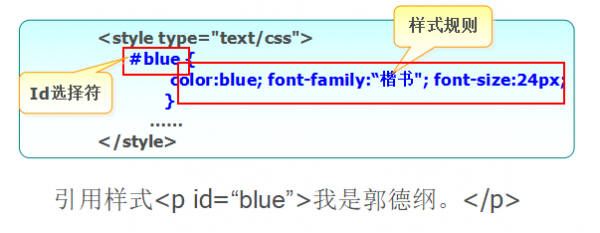
ID选择符
You Need To Know
- 大部分HTML标记都可使用标准属性id为该标记指定一个唯一标识。
- id选择符必须以“#”开头,“#”与id属性值之间不能有空格。
- 同一页面中每个标记的id属性值都必须唯一,一个id值只对应一个标记,方便脚本中对象的获取。
- id选择器比类选择器具有更高的优先级,即当id选择器与类选择器在样式定义上发生冲突时,优先使用id选择器定义的样式。
- 源代码
<html>
<head>
<title>样式规则</title>
<meta charset="utf-8" />
<style type="text/css">
h2 { font-size:18pt; font-family:楷体_GB2312; text-align:center; }
p { color:blue; font-family:"隶书"; font-size:24px;text-align:center;}
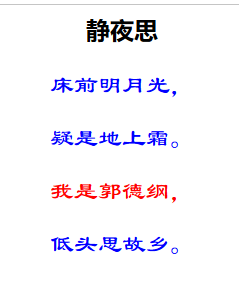
#red { color:red; }
</style>
</head>
<body>
<h2>静夜思</h2>
<p>床前明月光,</p>
<p>疑是地上霜。</P>
<<p id="red">我是郭德纲,</p>
<p>低头思故乡。</P>
</body>
</html>
- 试一试:W3C实例
综合
- 小综合:运行以下代码,并分析代码中都有哪些选择符?
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
<body>
<h1>欢迎来到我们的主页</h1>
<p id="writer">唐老鸭,米老鼠</p>
<p class="name">我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
<p>我最好的朋友是米老鼠。</p>
<p class="name">我是米老鼠。</p>
<p>我住在 Duckburg。</p>
<p>我最好的朋友是唐老鸭。</p>
</body>
</html>