Cnpm 运行 已有vue项目
来自CloudWiki
运行环境
Centos7.6
webpack框架
拷贝项目
将项目文件夹拷至目标机
查看现有目录:
[root@localhost online-store]# cd online-store/
[root@localhost online-store]# ls
mock package.json server.js npm-debug.log package-lock.json src npm-debug.log.2197190737 postcss.config.js template.html npm-debug.log.283254658 proxy.js webpack.config.js npm-debug.log.2984282014 README.md webpack.prod.js
安装必要的包
在此目录下 执行命令:cnpm install
启动项目
cnpm run dev
输出中有一行,提示访问地址 http://localhost:8080
multi ./~/_webpack-dev-server@2.11.5@webpack-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js 52 bytes {0} [built]
factory:0ms building:2ms = 2ms
浏览器验证
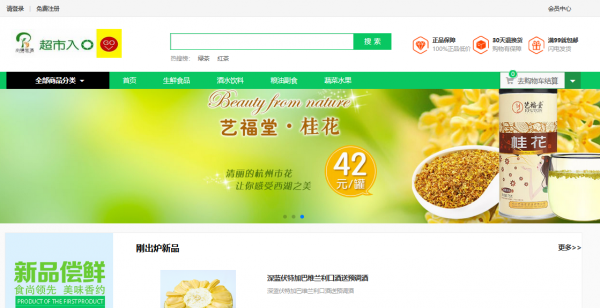
如果是本机访问,在浏览器上输入 http://localhost:8080 就可以看到项目首页
修改webpack访问地址(可选)
如果是外网访问网页,可以在webpack配置文件中修改访问地址。
webpack.config.js:
devServer: {
//contentBase: './public', // 本地服务器所加载的页面所在的目录
historyApiFallback: true, // 不跳转
host: '10.0.0.30',//本机公网ip
inline: true, // 实时刷新
hot: true,
proxy:Proxy
},
在外网输入10.0.0.30:8080 也能看到如上画面: