ECharts数据可视化:完成一份简单的Echarts作品
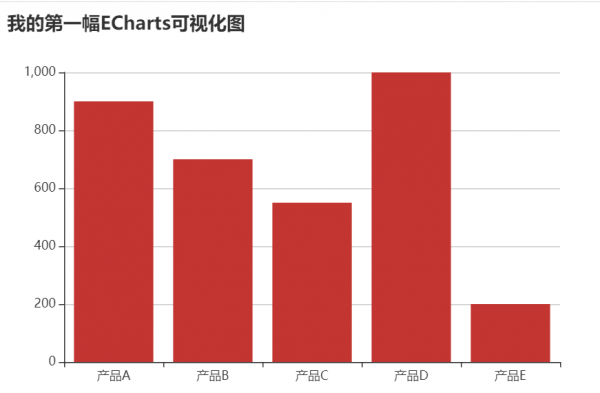
效果图
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '我的第一幅ECharts可视化图'
},
tooltip: {},
legend: {
data:['各产品销量情况']
},
xAxis: {
data: ["产品A","产品B","产品C","产品D","产品E"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [900, 700, 550, 1000, 200]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
首先,整个文档是HTML格式文件,所以使用的是HTML的语法。<!DOCTYPE>声明必须位于HTML5文档中的第一行,也就是位于<html>标签之前,该标签告知浏览器文档所使用的HTML规范。如果你没学过HTML文件语法格式也没关系,HTML文件中有很多标签,且标签都是成对出现,例如在下一行出现的<html>标签,代码的末尾也有一个</html>标签,也就是说<html>和</html>是一对标签,代表HTML文档的开始与结束。
我们发现该部分代码块是包含在<head>和</head>标签对中的。<head>标签用于定义文档的头部,它是所有头部元素的容器。文档的头部信息均可以放在该标签对中。例如接下来的<meta charset="utf-8">规定了HTML文档的字符编码,<title>标签为标题标签,定义了标题名称为ECharts,<!--引入echarts.js -->中的<!-- -->代表注释,注释不会被运行,只是为了方便开发者阅读代码。<script src="echarts.js"></script>中的<script>标签的含义是在HTML文件中引入JavaScript文件,这里引入了echarts.js文件。这里引入文件时只有文件名而没有写文件路径的原因是我们已经将该文件放在HTML文件所在的文件夹中了。最后以</head>标签结束。
<div>标签定义HTML文档中的分隔(division)或部分(section)。这里是作为一个容器来盛放ECharts的内容,这个容器的宽度为600px,高度为400px。
之后的部分包含在<script></script>标签对中,表示这部分引入了JavaScript,然后是基于准备好的容器来初始化ECharts实例,option中的各种内容是ECharts的配置项,包括常见的绘图数据、绘图标题和绘图类型等,这也是我们今后要学习的重点内容