Element:单选按钮
来自CloudWiki
Radio 单选框
在一组备选项中进行单选
单选框
由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器
要使用 Radio 组件,只需要设置v-model绑定变量,选中意味着变量的值为相应 Radio label属性的值,label可以是String、Number或Boolean。
效果图
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE第一个案例-helloWorld</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item>
<el-radio v-model="form.radio" label="1">备选项</el-radio>
<el-radio v-model="form.radio" label="2">备选项</el-radio>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
form: {
radio:1
}
}
},
methods: {
onSubmit() {
console.log('submit!');
console.log(this.form.radio);
}
}
})
</script>
</body>
</html>
单选框组
适用于在多个互斥的选项中选择的场景.
结合el-radio-group元素和子元素el-radio可以实现单选组,在el-radio-group中绑定v-model,在el-radio中设置好label即可,无需再给每一个el-radio绑定变量,另外,还提供了change事件来响应变化,它会传入一个参数value。
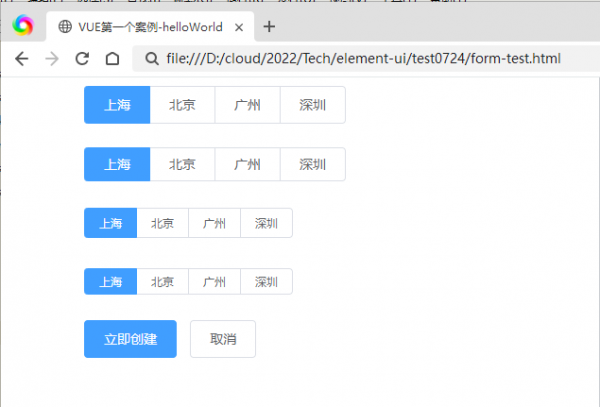
效果图
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE第一个案例-helloWorld</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item>
<el-radio-group v-model="form.radio">
<el-radio :label="3">备选项</el-radio>
<el-radio :label="6">备选项</el-radio>
<el-radio :label="9">备选项</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
form: {
radio:3
}
}
},
methods: {
onSubmit() {
console.log('submit!');
console.log(this.form.radio);
}
}
})
</script>
</body>
</html>
按钮样式
按钮样式的单选组合。
只需要把el-radio元素换成el-radio-button元素即可,此外,Element 还提供了size属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE第一个案例-helloWorld</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item>
<el-radio-group v-model="form.radio1">
<el-radio-button label="上海"></el-radio-button>
<el-radio-button label="北京"></el-radio-button>
<el-radio-button label="广州"></el-radio-button>
<el-radio-button label="深圳"></el-radio-button>
</el-radio-group>
</el-form-item>
<el-form-item>
<el-radio-group v-model="form.radio2" size="medium">
<el-radio-button label="上海"></el-radio-button>
<el-radio-button label="北京"></el-radio-button>
<el-radio-button label="广州"></el-radio-button>
<el-radio-button label="深圳"></el-radio-button>
</el-radio-group>
</el-form-item>
<el-form-item>
<el-radio-group v-model="form.radio3" size="small">
<el-radio-button label="上海"></el-radio-button>
<el-radio-button label="北京"></el-radio-button>
<el-radio-button label="广州"></el-radio-button>
<el-radio-button label="深圳"></el-radio-button>
</el-radio-group>
</el-form-item>
<el-form-item>
<el-radio-group v-model="form.radio4" size="mini">
<el-radio-button label="上海"></el-radio-button>
<el-radio-button label="北京"></el-radio-button>
<el-radio-button label="广州"></el-radio-button>
<el-radio-button label="深圳"></el-radio-button>
</el-radio-group>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
form: {
radio1: '上海',
radio2: '上海',
radio3: '上海',
radio4: '上海'
}
}
},
methods: {
onSubmit() {
console.log('submit!');
console.log(this.form.radio1);
console.log(this.form.radio2);
console.log(this.form.radio3);
console.log(this.form.radio4);
}
}
})
</script>
</body>
</html>