Element:Layout布局
来自CloudWiki
通过基础的 24 分栏,迅速简便地创建布局。
目录
基础布局
使用单一分栏创建基础的栅格布局。
每一行用row表示,每一行里面有许多列(column)
每一行总共的格子数为24 ,每一列的宽度可以指定它的格子数,
但是每一行格子总数必须为24
效果图
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE第一个案例-helloWorld</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style type="text/css">
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>
</head>
<body>
<div id="app">
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
<el-row>
<el-col :span="12"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
</div>
<script>
new Vue({
el: '#app',
methods: {
}
})
</script>
</body>
</html>
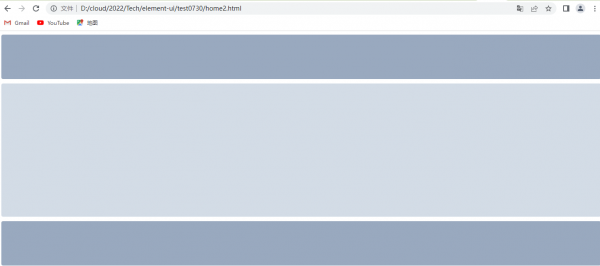
案例1:上中下布局
效果图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE第一个案例-helloWorld</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style type="text/css">
/* 自定义样式 */
.head{
height:100px;
}
.content{
height:300px;
}
/* 重写官方类 */
.el-row {
margin-bottom: 10px;
}
/* 自定义颜色 */
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
</style>
</head>
<body>
<div id="app">
<el-row>
<el-col :span="24"><div class="head grid-content bg-purple-dark " ></div></el-col>
</el-row>
<el-row>
<el-col :span="24"><div class="content grid-content bg-purple "></div></el-col>
</el-row>
<el-row>
<el-col :span="24"><div class="head grid-content bg-purple-dark "></div></el-col>
</el-row>
</div>
<script>
new Vue({
el: '#app',
methods: {
}
})
</script>
</body>
</html>
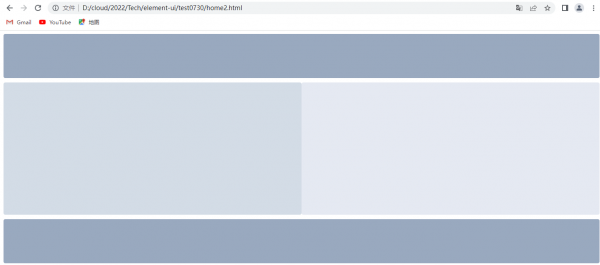
案例2:左右布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE第一个案例-helloWorld</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style type="text/css">
/* 自定义样式 */
.head{
height:100px;
}
.content{
height:300px;
}
/* 重写官方类 */
.el-row {
margin-bottom: 10px;
}
/* 自定义颜色 */
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
</style>
</head>
<body>
<div id="app">
<el-row>
<el-col :span="24"><div class="head grid-content bg-purple-dark " ></div></el-col>
</el-row>
<el-row>
<!-- <el-col :span="24"><div class=" grid-content bg-purple "></div></el-col> -->
<el-col :span="12"><div class="content grid-content bg-purple"></div></el-col>
<el-col :span="12"><div class="content grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="24"><div class="head grid-content bg-purple-dark "></div></el-col>
</el-row>
</div>
<script>
new Vue({
el: '#app',
methods: {
}
})
</script>
</body>
</html>
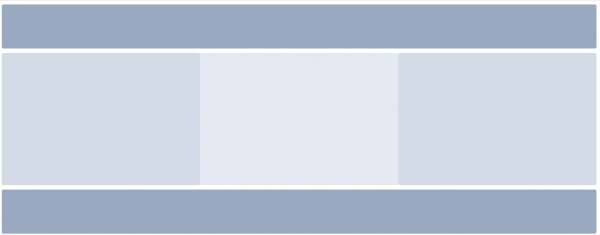
案例3:多个盒子水平排布
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE第一个案例-helloWorld</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style type="text/css">
/* 自定义样式 */
.head{
height:100px;
}
.content{
height:300px;
}
/* 重写官方类 */
.el-row {
margin-bottom: 10px;
}
/* 自定义颜色 */
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
</style>
</head>
<body>
<div id="app">
<el-row>
<el-col :span="24"><div class="head grid-content bg-purple-dark " ></div></el-col>
</el-row>
<el-row>
<!-- <el-col :span="24"><div class=" grid-content bg-purple "></div></el-col> -->
<el-col :span="8"><div class="content grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="content grid-content bg-purple-light"></div></el-col>
<el-col :span="8"><div class="content grid-content bg-purple"></div></el-col>
</el-row>
<el-row>
<el-col :span="24"><div class="head grid-content bg-purple-dark "></div></el-col>
</el-row>
</div>
<script>
new Vue({
el: '#app',
methods: {
}
})
</script>
</body>
</html>
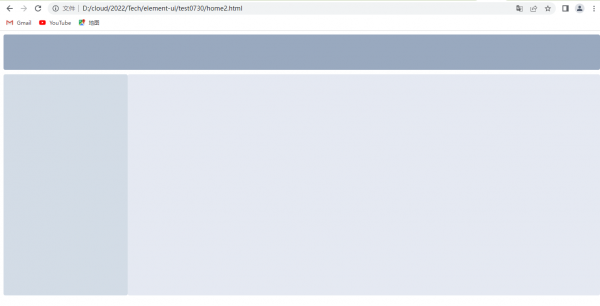
案例4:控制面板布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE第一个案例-helloWorld</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style type="text/css">
/* 自定义样式 */
.head{
height:80px;
}
.content{
height:500px;
}
/* 重写官方类 */
.el-row {
margin-bottom: 10px;
}
/* 自定义颜色 */
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
</style>
</head>
<body>
<div id="app">
<el-row>
<el-col :span="24"><div class="head grid-content bg-purple-dark " ></div></el-col>
</el-row>
<el-row>
<!-- <el-col :span="24"><div class=" grid-content bg-purple "></div></el-col> -->
<el-col :span="5"><div class="content grid-content bg-purple"></div></el-col>
<el-col :span="19"><div class="content grid-content bg-purple-light"></div></el-col>
</el-row>
</div>
<script>
new Vue({
el: '#app',
methods: {
}
})
</script>
</body>
</html>
案例5:控制面板布局2
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE第一个案例-helloWorld</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style type="text/css">
/* 自定义样式 */
.head {
height: 80px;
}
.content {
height: 700px;
}
/* 重写官方类 */
/* .el-row {
margin-bottom: 10px;
} */
/* 自定义颜色 */
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
</style>
</head>
<body>
<div id="app">
<!-- <el-row>
<el-col :span="24"><div class="head grid-content bg-purple-dark " ></div></el-col>
</el-row> -->
<el-row>
<!-- <el-col :span="24"><div class=" grid-content bg-purple "></div></el-col> -->
<el-col :span="5">
<div class="content grid-content bg-purple"></div>
</el-col>
<el-col :span="19">
<el-row>
<div class="head grid-content bg-purple-dark "></div>
</el-row>
<el-row>
<div class="content grid-content bg-purple-light"></div>
</el-row>
</el-col>
</el-row>
</div>
<script>
new Vue({
el: '#app',
methods: {
}
})
</script>
</body>
</html>
分栏间隔
分栏之间存在间隔。
Row 组件 提供 gutter 属性来指定每一栏之间的间隔,默认间隔为 0。
效果图
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE第一个案例-helloWorld</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style type="text/css">
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>
</head>
<body>
<div id="app">
<el-row :gutter="20">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
</div>
<script>
new Vue({
el: '#app',
methods: {
}
})
</script>
</body>
</html>
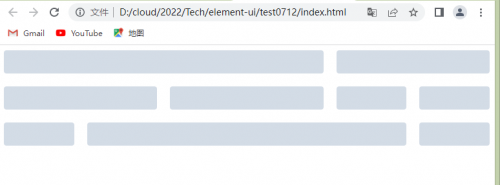
混合布局
通过基础的 1/24 分栏任意扩展组合形成较为复杂的混合布局。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE第一个案例-helloWorld</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-row :gutter="20">
<el-col :span="16"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="16"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
</el-row>
</div>
<style>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>
<script>
new Vue({
el: '#app',
methods: {
}
})
</script>
</body>
</html>