HTML文档结构
来自CloudWiki
目录
网页的布局
小学时做的黑板报:
大学设计的网站:
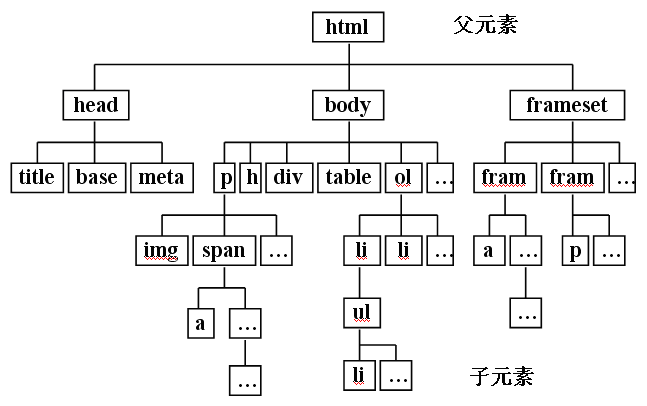
HTML文档的树形结构
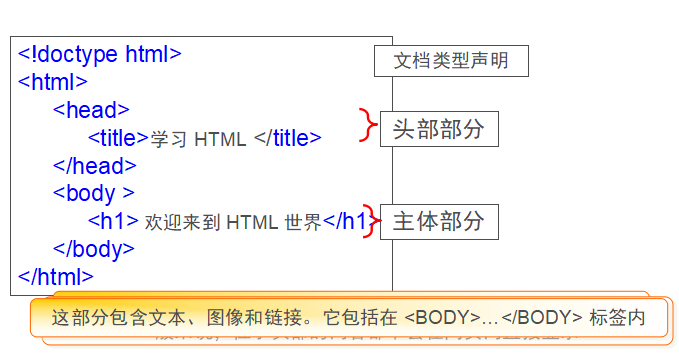
页面的各个要素
- 文档类型声明
- 头部部分
- 主体部分
关于标签
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <p> 和 </p>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 单标签要添加斜杠,例如 <br />(空行)来关闭,虽然不加在一些浏览器中也可以,但是建议加上。
- HTML 标签对大小写不敏感,但万维网联盟(W3C)在 HTML 4 中推荐使用小写
最简单的网页
文档类型标签
- DOCTYPE是Document Type(文档类型)的简写,在页面中,用来指定页面所使用的XHTML(或者HTML)的版本。只有确定了一个正确的DOCTYPE,XHTML里的标识和CSS才能正常生效。
- <!DOCTYPE html>------声明HTML 5,现在主流浏览器都用这个声明
- <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN“-----声明 HTML4.01,有3种DTD(文档类型定义)声明可以选择:过渡的(Transitional)、严格的(Strict)和框架的(Frameset)。过渡型标准下,浏览器对文档的解析比较宽松。该段代码Dreamveaver中可自动生成。
html标签
- <html> 与 </html> 标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体。
- 正如你所了解的那样,文档的头部由 <head> 标签定义,而主体由 <body> 标签定义。
- 动手实践:将以下代码粘贴到W3C在线测试器上:
<!doctype html> <html> </html>
头部标签
head标签
- <head></head>标签用于定义文档的头部
- head标签是所有头部元素的容器。
title标签
- <title></title>可定义文档的标题。
- title标签一般放置在head标签里面,是它的子标签。
- 浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。
- 正如你们所见到的,title标签在页面上不可见,它实际上显示在浏览器窗口的标题栏或状态栏。
meta标签(高级内容)
- <meta />用于定义页面中的信息,这些信息并不显示在浏览器中,该标记能够提供文档的关键字、作者及描述等多种信息,在头部可以包含任意数量的<meta />标记
- 更多介绍请看 meta标记详解
link标签
一个页面允许使用多个<link />标记引用多个外部文件。例如:
<link rel="stylesheet" href="public/css/liMarquee.css"> <link href="/Templets/mode3/images/style.css" rel="stylesheet" type="text/css" > <link href="/Templets/mode3/images/slideshow.css" rel="stylesheet" />
主体标签
body标签
- <body></body>标签定义文档的主体。
- body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
- 动手实践:在W3C在线测试器上,为刚才的代码添加head和body标签:
- 注意:编写网页标签的时候,内层标签最好向里缩进两格,以方便阅读。
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>
h1系列标签
- 真正在页面上充当标题的是h系列标签,<h1></h1>………<h6></h6>。
- <h1> 定义最大的标题。<h6> 定义最小的标题。
hr标签
- <hr />
标签在 HTML 页面中创建一条水平线。 - 水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
- hr标签只有一个,不是成对出现的。
p标签
- <p></p>标签定义段落。
- p 元素会自动在其前后创建一些空白,以使得页面均匀好看。
- 动手实践:在W3C在线测试器上,为刚才的代码添加title和p元素:
<!doctype html>
<html>
<head>
<title>我的项目</title>
</head>
<body>
<p>欢迎来到我的项目,欢迎各位大神洽谈合作!</p>
</body>
</html>
实训任务
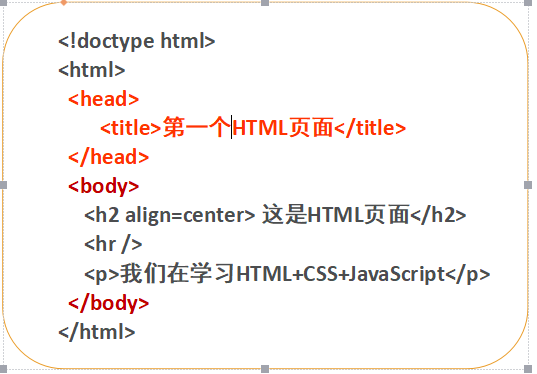
参照以下代码,使用记事本和HbuilderX分别尝试建立HTML页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>第一个HTML页面</title> </head> <body> <h2 style="text-align:center; color:blue" >这是HTML页面</h2> <hr /> <p style="color:red">我们在学习HTML+CSS+JavaScript。</p> </body> </html>