Java任务:商品信息页面连接后台之客户端
目录
前情回顾
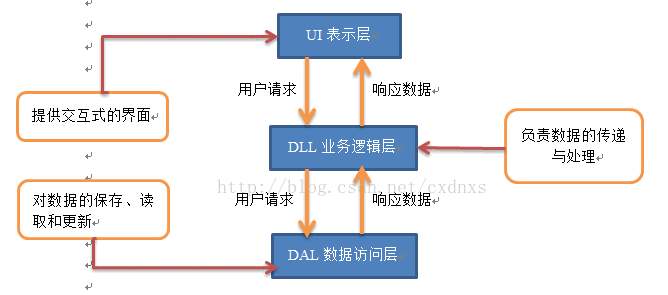
Windows窗体在三层架构中的位置
windows窗体在三层架构中,属于表示层,表示层需要和中间的业务逻辑层连接起来。
构造方法的修改
GoodsShow添加成员变量
在GoodsShow中添加如下成员变量:
GoodsService gs; CartsService cs; User user;
因为连接业务逻辑层要调用service层的代码,所以,在GoodsShow中添加GoodsService 和CartsService 两个类的对象,
因为要传输用户登录信息,所以增加了User类的对象
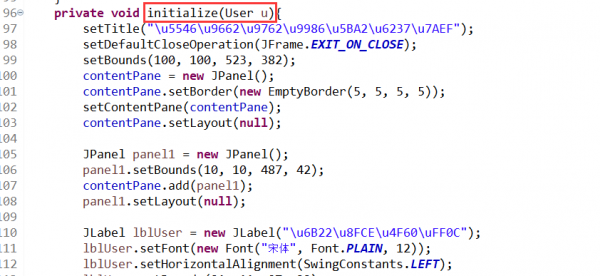
编写initialize方法
因为原有的构造方法内容是有机器自动生成,不利于代码阅读,因此我们将原有的构造方法的代码移至方法initialize(User u)中,
在构造方法中调用initialize方法,从而使构造方法的代码尽可能简单、易读。
因为要显示当前的用户信息,所以initialize方法体中有一个参数 User u,
在initialize方法内部 靠近lblUser的地方 可以添加显示当前用户名的代码:
if(u != null) lblUser.setText("欢迎你,"+u.getName());
重写GoodsShow构造方法
因为我们刚才把构造方法的大部分代码都迁移至initialize方法,
所以GoodsShow构造方法中 代码就很少了,一个是调用initialize方法,再一个就是建立数据库连接、初始化service层的对象以便使用。
为了增加用户体验,我们可以在窗体一开始创建的时候,就显示全部商品,通过showGoods方法来体现。
构造方法一共有两个:一个是无参的GoodsShow(),供本窗体测试之用,一个是有参的GoodsShow(User u) ,将来可被用户登录窗体所调用,传入用户信息。
/**
* Create the frame.
*/
public GoodsShow() {
initialize(this.user);
MyCon.getConn();//建立数据库连接
gs = new GoodsService();
cs = new CartsService();
ArrayList<Goods> goods=gs.queryGoods();
showGoods(goods);
}//这个方法供本类测试之用
public GoodsShow(User u) {//这个方法供用户登录页面调用
initialize(u);
//MyCon.getConn();//建立数据库连接
this.user =u;
gs = new GoodsService();
cs = new CartsService();
ArrayList<Goods> goods=gs.queryGoods();
showGoods(goods);
JOptionPane.showMessageDialog(null, "欢迎您,用户"+u.getId(),"信息", JOptionPane.INFORMATION_MESSAGE);
}
编写事件响应事件
为“查询”按钮添加响应事件
双击图形界面中“查询”按钮,即可进入其响应事件的编写:
btnQuery.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
String goodsname = GoodsNameField.getText();
ArrayList<Goods> goods=new ArrayList<>();
String type =(String)TypeBox.getSelectedItem();
JOptionPane.showMessageDialog(null, "您选择的是"+type, "信息", JOptionPane.INFORMATION_MESSAGE);
if(type.equals("查询所有")) {
goods =gs.queryGoods();
}else if(type.equals("按名称查询")){
goods =gs.queryGoods(goodsname);
}
showGoods(goods);
//增加调用业务逻辑层的代码,
JOptionPane.showMessageDialog(null, "'"+type+"'查询成功!", "信息", JOptionPane.INFORMATION_MESSAGE);
}
});
显示数据的函数showGoods():
private void showGoods(ArrayList<Goods> goods){
//在表格中显示数据
DefaultTableModel dt=(DefaultTableModel) table.getModel();
dt.setRowCount(0);
for(int i=0;i<goods.size();i++) {
Goods g=goods.get(i);
dt.insertRow(i, new Object[] {
g.getId(),g.getName(),g.getPrice(),g.getNum(),g.getPrice()*g.getNum()
});
}
}
为"购买”按钮添加响应事件
双击图形界面中“购买”按钮,即可进入其响应事件的编写:
btnBuy.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//获取用户在商品表格中选择的行
int selectRow = table.getSelectedRow();
int gid;
//当用户未登录时
if(user ==null) {
JOptionPane.showMessageDialog(null, "请您先登录再购买!", "警告信息",JOptionPane.WARNING_MESSAGE);
return;
}
//当用户没有选择商品时
if(selectRow<0) {
JOptionPane.showMessageDialog(null, "请选择你所需要购买的商品","错误信息",JOptionPane.WARNING_MESSAGE);
return;
}else {
String id =(String)table.getModel().getValueAt(selectRow, 0);
gid=Integer.valueOf(id);
JOptionPane.showMessageDialog(null, "您选择的是"+gid+"号商品", "信息", JOptionPane.INFORMATION_MESSAGE);
}
//询问顾客购买商品数量
int quantity=Integer.parseInt(JOptionPane.showInputDialog("你需要购买数量是:"));
//JOptionPane.showMessageDialog(null, "您选择的是"+gid+"号商品,购买数量为"+quantity, "信息", JOptionPane.INFORMATION_MESSAGE);
if(user !=null) {
int uid = user.getId();
String message = cs.addToCart(uid, gid, quantity);
JOptionPane.showMessageDialog(null, message, "信息", JOptionPane.INFORMATION_MESSAGE);
//购买后获取购物车种商品数量
int goodsQuantity=cs.getNum(uid);
//显示购物车中的数据
lblQuantity.setText(goodsQuantity+"件");
}
}
});
查看详情的响应事件
鼠标单击图形界面的查看详情标签,点击页面左下角的Source模式,找到查看详情标签对应的代码,添加如下语句:
lblCart.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
JOptionPane.showMessageDialog(null, "您选择的是查看购买情况", "信息", JOptionPane.INFORMATION_MESSAGE);
ArrayList<Goods> mygoods=new ArrayList<>();
if(u!=null) {
mygoods = cs.queryGoods(u.getId());
showGoods(mygoods);
//购买后获取购物车种商品数量
int goodsQuantity=cs.getNum(u.getId());
//显示购物车中的数据
lblQuantity.setText(goodsQuantity+"件");
}else {
JOptionPane.showMessageDialog(null, "请您先登录再购买!", "警告信息",JOptionPane.WARNING_MESSAGE);
}
}
});
退出系统的响应事件
鼠标单击图形界面的退出按钮标签,点击页面左下角的Source模式,找到查看详情标签对应的代码,添加如下语句:
退出按钮的响应事件:
lbllogout.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
MyCon.disConn();
GoodsShow.this.dispose();
}
});
与用户登录界面联调联试
UserForm的“登录"按钮的响应事件做如下修改:
btnLogin.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent arg0) {
MyCon.getConn();//建立数据库连接
String uname = textField.getText();
String pwd = new String(passwordField.getPassword());
UserService us =new UserService();
String info[]= us.login(uname,pwd);
System.out.println(info[1]);//打印登录信息
int uid = Integer.valueOf(info[0]);
String message = info[1];
JOptionPane.showMessageDialog(null, uid+","+message, "信息", JOptionPane.INFORMATION_MESSAGE);
//如果登陆成功,进入系统主页面,否则重新输入
if(message.indexOf("成功") != -1) {
User u= new User(uid,uname,pwd);
GoodsShow gform = new GoodsShow(u);
gform.setVisible(true);
UserForm.this.dispose();
}else {
textField.setText("");
passwordField.setText("");
}
}
});
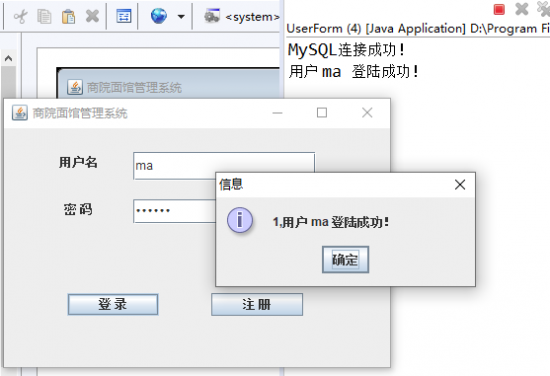
运行结果:
先切换UserForm的图形界面,设计模式下点击运行:
如果登录成功,进入商品信息页面,进行浏览: