Java任务:商品信息页面连接后台之管理端
目录
前情回顾
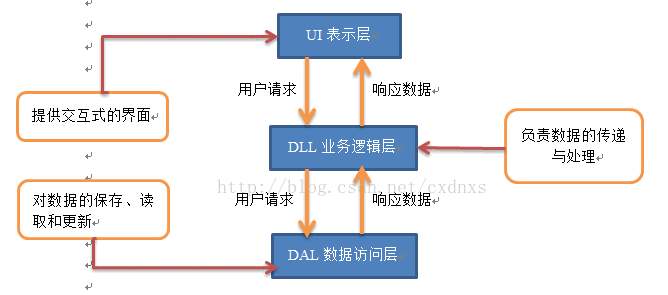
Windows窗体在三层架构中的位置
windows窗体在三层架构中,属于表示层,表示层需要和中间的业务逻辑层连接起来。
构造方法的修改
GoodsShow添加成员变量
在GoodsShow中添加如下成员变量:
GoodsService gs; CartsService cs; User user;
因为连接业务逻辑层要调用service层的代码,所以,在GoodsShow中添加GoodsService 和CartsService 两个类的对象,
因为要传输用户登录信息,所以增加了User类的对象
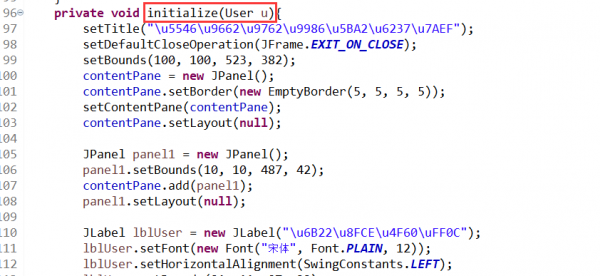
编写initialize方法
因为原有的构造方法内容是有机器自动生成,不利于代码阅读,因此我们将原有的构造方法的代码移至方法initialize(User u)中,
在构造方法中调用initialize方法,从而使构造方法的代码尽可能简单、易读。
因为要显示当前的用户信息,所以initialize方法体中有一个参数 User u,
在initialize方法内部 靠近lblUser的地方 可以添加显示当前用户名的代码:
if(u != null) lblUser.setText("欢迎你,"+u.getName());
重写GoodsShow构造方法
因为我们刚才把构造方法的大部分代码都迁移至initialize方法,
所以GoodsShow构造方法中 代码就很少了,一个是调用initialize方法,再一个就是建立数据库连接、初始化service层的对象以便使用。
为了增加用户体验,我们可以在窗体一开始创建的时候,就显示全部商品,通过showGoods方法来体现。
构造方法一共有两个:一个是无参的GoodsShow(),供本窗体测试之用,一个是有参的GoodsShow(User u) ,将来可被用户登录窗体所调用,传入用户信息。
/**
* Create the frame.
*/
public GoodsShow() {
initialize(this.user);
MyCon.getConn();//建立数据库连接
gs = new GoodsService();
cs = new CartsService();
ArrayList<Goods> goods=gs.queryGoods();
showGoods(goods);
}//这个方法供本类测试之用
public GoodsShow(User u) {//这个方法供用户登录页面调用
initialize(u);
//MyCon.getConn();//建立数据库连接
this.user =u;
gs = new GoodsService();
cs = new CartsService();
ArrayList<Goods> goods=gs.queryGoods();
showGoods(goods);
JOptionPane.showMessageDialog(null, "欢迎您,用户"+u.getId(),"信息", JOptionPane.INFORMATION_MESSAGE);
}
编写事件响应事件
为“查询”功能添加响应事件
双击图形界面中“查询”按钮,即可进入其响应事件的编写:
btnQuery.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
String goodsname = GoodsNameField.getText();
ArrayList<Goods> goods=new ArrayList<>();
String type =(String)TypeBox.getSelectedItem();
JOptionPane.showMessageDialog(null, "您选择的是"+type, "信息", JOptionPane.INFORMATION_MESSAGE);
if(type.equals("查询所有")) {
goods =gs.queryGoods();
}else if(type.equals("按名称查询")){
goods =gs.queryGoods(goodsname);
}
showGoods(goods);
//增加调用业务逻辑层的代码,
//Goods mygoods = new Goods("01",goodsname,15.0f,2);
//Goods mygoods2 = new Goods("02","山西刀削面",10.0f,2);
//
//goods.add(mygoods);goods.add(mygoods2);
//showGoods(goods);
JOptionPane.showMessageDialog(null, "'"+type+"'查询成功!", "信息", JOptionPane.INFORMATION_MESSAGE);
}
});
为“退出按钮”增加响应事件
鼠标单击图形界面的退出系统标签,点击页面左下角的Source模式,找到查看详情标签对应的代码,添加如下语句:
lblNewLabel.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
MyCon.disConn();
GoodsShow.this.dispose();
}
});
为“商品上架”增加响应事件
双击图形界面中“商品上架”按钮,即可进入其响应事件的编写:
btnAdd.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//获取用户在商品表格中选择的行
int selectRow = table.getSelectedRow();
int gid;
//当用户未登录时
if(user ==null) {
JOptionPane.showMessageDialog(null, "请您先登录再购买!", "警告信息",JOptionPane.WARNING_MESSAGE);
return;
}
//询问商品名称、价格、数量
String name=JOptionPane.showInputDialog("上架商品的名称是:");
float price = Float.valueOf(JOptionPane.showInputDialog("上架商品的价格是:"));
int quantity=Integer.parseInt(JOptionPane.showInputDialog("上架商品的数量是:"));
//JOptionPane.showMessageDialog(null, "商品信息:"+name+","+price+"元,"+quantity, "信息", JOptionPane.INFORMATION_MESSAGE);
Goods g = new Goods(name,price,quantity);
String message = gs.addGoods(g);
JOptionPane.showMessageDialog(null, message, "信息", JOptionPane.INFORMATION_MESSAGE);
//刷新页面
ArrayList<Goods> goods=gs.queryGoods();
showGoods(goods);
}
});
为“商品下架”增添响应事件
双击图形界面中“商品下架”按钮,即可进入其响应事件的编写:
btnDel.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//获取用户在商品表格中选择的行
int selectRow = table.getSelectedRow();
int gid;
//当用户未登录时
if(user ==null) {
JOptionPane.showMessageDialog(null, "请您先登录再操作!", "警告信息",JOptionPane.WARNING_MESSAGE);
return;
}
//当用户没有选择商品时
if(selectRow<0) {
JOptionPane.showMessageDialog(null, "请选择你所需要操作的商品","错误信息",JOptionPane.WARNING_MESSAGE);
return;
}else {
String id =(String)table.getModel().getValueAt(selectRow, 0);
gid=Integer.valueOf(id);
String message = gs.delGoods(gid);
JOptionPane.showMessageDialog(null, message, "信息", JOptionPane.INFORMATION_MESSAGE);
ArrayList<Goods> goods=gs.queryGoods();
showGoods(goods);
}
}
});
为“修改信息”添加响应事件
双击图形界面中“修改信息”按钮,即可进入其响应事件的编写:
btnModify.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//获取用户在商品表格中选择的行
int selectRow = table.getSelectedRow();
int gid;
//当用户未登录时
if(user ==null) {
JOptionPane.showMessageDialog(null, "请您先登录再操作!", "警告信息",JOptionPane.WARNING_MESSAGE);
return;
}
//当用户没有选择商品时
if(selectRow<0) {
JOptionPane.showMessageDialog(null, "请选择你所需要操作的商品","错误信息",JOptionPane.WARNING_MESSAGE);
return;
}else {
String id =(String)table.getModel().getValueAt(selectRow, 0);
gid=Integer.valueOf(id);
//询问顾客购买商品数量
float price=Integer.parseInt(JOptionPane.showInputDialog("该商品价格修改为:"));
String message = gs.modifyGoods(gid, price);
JOptionPane.showMessageDialog(null, message, "信息", JOptionPane.INFORMATION_MESSAGE);
ArrayList<Goods> goods=gs.queryGoods();
showGoods(goods);
}
}
});
为“盘点”添加响应事件
双击图形界面中“盘点”按钮,即可进入其响应事件的编写:
btnSum.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
ArrayList<Goods> goods=gs.queryGoods();
float sum =0;float num =0;
for(Goods g :goods) {
sum += g.getPrice()*g.getNum();
num += g.getNum();
}
String message = "本店共有商品"+ num+ "个,合计价值"+sum+" 元";
JOptionPane.showMessageDialog(null, message, "信息", JOptionPane.INFORMATION_MESSAGE);
}
});
与用户登录界面联调联试
UserForm的“登录"页面的响应事件做如下修改:
btnLogin.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent arg0) {
MyCon.getConn();//建立数据库连接
String uname = textField.getText();
String pwd = new String(passwordField.getPassword());
UserService us =new UserService();
String info[]= us.login(uname,pwd);
System.out.println(info[1]);//打印登录信息
int uid = Integer.valueOf(info[0]);
String message = info[1];
JOptionPane.showMessageDialog(null, uid+","+message, "信息", JOptionPane.INFORMATION_MESSAGE);
//如果登陆成功,进入系统主页面,否则重新输入
if(message.indexOf("成功") != -1) {
User u= new User(uid,uname,pwd);
GoodsShow gform = new GoodsShow(u);
gform.setVisible(true);
UserForm.this.dispose();
}else {
textField.setText("");
passwordField.setText("");
}
}
});
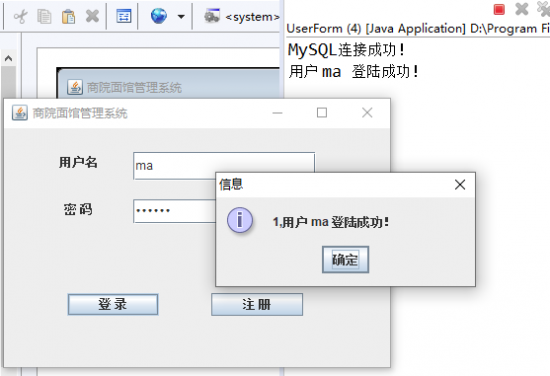
运行结果:
先切换UserForm的图形界面,设计模式下点击运行:
如果登录成功,进入商品信息页面,进行浏览: