Java任务:用Design模式设计用户登录界面
来自CloudWiki
目录
任务描述:购书系统登录窗体的设计
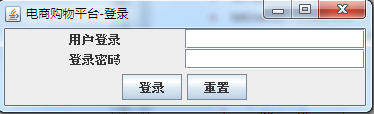
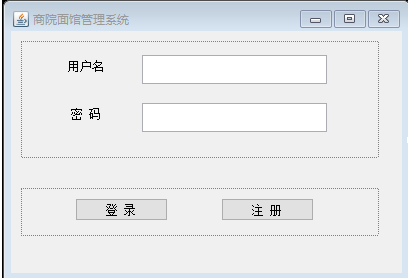
创建用户登录窗口,实现效果如图8.1所示
图8-1 电商购物平台——登录
构建初始窗体
创建普通的Java Project
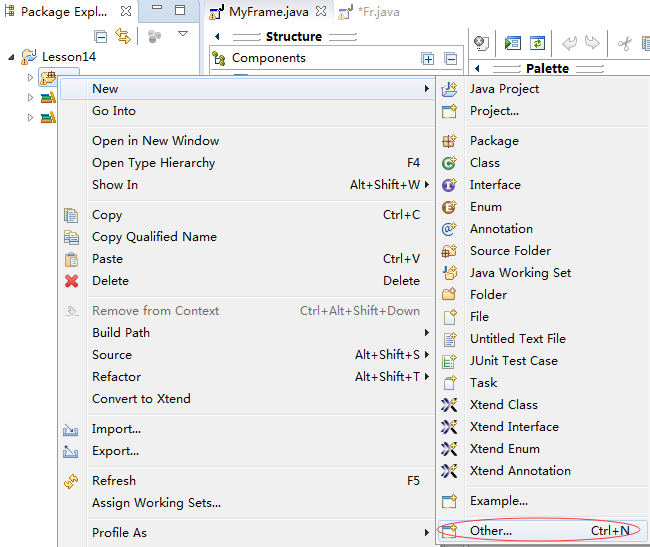
在src下,或者对应的包下,右键new-other
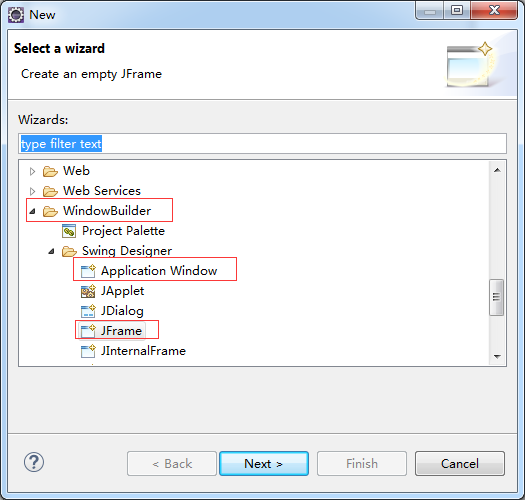
选择window builder下的 swing下的JFrame或者Application Window
给生成的窗体起名字
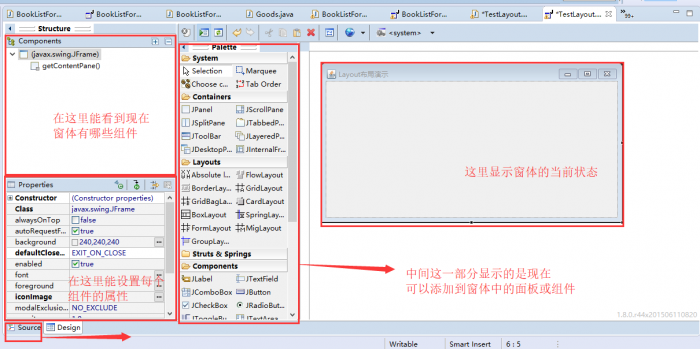
进入视图界面
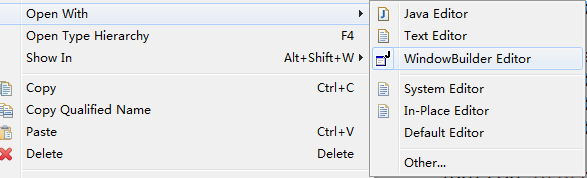
在类名上单击右键,选择 Open With WindowBuilder Editor,如图2所示
图 2 打开菜单
在类编写窗口的底部选择【Design】标签。
图 3
用Design模式设计窗体
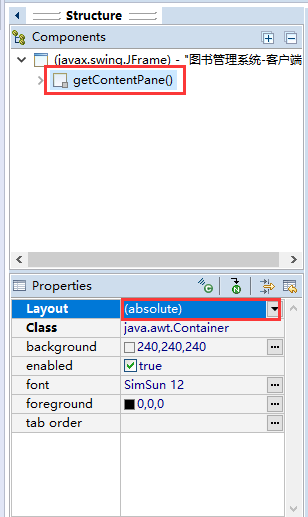
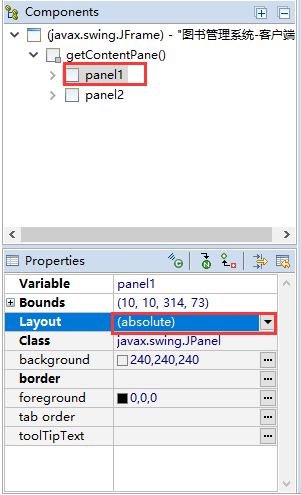
设置默认面板的布局方式
这里推荐使用绝对布局(absolute layout),添加组件更方便、自由。
绝对布局,顾名思义,就是给每个元素指定上起始点和长、宽、高,使用它的物理长度值进行定位和布局
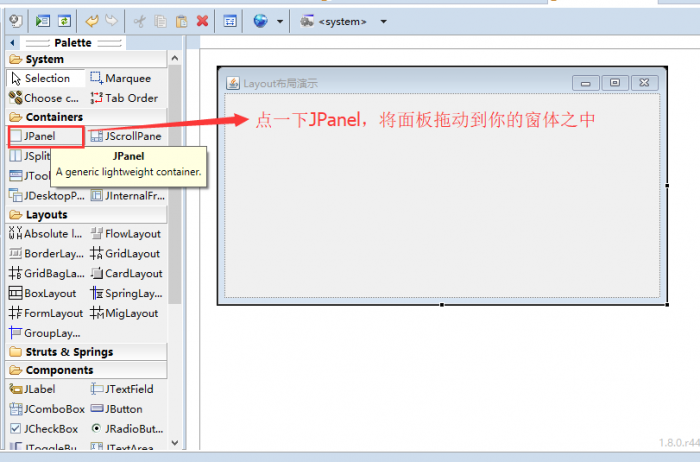
向默认面板中添加子面板
根据用户登录界面的需要,我们可以向默认面板中添加两个子面板
并设置子面板的布局方式为绝对布局
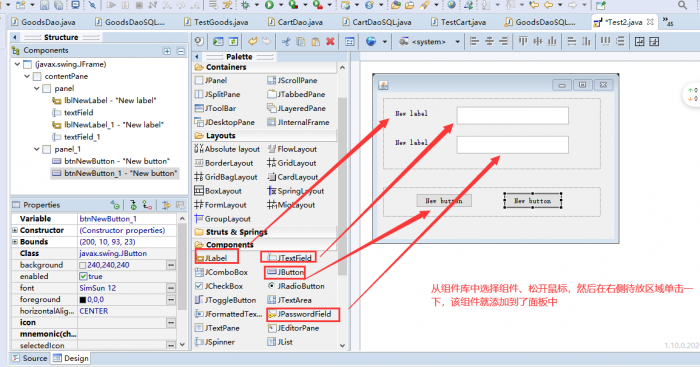
向子面板中添加组件
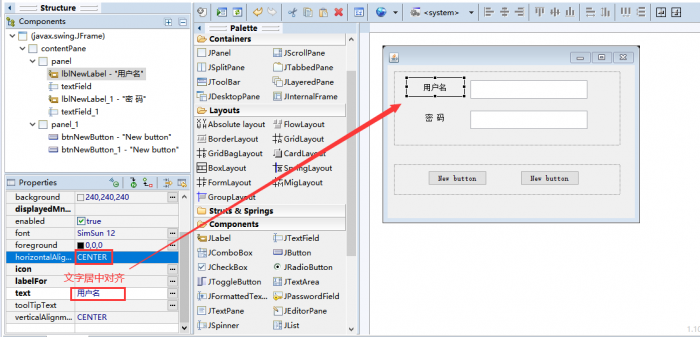
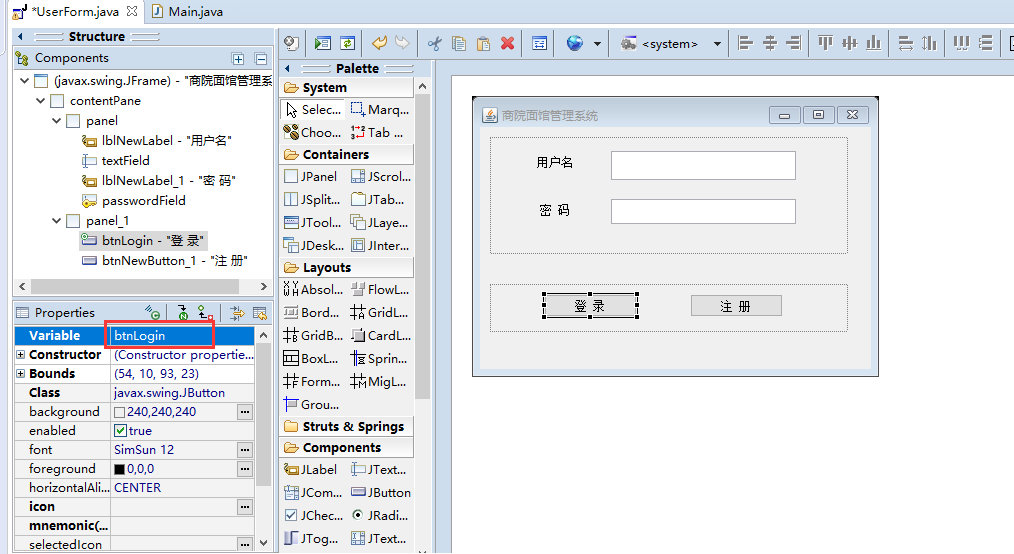
改变元素的某些属性值
点击任何一个组件,在左侧的属性窗口中,可以改变这个组件的一些属性
常用的属性有variable ,和text。variable是组件变量的名称,text是组件显示的文字
这里我们可以把登陆按钮的variable名更改一下,便于记忆:variable名可更改为btnLogin
想一想:窗体左上角的文字是属于什么组件?修改它的什么属性可以设置?
窗体整体居中
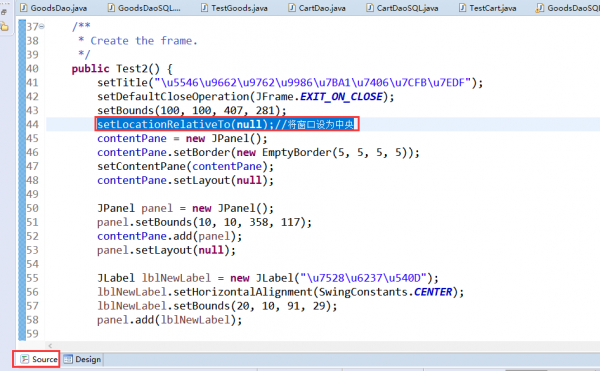
都设置完成之后,可以在构造方法中给窗体类加上整体居中的代码:
setLocationRelativeTo(null);//将窗口设为中央
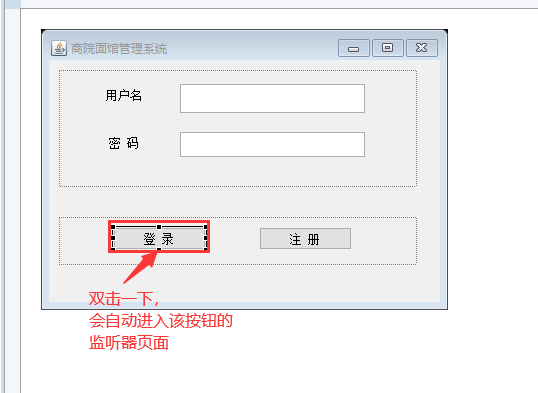
添加事件监听器
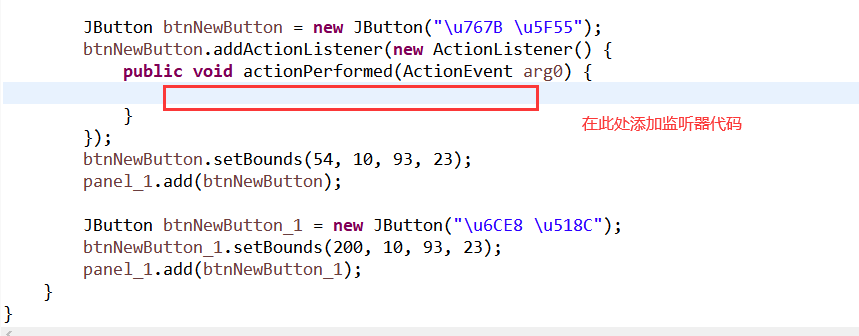
在设计模式中双击需要监听的组件,如图中这个按钮
这时Eclipse会自动为你创建该组件的事件监听器
编写监听器内容
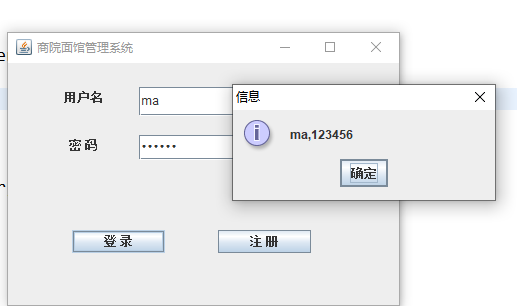
现在我们开始编写监听器内容,监听器的内容为获取两个文本框的值,并在弹出框中显示出来
JButton btnNewButton = new JButton("\u767B \u5F55");
btnNewButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent arg0) {
String uid = textField.getText();
String pwd = new String(passwordField.getPassword());
JOptionPane.showMessageDialog(null, uid+","+pwd, "信息", JOptionPane.INFORMATION_MESSAGE);
}
});
注意,这里为了识别JOptionPane,需要在开始 import javax.swing.JOptionPane;