Java Web: 利用Ajax传送后台数据
来自CloudWiki
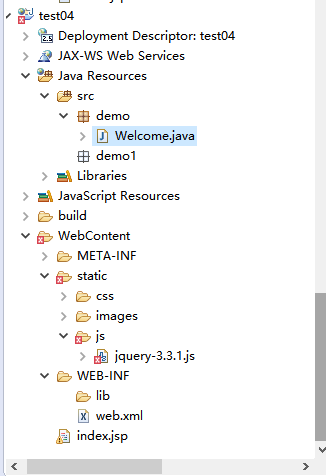
项目结构
项目名称;test04
前端网页
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
int port = request.getServerPort();
String basePath = null;
if(port==80){
basePath = request.getScheme()+"://"+request.getServerName()+path;
}else{
basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
}
request.setAttribute("basePath", basePath);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旅游云</title>
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Belgrano' rel='stylesheet' type='text/css'>
<link href="${basePath}/static/css/styles.css" rel="stylesheet" type="text/css">
<script src="${basePath}/static/js/jquery-3.3.1.js"></script>
</head>
<body>
<div class="wrapper">
<header>
<div class="logo"><a href=""><img src="${basePath}/static/images/lvyouyun2.png" alt="logo"></a></div>
<div class="nav">
<ul id="navlist">
<li id="active"><a href="#">首页</a></li>
<li><span class="star"><img src="${basePath}/static/images/star.png" alt="star"></span></li>
<li><a href="#">产品</a></li>
<li><span class="star"><img src="${basePath}/static/images/star.png" alt="star"></span></li>
<li><a href="#">技术</a></li>
<li><span class="star"><img src="${basePath}/static/images/star.png" alt="star"></span></li>
<li><a onclick="info()">会员</a></li>
<li><span class="star"><img src="${basePath}/static/images/star.png" alt="star"></span></li>
<li><a href="#">团队成员</a></li>
</ul>
</div>
<div class="clearfloat"></div>
</header>
<article class="post">
<header><a href=""><h1>欢迎试用我们的旅游云产品!</h1></a></header>
<aside>
<div><h3>Jun 30, 2012</h3></div>
<div><a href="#">responsive design</a>, <a href="#">html5 templates</a>, <a href="#">free website templates</a>, <a href="#">js</a>, <a href="#">css3</a></div>
</aside>
<p><img src="${basePath}/static/images/lvyouyun.png" alt=""></p>
<p class="postContent">
旅游云是云服务的典型产品之一。以各大高校学生为主体,学生们可以通过他们的手机、iPad等云端设备,看到我们主动信息推送,无论他们身在何处,都可以及时了解旅程相关的日程安排、住宿安排、用餐安排等实时信息</p>
<div class="clearfloat"></div>
</article>
</div>
<footer>
<p>
Copyright © Your Company Name. All rights reserved. Collect Form <a href="http://www.cssmoban.com/" title="网页模板">网页模板</a>, Validation
<a class="footerLink" href="#" title="This page validates as HTML5"><abbr title="HyperText Markup Language">HTML5</abbr></a> |
<a class="footerLink" href="#" title="This page validates as CSS"><abbr title="Cascading Style Sheets">CSS3</abbr></a>
</p>
</footer>
</body>
<script>
function info(){
//alert("尊敬的会员欢迎您!");
var username = "admin";
var password = "000000";
$.ajax({
type:"get",
url:"hello.do",
data:{
"username":username,
"password":password
},
error:function(){
alert("登陆出错!");
},
success:function(data){
//alert(data);
var str =JSON.stringify(data);
alert(str);
}
});
}
</script>
</html>
Web.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<display-name></display-name>
<servlet>
<servlet-name>Welcome</servlet-name>
<servlet-class>demo.Welcome</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Welcome</servlet-name>
<url-pattern>/hello.do</url-pattern>
</servlet-mapping>
</web-app>
后台Servlet
Welcome.java 内容:
package demo;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class Welcome
*/
@WebServlet("/Welcome")
public class Welcome extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* Default constructor.
*/
public Welcome() {
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// 解决json中文乱码
response.setContentType("text/json;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
String str ="{\"姓名\":\"HaHa先生\",\"年龄\":\"18岁啦\"}";
out.println(str);
out.flush();
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// TODO Auto-generated method stub
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.print("Welcome!");
}
}